Appearance
Logo list
This guide describes setting up the Logo list section.
Use the section to display a list of logo images associated with the items in your store.

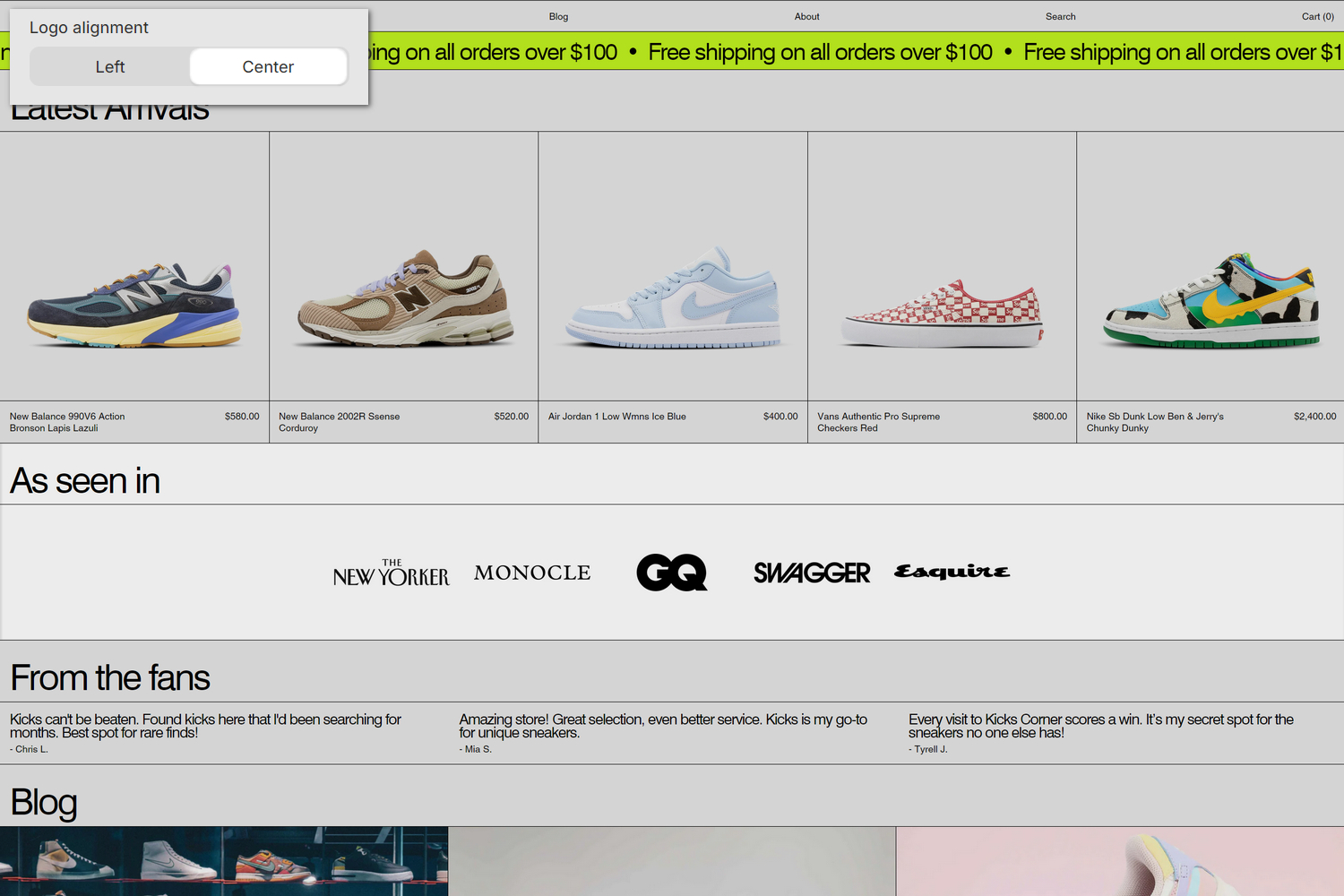
The previous image shows a Logo list section on a store's home page with the heading text As seen in. In the upper left, part of Theme editor's section menu is displayed. The menu's Logo alignment option is set to align the section's (logo) images to the Center.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Logo list section
To set up a Logo list section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Logo list section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Logo list. Refer to Shopify help: Add a section.
From the side menu, select Logo list.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as title text inside the section. |
| Logo max width | Adjust the Logo max width slider to set a width for images inside the section. The slider ranges from 20 px to 800 px (pixels). |
| Logo alignment | Use the Logo alignment setting to align the section's image to the Left or Center. |
| Display | Use the Display setting to display the section's text as Scrolling or Static text. |
| Scrolling speed | Adjust the Scrolling speed slider to specify a scroll speed between 20 and 400 (seconds) for the section's scrolling text. To use this setting, set the Display option to Scrolling. |
| Scrolling direction | Use the Scrolling direction setting to set the section's scrolling text to move from Right to left or Left to right. To use this setting, set the Display option to Scrolling. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Logo list section
A default Logo list section contains five Logo blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Logo list section. For example, select the Home page.
From the side menu, expand the Logo list section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add logo, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Setting name | Description |
|---|---|
| Image | Use the Image selector options to set up an image to use as a logo inside the block. Refer to Add, replace or remove an image or video inside a section or block. |
| Image > Connect dynamic source | To display an image from a dynamic source, select the Connect dynamic source icon beside the Image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Link | In the Link (optional) box, enter a URL for the block to use or select a link to a store page. The link opens when a store visitor selects the block. To remove a link, select the X icon inside the box. |
| Link > Connect dynamic source | To display a link from a dynamic source, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Remove block | Select Remove block to delete the block from the current section. |