Appearance
Testimonials
This guide describes setting up the Testimonials section.
Use the section to display a text area that contains comments from customers, clients, and staff about your store's products and services.

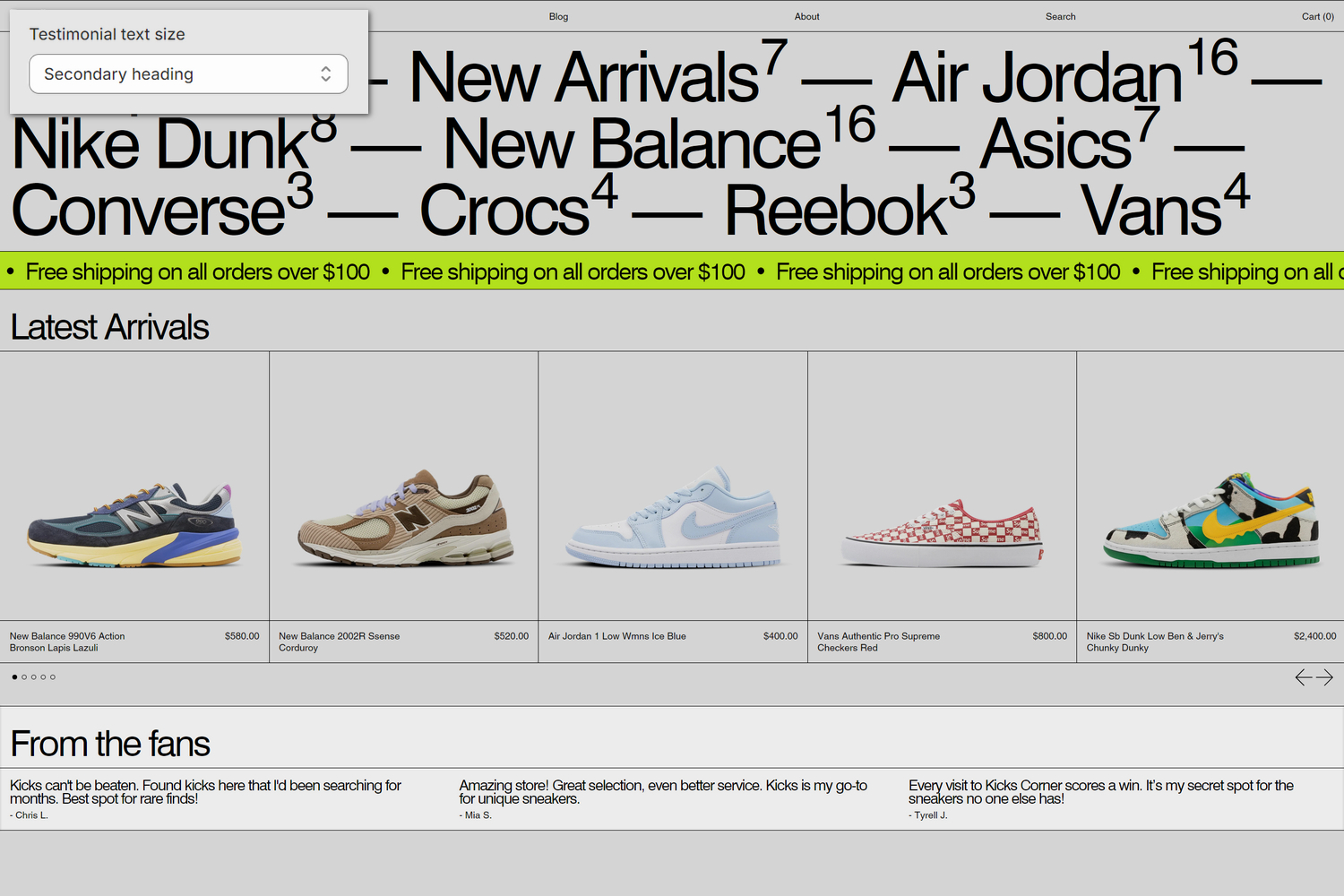
The previous image shows a Testimonials section near the bottom of a store's home page. The section contains the title text "From the fans". In the upper left, part of Theme editor's section menu is displayed. To apply the store's Secondary heading text size to (testimonial) text inside the section, the menu's Testimonial text size option is set to Secondary heading.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Testimonials section
To set up a Testimonials section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Testimonials section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Testimonials. Refer to Shopify help: Add a section.
From the side menu, select Testimonials.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as a title for the section. |
| Text style | Use the Text style options to apply the Heading or Body text style to text inside the section. |
| Testimonial text size | Use the Testimonial text size setting to specify a size for text inside the section. Set (testimonial) text to use the same text size as Body text. Alternatively, set (testimonial) text to use the same text size as Standard, Feature or Secondary heading text. Refer to Typography. |
| Text align | Use the Text align options to set a position for the text inside the section. The options are Left and Center. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a Testimonial in a Testimonials section
A default Testimonials section contains three Testimonial blocks. To configure a block inside a Testimonials section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Testimonials section.
From the side menu, expand the Testimonials section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add testimonial, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Setting name | Description |
|---|---|
| Quote | In the Quote box, enter text to display as a comment inside the block . Enter a comment from a customer, client or staff member about your store's products and services. Format the text and add links using the Text editor pane. |
| Quote > Connect dynamic source | To display Quote text from a dynamic source, select the Connect dynamic source icon beside the Quote box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Source | In the Source box, enter a name to display inside the block as the source of the comment/ quote. |
| Remove block | Select Remove block to delete the block from the current section. |