Appearance
Custom links with image
This guide describes setting up the Custom links with image section.
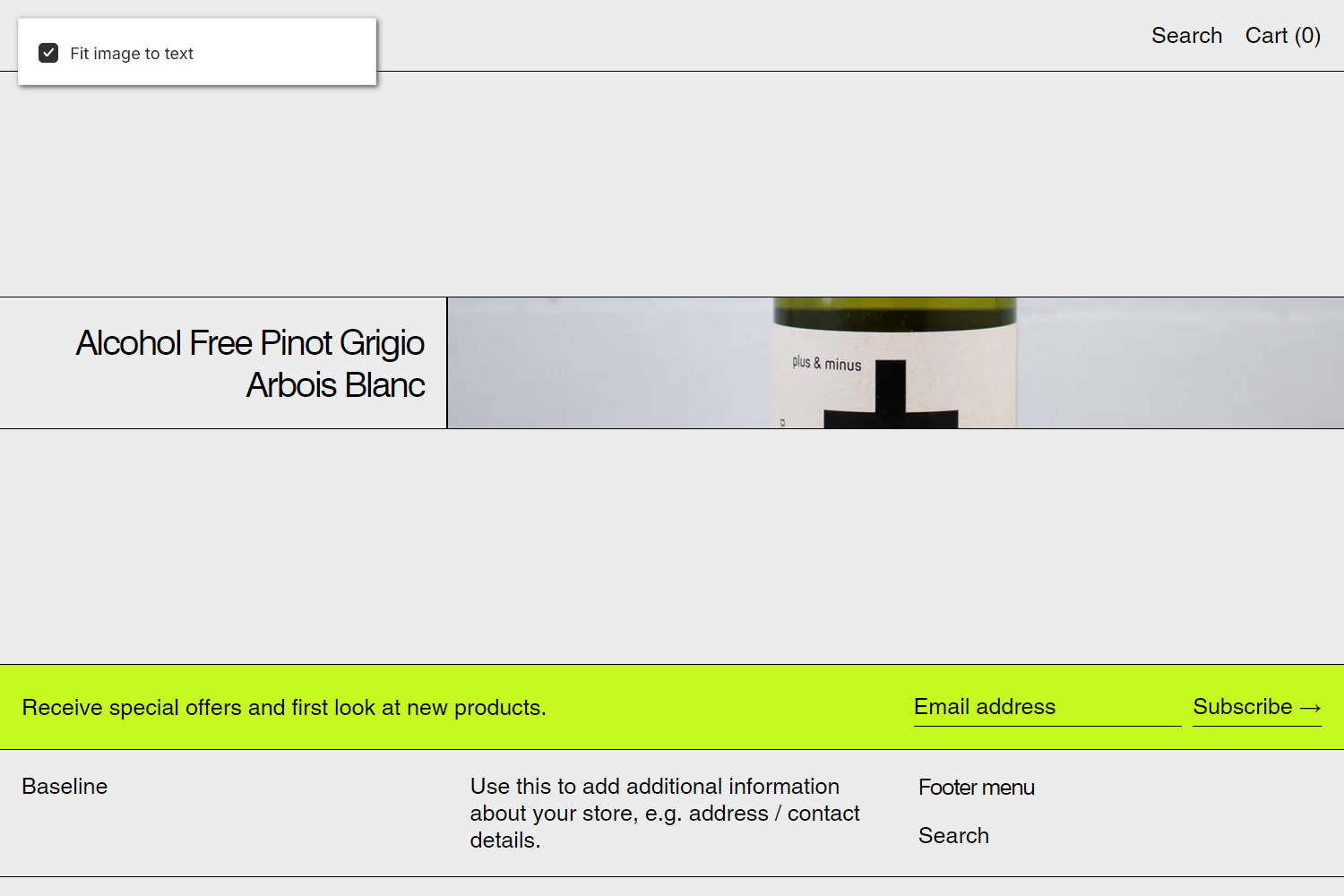
Use the section on a page to display a selection of links to your store's pages, with an image representing each link, and an image to represent the set of links.

The previous image shows a Custom links with image section on a store's home page. In the upper left, part of Theme editor's section menu is displayed. The menu's Fit image to text checkbox is set to on ("checked"). With this option enabled, the section's image is cropped to match the size of the section's text area. On desktop display devices, the store shows the section's image cropped to the height of the section's text area.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Custom links with image section
To set up a Custom links with image section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Custom links with image section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Custom links with image. Refer to Shopify help: Add a section.
From the side menu, select Custom links with image.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Mobile font size scale | Adjust the Mobile font size scale slider to set a font size for the section's text on mobile devices. The minimum value is -2, and the maximum is 4. |
| Desktop font size scale | Adjust the Desktop font size scale slider to set a font size for the section's text on desktop devices. The minimum value is -2 and the maximum is 9. |
| Text alignment | Use the Text alignment options to align the section's text to the Left, Center or Right. |
| Text position | Use the Text position setting to specify a position for the section's text. The options are Top, Middle, and Bottom. |
| Show index as superscript | Select the Show index as superscript checkbox to show/hide a prefix for each (link) item inside the section. With this setting enabled, each (link) item is prefixed with an ascending index number, like a numbered list. The first item is prefixed with 1, the second item is prefixed with 2, etc. |
| Image > Image | Use the Image selector options to set up an image inside the section. Refer to Add, replace or remove an image or video inside a section or block. The image represents the set of links inside the section. The image displays by default. When a store visitor places a cursor over a link inside the section, the section's image in the image area is replaced by the (link) block's image on "mouse over". |
| Image > Image > Connect dynamic source | To display an image from a dynamic source, if available, select the Connect dynamic source icon beside the Image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Image > Image position on desktop | Use the Image position on desktop setting to position the section's image to the Left or Right. |
| Image > Image size on desktop | Use the Image size on desktop setting to specify a width for the section's image. The options are One third, One half, and Two thirds. This setting applies to desktop display devices. |
| Image > Fit image to text | Select the Fit image to text checkbox to turn on/off "image fit" mode for the section's image. With this setting enabled, the section's image is cropped to match the size of the section's text area. On desktop display devices, enabling this setting crops the section's image to the height of the section's text area. |
| Image > Indent image | Select the Indent image checkbox to add/remove a "whitespace" border around the section's image. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a link inside a Custom links with image section
A default Custom links with image section contains three link blocks. To configure a link block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Custom links with image section.
From the side menu, expand the Custom links with image section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add link, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Setting name | Description |
|---|---|
| Link | Use the Link box to select a link to store page. To remove a link, select the X icon inside the text box. |
| Link > Connect dynamic source | To display a link from a dynamic source, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Link text | In the Link text box, enter text to display as a label for the block's link. |
| Image > Image | Use the Image selector options to set up an image inside the block. Refer to Add, replace or remove an image or video inside a section or block. An image that represents the set of links inside the section displays by default. When a store visitor places a cursor over the block, the section's image in the image area is replaced by the block's image on "mouse over". |
| Image > Image > Connect dynamic source | To display an image from a dynamic source, if available, select the Connect dynamic source icon beside the Image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Remove block | Select Remove block to delete the block from the current section. |