Appearance
Typography
This guide describes the Theme settings > Typography menu options.
Use the menu options to set how text is displayed throughout your store. Refer to Shopify help: Typography.

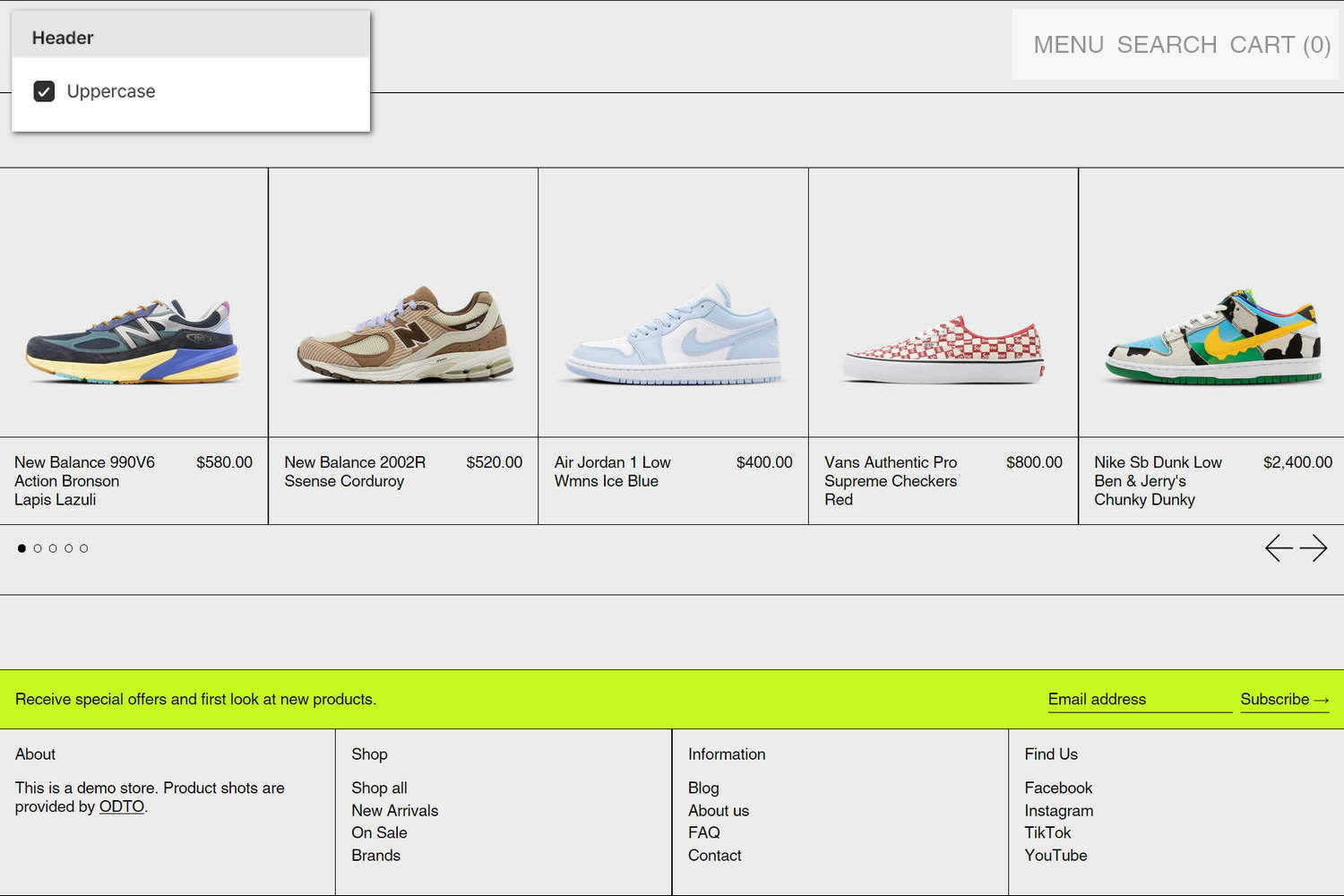
The previous image shows a store's home page. In the upper left, part of Theme editor's Theme settings > Typography menu is displayed. The menu's Header > Uppercase checkbox option is checked (set to on). On the right, this setting uses uppercase text to display the header's menu items.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Set up typography
To set how text is displayed throughout your store:
In Theme editor, go to Theme settings > Typography.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Base font size | Adjust the Base font size slider to set a size for the base font in pixels or px. All text throughout your store is scaled relative to the base font size. The minimum size is 13 px, and the maximum is 22 px. |
| Headings > Headings | Use the Headings font picker to select a font for heading text. Refer to Set up fonts. |
| Headings > Uppercase | Select the Uppercase checkbox to turn on/off uppercase for heading text. |
| Headings > Underline | Select the Underline checkbox to turn on/off underline for heading text. |
| Headings > Letterspacing | Adjust the Letterspacing slider to set the spacing between headings and lines of body text. The minimum slider value is -50, and the maximum is 200. |
| Headings > Line height | Adjust the Line height slider to set the spacing between lines of text (line height). The minimum height is 0.8 and the maximum is 2. |
| Standard headings > Mobile font size scale | Adjust the Mobile font size scale slider to set a font size for standard heading text on mobile devices. Standard headings are used for section titles and main section headings. The minimum value is -2, and the maximum is 4. |
| Standard headings > Desktop font size scale | Adjust the Desktop font size scale slider to set a font size for standard heading text on desktop devices. Standard headings are used for section titles and main section headings. The minimum value is -2 and the maximum is 7. |
| Feature headings > Mobile font size scale | Adjust the Mobile font size scale slider to set a font size for feature heading text on mobile devices. Feature headings are used for product, collection, article and page templates. The minimum value is -2 and the maximum is 4. |
| Feature headings > Desktop font size scale | Adjust the Desktop font size scale slider to set a font size for feature heading text on desktop devices. Feature headings are used for product, collection, article and page templates. The minimum value is -2 and the maximum is 7. |
| Secondary headings > Mobile font size scale | Adjust the Mobile font size scale slider to set a font size for secondary heading text on mobile devices. Secondary headings are used for the blog post grid, text columns, and other secondary headings. The minimum value is -2 and the maximum is 4. |
| Secondary headings > Desktop font size scale | Adjust the Desktop font size scale slider to set a font size for secondary heading text on desktop devices. Secondary headings are used for the blog post grid, text columns, and other secondary headings. The minimum value is -2 and the maximum is 7. |
| Body text > Body text | Use the Body text font picker to select a font for body text. Refer to Set up fonts. |
| Body text > Line height | Adjust the Line height slider to set the spacing between lines of text (line height) for the body text. The minimum height is 1 and the maximum is 2. |
| Body text > Uppercase | Select the Uppercase checkbox to turn on/off uppercase for body text. |
| Section titles > Font | Use the Font options to specify a font for section titles. Set Section title text to use the same font as Heading or Body text. |
| Section titles > Text align | Use the Text align options to align Section title text to the Left or Center. |
| Header > Uppercase | Select the Uppercase checkbox to turn on/off uppercase for header text. |
| Product grid > Uppercase | Select the Uppercase checkbox to turn on/off uppercase for text inside the product grid. |
| Buttons > Uppercase | Select the Uppercase checkbox to turn on/off uppercase for button (label) text. |
| Buttons > Show arrow | Select the Show arrow checkbox to turn on/off displaying an arrow symbol inside buttons. |
| Links > Uppercase | Select the Uppercase checkbox to turn on/off uppercase for link text, like social media share links or subscribe links. |
| Links > Show arrow | Select the Show arrow checkbox to turn on/off displaying an arrow symbol for link text, like social media share links or subscribe links. |
| Links > Show underline | Select the Show underline checkbox to turn on/off underline for link text, like social media share links or subscribe links. |
Set up fonts
To choose a font and font style for headings and body text:
Go to Theme settings > Typography.
In the Typography menu, locate the type of text you want to set up, like Headings or Body text.
Select Change.
For example, in the following image, Change is selected for Body text.

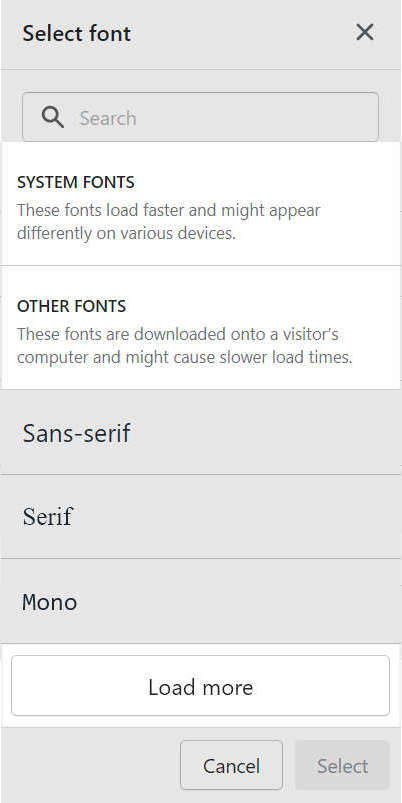
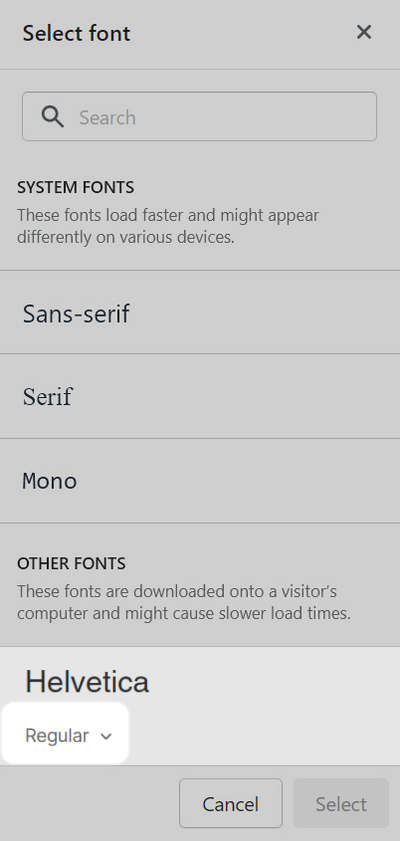
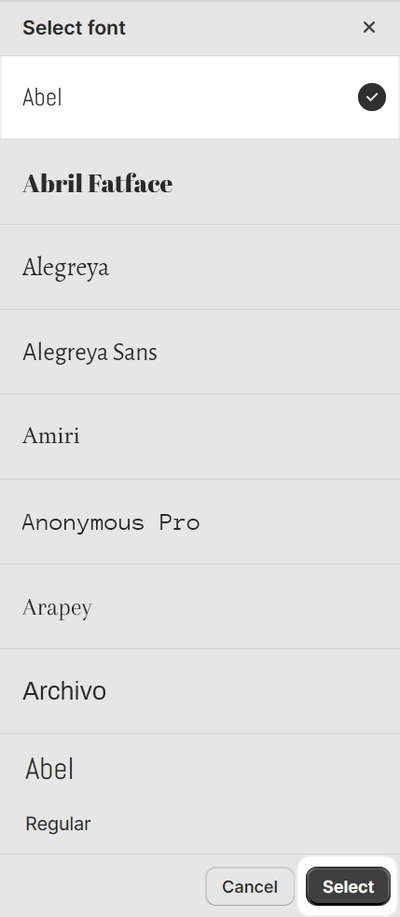
In the Search box, enter the name of a font.
Alternatively, use the font picker to select a font from the font sets described in the following table. Select Load more to access more fonts in each set.
Font set name Description System fonts A set of default system fonts. System fonts load quickly and their appearance might change according to the visitor's device type and web browser. Refer to Shopify help: Fonts. Other fonts Fonts from Shopify's library that are not part of the default system font set. 
Inside the font picker area, use the dropdown to select a font style (if available).
Font styles include: Thin, Thin Italic, Extra Light, Extra Light Italic, Light, Light Italic, Regular, Italic, Medium, Medium Italic, Semi Bold, Semi Bold Italic, Bold, Bold Italic, Extra Bold, Extra Bold Italic, Black and Black Italic.

Choose Select.

At the top of the page, select Save.