Appearance
Directory
This guide describes setting up the Directory section.
Use the section to display a menu, with links to different areas of your store, on a page. Add an existing menu to the section, like the main navigation or footer menu, or create a new menu.

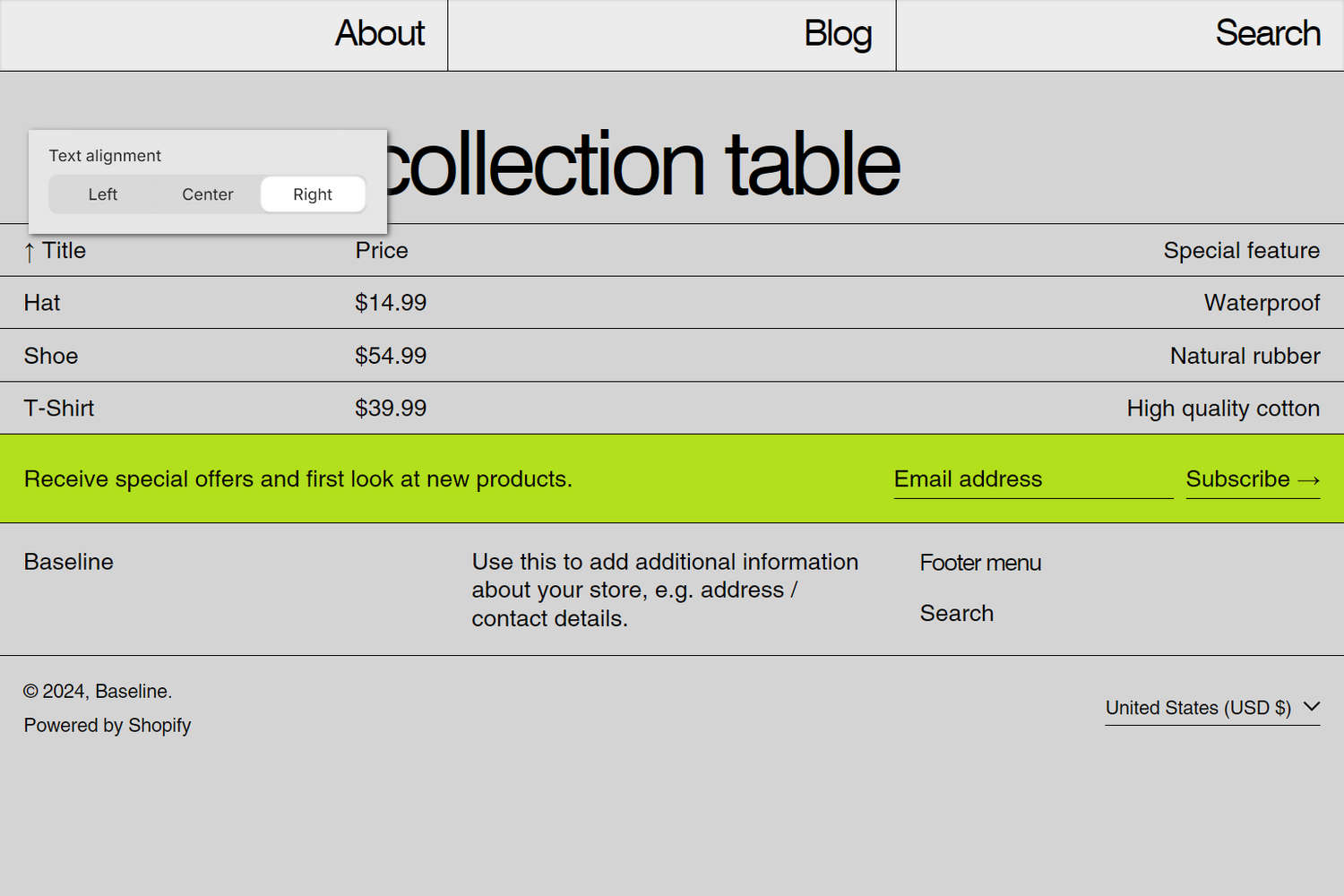
The previous image shows a Directory section at the top of a store's home page. The store's Header section is set to Hidden, and the Directory section is configured to display the store's main menu. Below the section, part of Theme editor's section menu is displayed. The menu's Text alignment option is set to Right. This option right-aligns the text inside the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Directory section
To set up a Directory section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Directory section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Directory. Refer to Shopify help: Add a section.
From the side menu, select Directory.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Menu | Use the Menu selector to set up a menu to display inside the section. Refer to Set a menu for a directory section. |
| Text alignment | Use the Text alignment options to align the text inside the section to the Left, Center or Right. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Set a menu for a directory section
To set up a menu to display inside a directory section, apply the following section settings in Directory > (main) Menu.
If the section has no menu, to select a menu, choose Select menu. Enter the name of a menu into the Search box, or pick a menu from the list, and then choose Select.
To edit the current menu, select the menu link. The link opens the Navigation menu editor in Shopify admin. Use the editor to modify the menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.
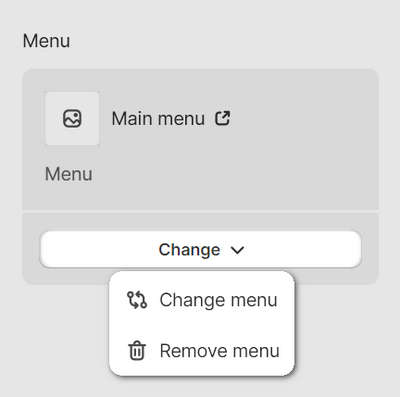
To create a new menu, select Change > Change menu, and then follow the Create menu link. The link opens the Navigation > Add menu page in Shopify admin. Use the menu editor to create a new menu, and then the select the new menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.

To replace the current menu, select Change > Change menu. Enter the name of the replacement menu into the Search box, or pick a replacement menu from the list, and then choose Select.
To delete the current menu, select Change > Remove menu.