Appearance
Pages
This guide describes setting up the Pages section.
Use the section to set how (some) content is displayed on pages created from the Default, FAQ, and Collapsible - rows page templates.

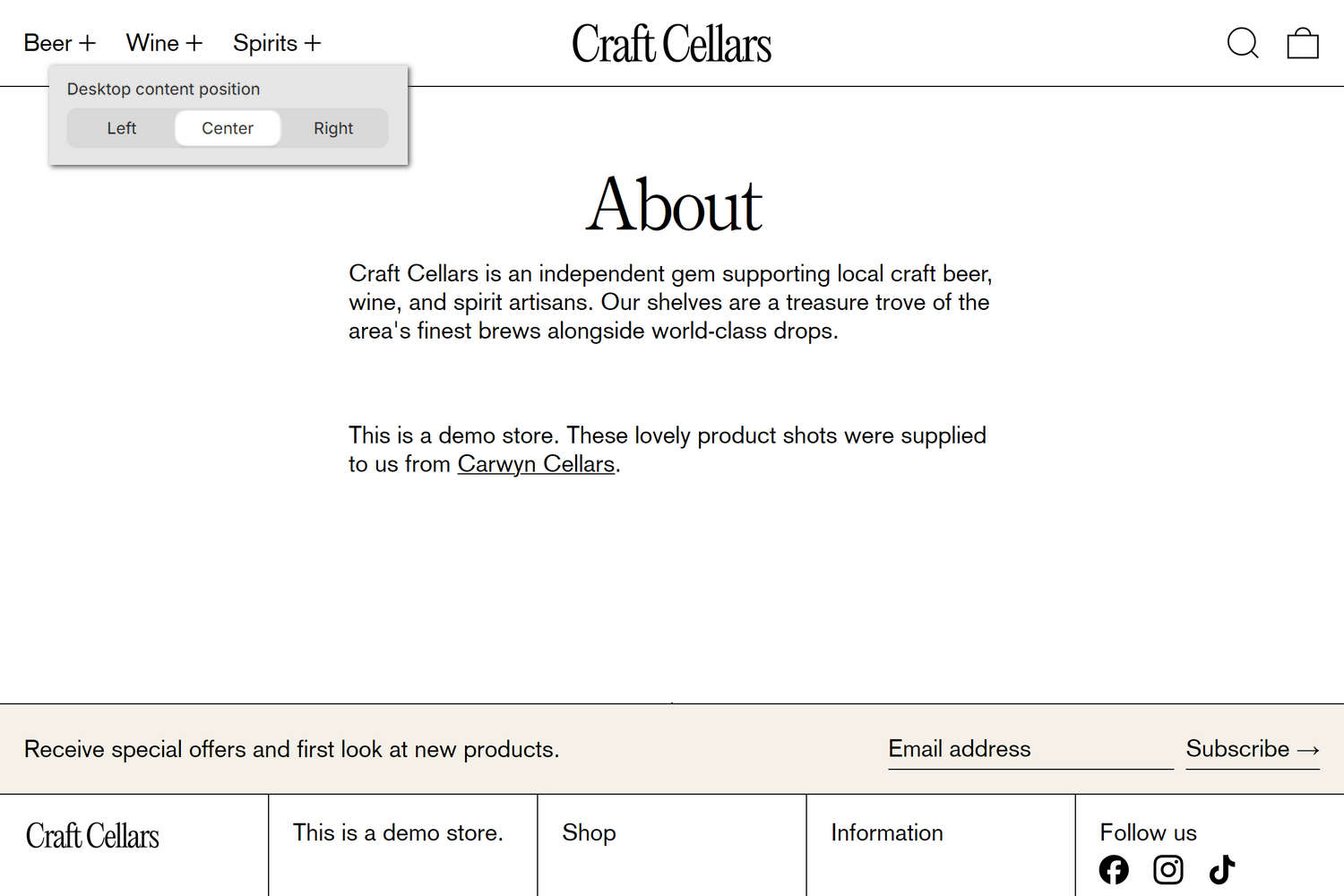
The previous image shows a Pages section on a store's About page. In the upper left, part of Theme editor's section menu is displayed. To specify a position for the section's text content area on desktop display devices, the menu's Desktop content position option is set to Center.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Pages section
To set up a Pages section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Pages section.
Note
The section is available only on the following pages: Pages > Default page, Pages > FAQ, and Pages > Collapsible - rows.
From the side menu, select Pages.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Desktop content width | Use the Desktop content width setting to specify a width for the section's content area on desktop display devices. The options are One half, Two thirds, and Full. |
| Desktop content position | Use the Desktop content position setting to specify a position for the section's content area on desktop display devices. The options are Left, Center, and Right. This setting does not apply if you set the section's Desktop content width option to Full. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use this color scheme for header and footer | Select the checkbox Use this color scheme for header and footer to turn on/off "header and footer color" mode. With this setting enabled, the color scheme you choose for the section is applied to the page's header and footer. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |