Appearance
Hero logo
This guide describes setting up the Hero logo section.
Use the section to display an image as a custom logo on your store's pages.

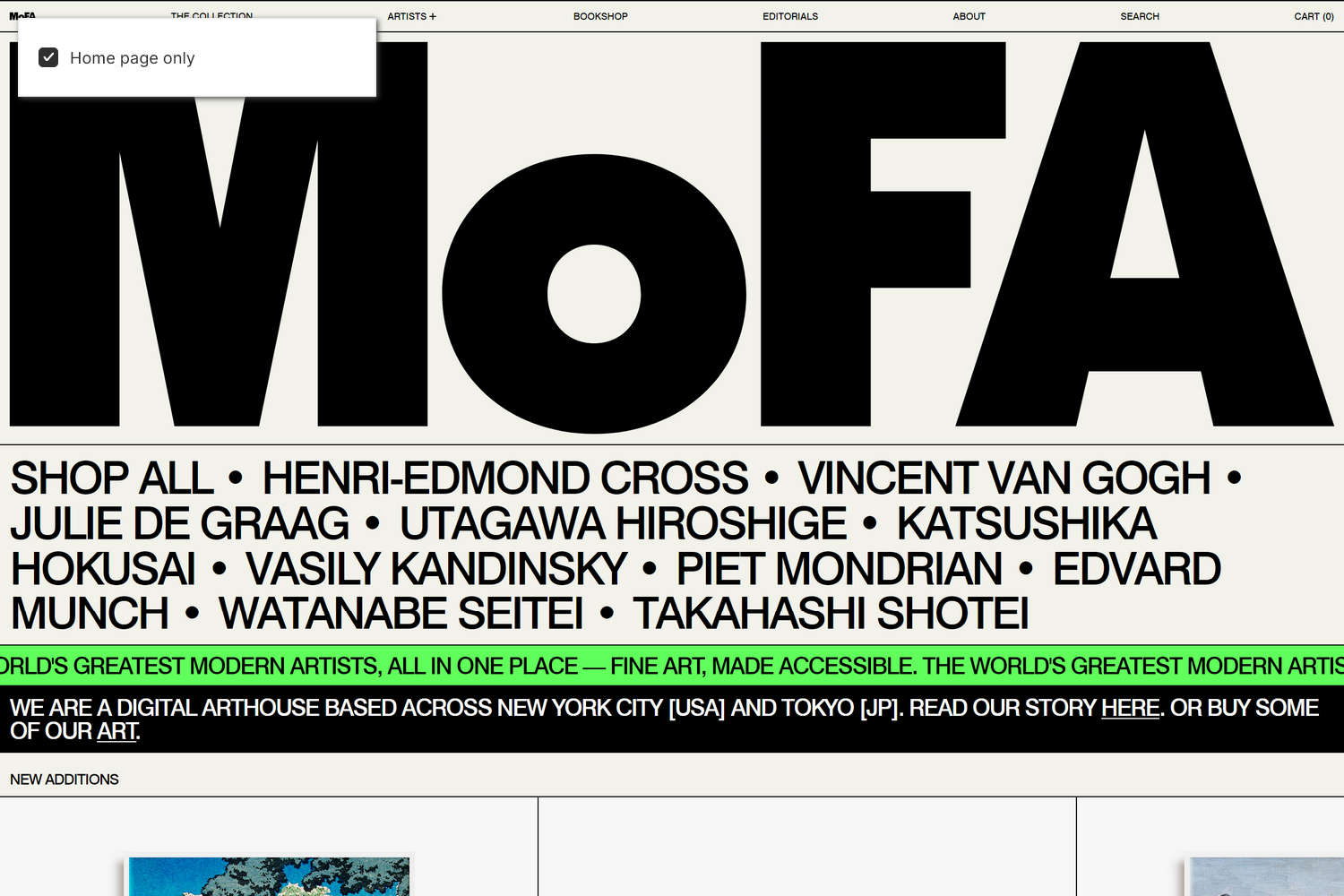
The previous image shows a Hero logo section on a store's home page. In the upper left, part of Theme editor's section menu is displayed. The menu's Home page only option is checked (set to on). With this setting enabled, the section's MoFA logo displays on the home page only.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Hero logo section
To set up a Hero logo section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select the home page.
Note
By default, Theme editor displays the section in the Header and Footer areas of your store's pages. In Theme editor, you can add/remove the section to/from the Header and Footer areas of any page, excluding Checkout, Password, and Gift card pages.
From the side menu, select Hero logo.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Home page only | Select the Home page only checkbox to turn on/off "home page only" mode. With this setting enabled, the section displays on the home page only. |
| Show bottom border | Select the Show bottom border checkbox to show/hide a border at the bottom of the section. |
| Plain text > Mobile font size scale | Adjust the Mobile font size scale slider to set a font size for the section's text on mobile devices. The minimum value is -2, and the maximum is 4. |
| Plain text > Desktop font size scale | Adjust the Desktop font size scale slider to set a font size for the section's text on desktop devices. The minimum value is -2 and the maximum is 9. |
| Logo > theme settings (link) | Follow the Theme settings link to open Theme editor's Logo theme settings. Use the settings to set up a logo image for your store. Refer to Shopify help: Logo. |
| Custom logo > Logo image | Use the Logo image selector options to set up an image inside the section. Refer to Add, replace or remove an image or video inside a section or block. |
| Custom logo > Logo image > Connect dynamic source | To display an image from a dynamic source, if available, select the Connect dynamic source icon beside the Logo image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Layout > Alignment | Use the Alignment setting to align the section's image to the Left, Center or Right. |
| Layout > Logo max width | Adjust the Logo max width slider to set a width for images inside the section. The slider ranges from 10 % to 100 % (percentage the width of the section). |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |