Appearance
Custom Liquid
This guide describes setting up the Custom Liquid section.
Use the section to add Liquid code, like app snippets, to create advanced customizations for your store. Refer to Shopify developers: Liquid reference. We recommend hiring an expert if you're not comfortable editing Liquid code.

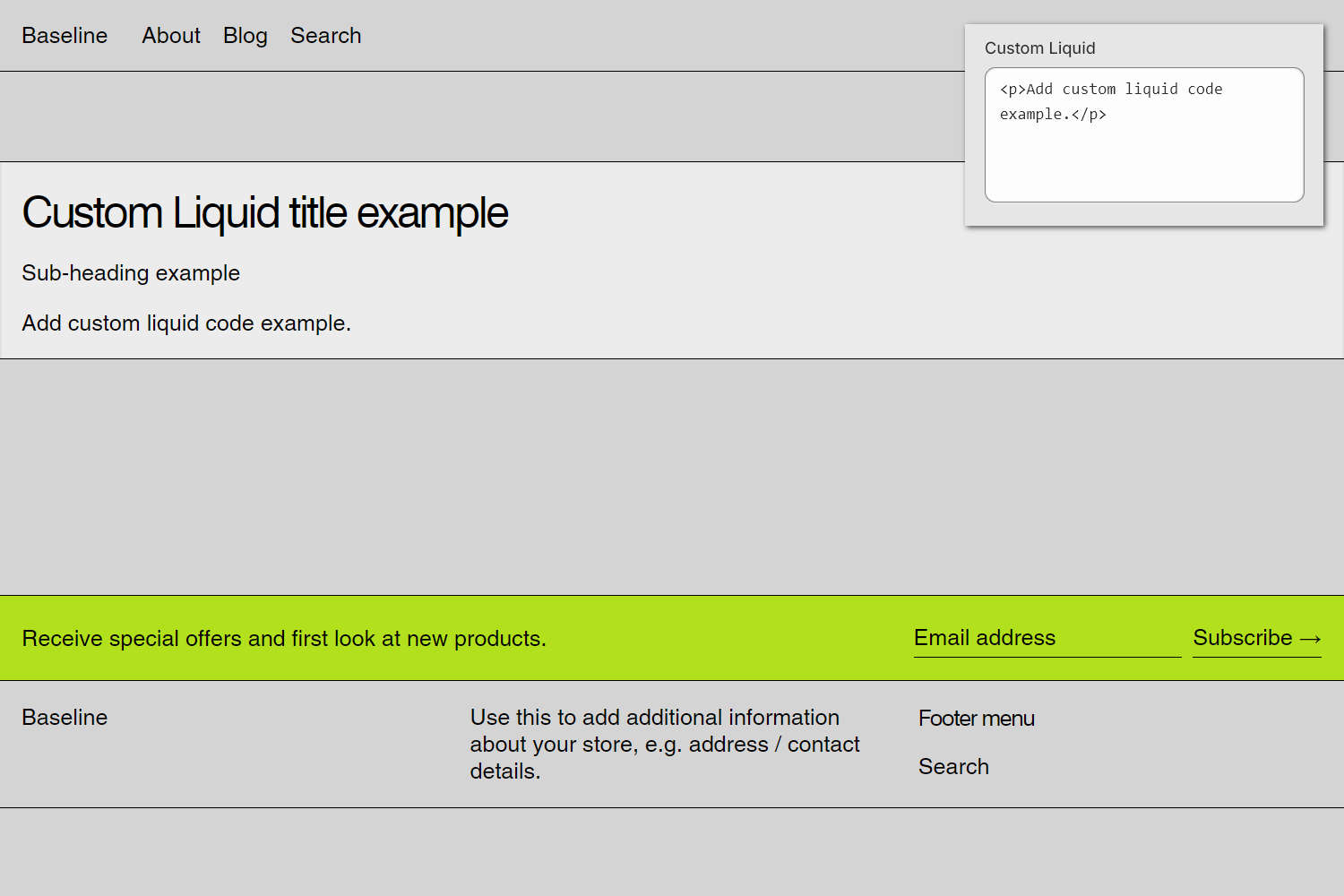
The previous image shows a Custom Liquid section on a store's home page. In the upper right, part of Theme editor's section menu is displayed. The menu's Custom liquid box contains Liquid template language code. The Liquid code is rendered as a paragraph of text on the store's home page.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Custom Liquid section
To set up a Custom Liquid section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Custom Liquid section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Custom Liquid. Refer to Shopify help: Add a section.
From the side menu, select Custom Liquid.

Select a setting described in the following table.
| current page.Setting name | Description |
|---|---|
| Title | In the Title box, enter text to display as heading (title) text inside the section. |
| Sub-heading | In the Sub-heading box, enter text to display as a subheading inside the section. |
| Custom Liquid | In the Custom Liquid box, enter Liquid template language code. Refer to Learning Liquid: A guide to Shopify theme development. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |