Appearance
Featured collection table
This guide describes setting up the Featured collection table section.
Use the section to display a table with links to products from a specific collection on a page

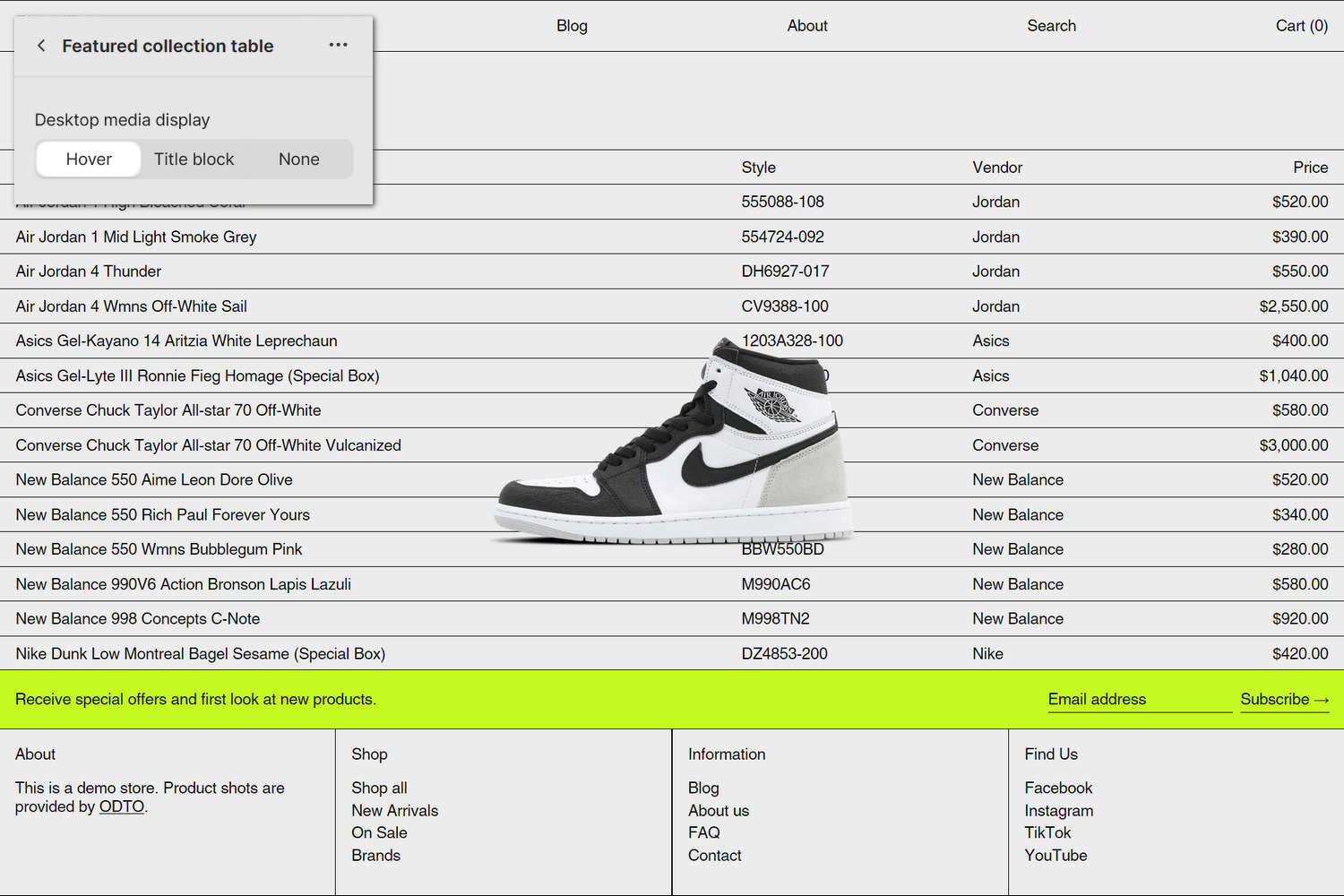
The previous image shows a Featured collection table section on a store's home page. On the left, part of Theme editor's section menu is displayed. The menu's Desktop media display option is set to Hover. The Hover option displays product media when the cursor is placed over an item ("mouse over") inside the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Featured collection table section
To set up a Featured collection table section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Featured collection table section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Featured collection table. Refer to Shopify help: Add a section.
From the side menu, select Featured collection table.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as title text inside the section. |
| Heading > Connect dynamic source | To display heading text from a dynamic source, if available, select the Connect dynamic source icon beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Collection | Use the following Collection selector options to set up a collection to display inside the section.
|
| Product limit | Adjust the Product limit slider to specify the maximum number of products from a collection to display inside the section. The minimum number is 1 and the maximum is 50. |
| Show column labels on mobile | Select the Show column labels on mobile checkbox to show/hide the section's column labels on mobile display devices. |
| Show "View all" link | Select the Show "view all" link checkbox to show/hide a link inside the section for accessing an entire collection. |
| Product media > Show on mobile | Select the Show on mobile checkbox to show/hide product media inside the section on mobile display devices. With this setting enabled, product media display beside each product's title inside the section. |
| Product media > Desktop media display | Use the Desktop media display setting to specify how product media display inside the section on desktop display devices. To hide product media, select None. The Hover option displays product media when the cursor is placed over an item ("mouse over") inside the section. The Title block option displays product media beside each product's title inside the section. |
| Product media > Enable quick buy | Select the Enable quick buy checkbox to show/hide a "Choose options" button beside products inside the section. A store visitor uses the button to choose product options, like variants, to add to their cart. |
| Button style | Use the Button style setting to specify a button style for the section's quick buy buttons. To use this option, check the Enable quick buy option (set to on). Set the buttons to use a Text or Icon style. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Featured collection table section
A default Featured collection table section contains two (product) blocks. To configure a block inside the section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Featured collection table section.
From the side menu, expand the Featured collection table section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the Table: Featured collection table blocks.
Table: Featured collection table blocks
The following table describes the blocks inside the Featured collection table section, and their corresponding settings.
To configure a block, refer to Configure a block within a Featured collection table section.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Title | Display a column containing the title of each product from your selected collection inside the section. | There are no customizable settings available for this block. |
| Price | Display a column containing the price of each product from your selected collection inside the section. | There are no customizable settings available for this block. |
| Vendor | Display a column containing the product vendor's name for each product from your selected collection inside the section. | There are no customizable settings available for this block. |
| Product metafield | Display a column inside the section that contains data from your store's dynamic data sources. |
|