Appearance
Product list
This guide describes setting up the Product list section.
Use the section to display a list of products from a collection on a page.

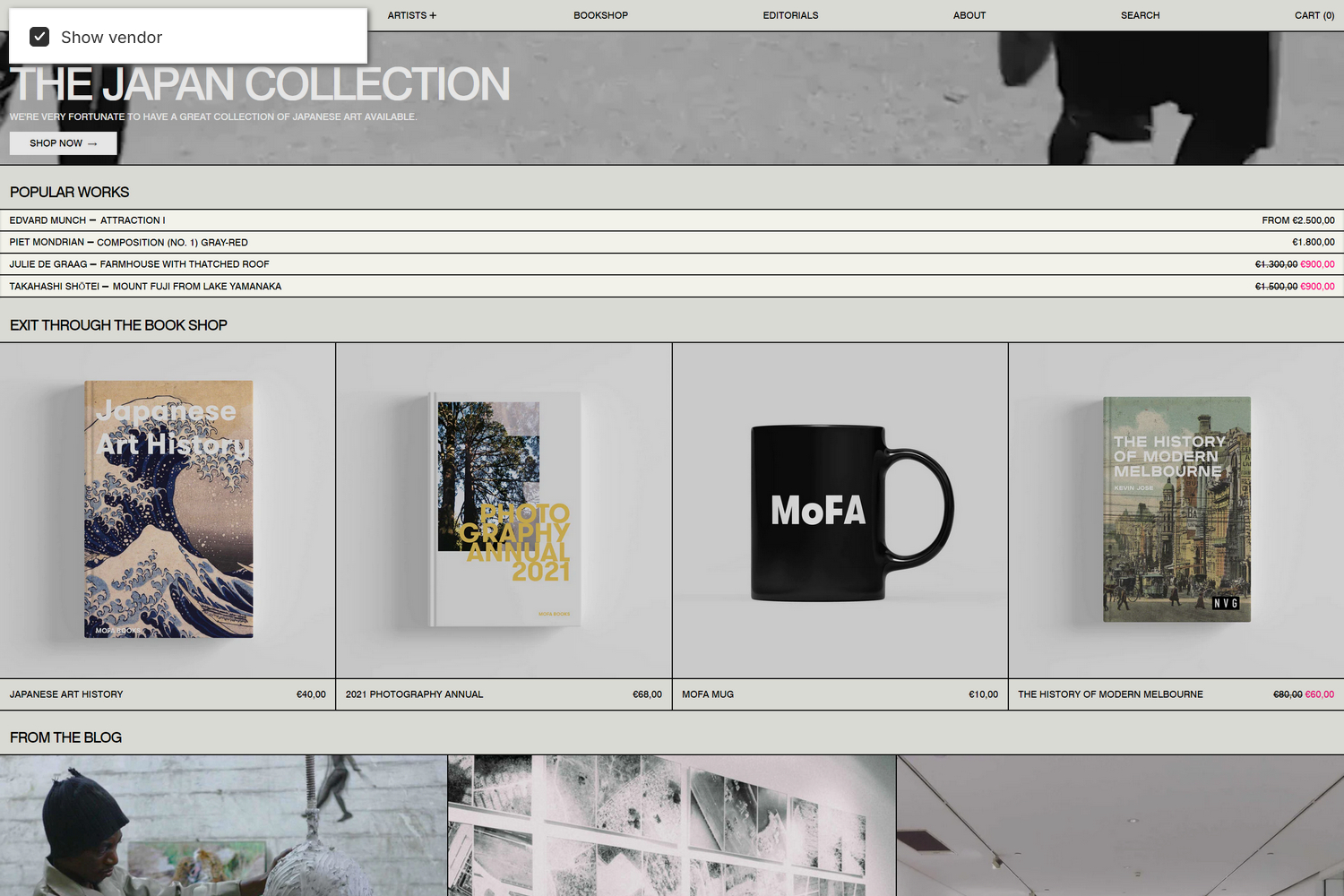
The previous image shows a Product list section on a store's home page. The section displays products from the store's Popular works collection. In the upper left, part of Theme editor's section menu is displayed. The menu's Show vendor option is set to on ("checked"). With this option enabled, the section displays the name of each product's vendor.
Note
The section is a "legacy" section. For more customizable options, add the newer "Featured collection table" section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Product list section
To set up a Product list section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Product list section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Product list. Refer to Shopify help: Add a section.
From the side menu, select Product list.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as title text inside the section. |
| Heading > Connect dynamic source | To display heading text from a dynamic source, if available, select the Connect dynamic source icon beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Collection | Use the following Collection selector options to set up a collection to display inside the section.
|
| Product image display | Use the Product image display setting to specify how product images are displayed inside the section. To hide product images, select Hidden. To always display product images, select Show. To display product images only when a cursor is placed over a list item in the section's product list ("mouse over"), select On hover. |
| Product limit | Adjust the Product limit slider to specify the maximum number of products from a collection to display inside the section. The minimum number is 2 and the maximum is 100. |
| Show vendor | Select the Show vendor checkbox to turn show/hide the names of product vendors inside the section. |
| Show "View all" link | Select the Show "view all" link checkbox to show/hide a link inside the section for accessing an entire collection. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |