Appearance
Grid
This guide describes the Theme settings > Grid menu options.
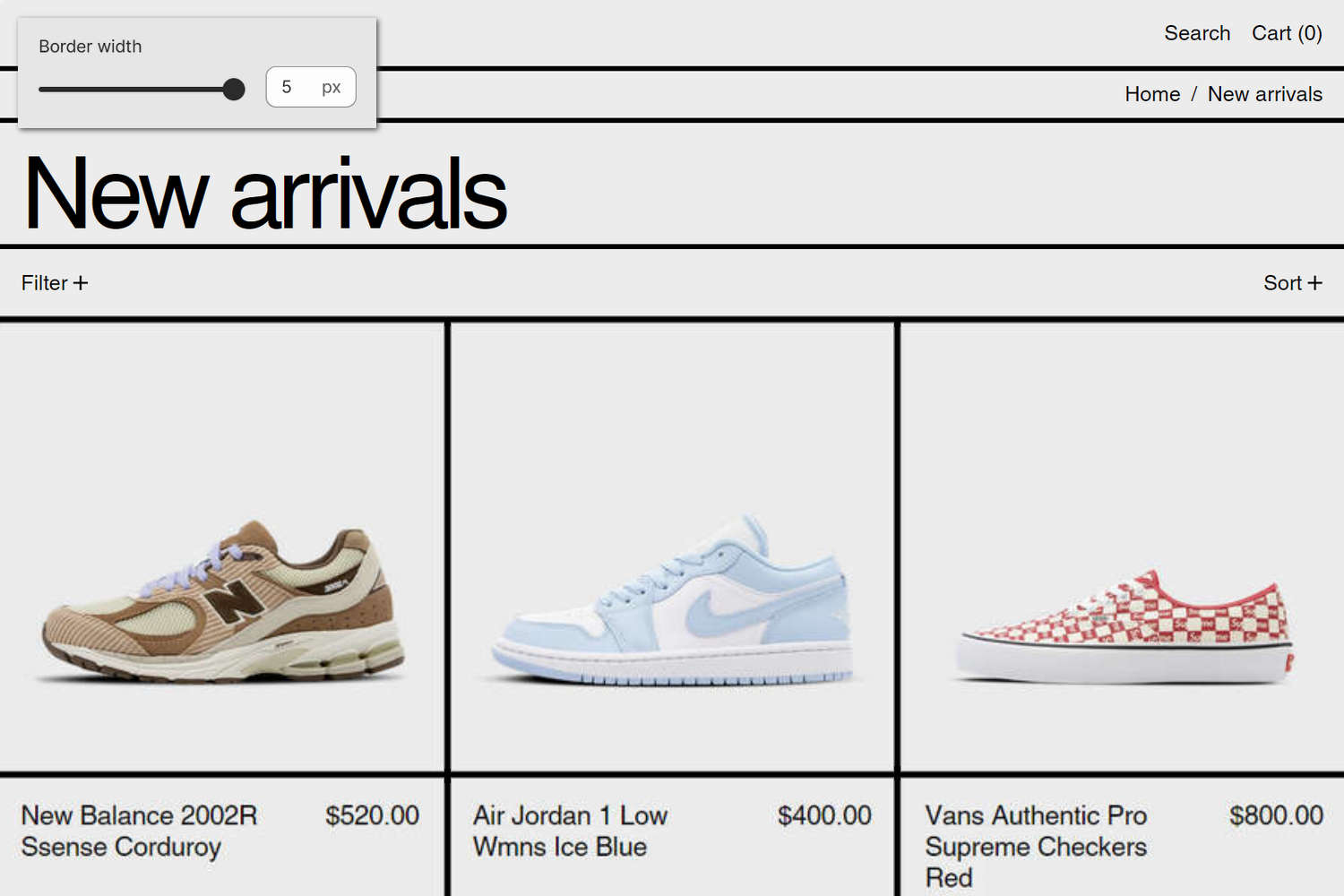
Use the settings to specify how Baseline's grid is displayed throughout your store. The grid contains the elements of your store, like product tiles and sections.

The previous image shows a store's collection page. On the page, the collection's products are displayed as product tiles inside a grid. In the upper left, part of Theme editor's Theme settings > Grid menu is displayed. The menu's Border width option is set to 5 px (pixels). This option specifies a width for the lines displayed inside the grid, between each product tile.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Set up a grid
To set up a grid:
In Theme editor, go to Theme settings > Grid.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Content spacing | Use the Content spacing setting to specify a size for the spacing that's applied between items inside the grid. The options are None, Small, Medium, and Large. |
| Fill images to border edge | Select the Fill images to border edge checkbox to turn on/off "Fill images" mode. With this setting enabled, images fill their grid spaces to the inner border edges. |
| Border width | Adjust the Border width slider to specify a width for the lines inside the grid. The minimum slider value is 0 px (pixels), and the maximum value is 5 px. |