Appearance
Menu drawer
This guide describes setting up the Menu drawer section.
Use the section to provide visitors with a a side menu for navigating the pages in your store. The section always displays on mobile devices, even when it's not displayed on desktop devices.
The previous video shows a Menu drawer section on a store's home page. The section overlays the left side of the home page. In the upper left, part of Theme editor's section menu is displayed. The menu's Show search bar option is checked (set to on). With this option enabled, the Search field is displayed inside the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Menu drawer section
To set up a Menu drawer section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select the home page.
Note
The section is accessible from all pages, excluding the Checkout, Password, and Gift card pages.
From the side menu, select Menu drawer.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Menu | Use the Menu selector to set up a (main) menu to display inside the section. Refer to Set up a menu for the Menu drawer. |
| Secondary menu | Use the Secondary menu selector to set up a secondary menu to display inside the section. Refer to Set up a menu for the Menu drawer. |
| Text size | Use the Text size setting to specify a text size for the section's text. The size you select applies only to first level links. Set the section's text to use the same text size as Body, Standard heading, Feature heading, or Secondary heading text. |
| Show borders on main menu | Select the Show borders on main menu checkbox to show/hide borders around main menu items inside the section. |
| Show search bar | Select the Show search bar checkbox to show/hide the search field inside the section. |
| Show social media | Select the Show social media checkbox to show/hide links to your store's social media inside the section. |
| Language Selector > Language settings (link) | Follow the Language settings link to open the Languages area of your store's Shopify admin page. Use the page's settings to add languages to your store. Refer to Shopify help: Managing languages. |
| Language Selector > Show language selector | For stores that support multiple languages, use the Show language selector checkbox to show/hide a language selector inside the section. The language selector allows visitors to switch between different language versions of your store. |
| Country/region selector > Payment settings (link) | Follow the Payment settings link open to the Payments area of your store's Shopify admin page. Use the page's settings to add a country, region or currency to your store. Refer to Shopify help: Payments. |
| Country/region selector > Show country/region selector | For stores that support multiple countries or regions, select the checkbox Show country/region selector to show/hide a region selector inside the section. The region selector allows visitors to switch between your store's supported regions and currencies. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Set up a menu for the Menu drawer
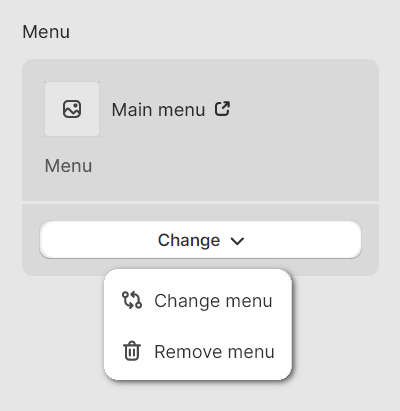
To select a menu to display inside the Menu drawer section, apply the following section settings in Menu drawer > (main) Menu or Secondary menu.
If the section has no menu, to select a menu, choose Select menu. Enter the name of a menu into the Search box, or pick a menu from the list, and then choose Select.
To edit the current menu, select the menu link. The link opens the Navigation menu editor in Shopify admin. Use the editor to modify the menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.
To create a new menu, select Change > Change menu, and then follow the Create menu link. The link opens the Navigation > Add menu page in Shopify admin. Use the menu editor to create a new menu, and then the select the new menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.

To replace the current menu, select Change > Change menu. Enter the name of the replacement menu into the Search box, or pick a replacement menu from the list, and then choose Select.
To delete the current menu, select Change > Remove menu.