Appearance
Blog posts
This guide describes setting up the Blog posts section.
Use section to display a selection of blog posts on a store page. In your blog posts (articles), write about new products, collections, promotions or other news. Refer to Shopify help: Blogs.

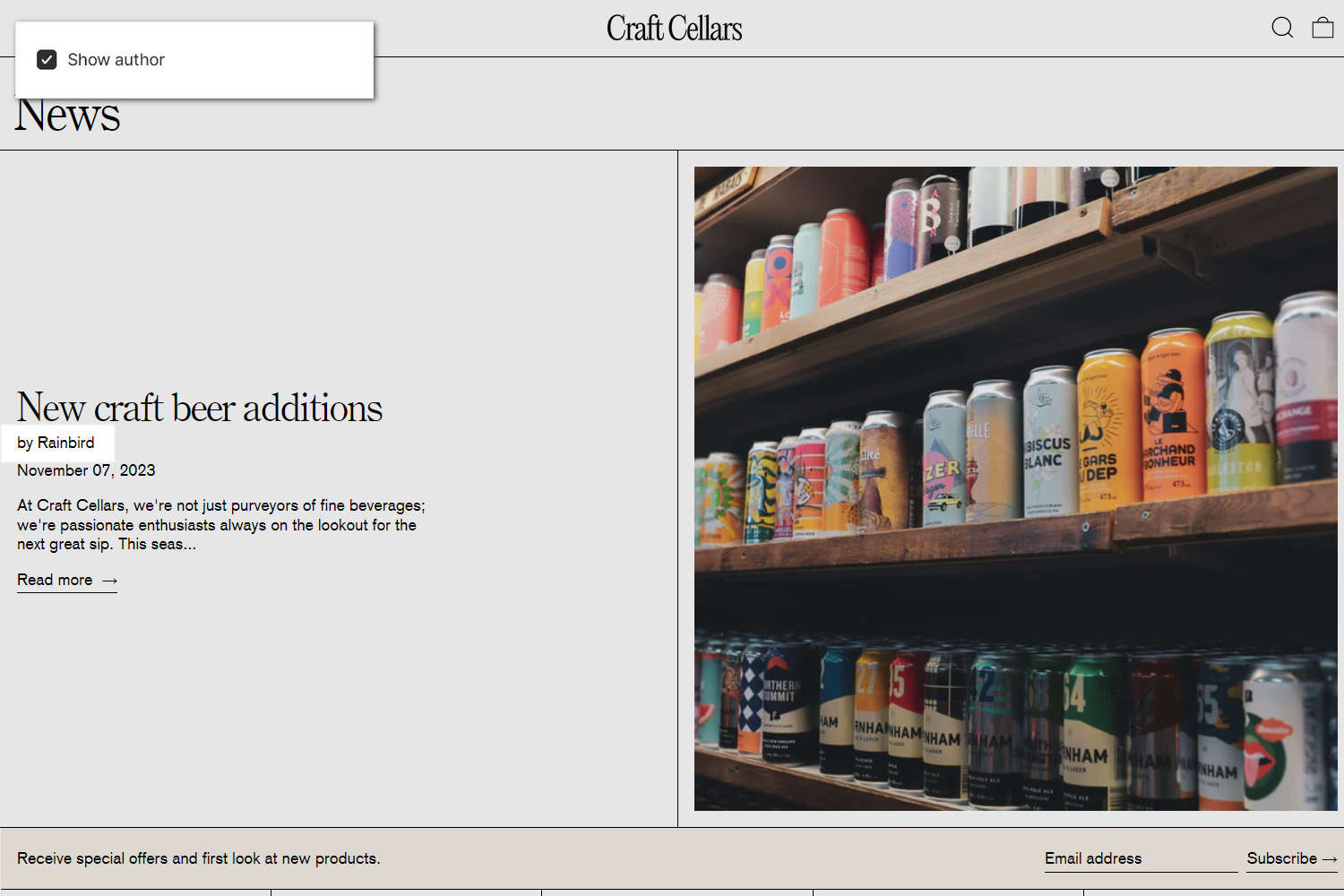
The previous image shows a Blog posts section on a store's home page. In the upper left, part of Theme editor's section menu is displayed. The menu's Show author option is checked (set to on). With the setting enabled, the name of a post's author is displayed inside the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Blog posts section
To set up a Blog posts section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Blog posts section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Blog posts. Refer to Shopify help: Add a section.
From the side menu, select Blog posts.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as title text inside the section. |
| Heading > Connect dynamic source | To display heading text from a dynamic source, if available, select the Connect dynamic source icon beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Blog | Use following Blog selector options to set up a blog to display inside the section.
|
| Posts | Adjust the Posts slider to set the number of blog posts to display in the section. The minimum number of posts is 2 and the maximum is 4. Each post is contained within a dedicated tile/panel. |
| Show post images | Select the Show post images checkbox to show/hide images for posts inside the section. |
| Show author | Select the Show author checkbox to show/hide the name of a post's author inside the section. |
| Show date | Select the Show date checkbox to show/hide the posting date for posts inside the section. |
| Show "view all" link | Select the Show "view all" link checkbox to show/hide a Read more button inside the section. The button provides a link to the whole blog. |
| Crop images | Use the Crop images options to set a cropping shape for images inside the section. The options are No crop, Landscape, Square, and Portrait. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |