Appearance
Text columns
This guide describes setting up the Text columns section.
Use the section to add text, arranged in columns, to a store page.

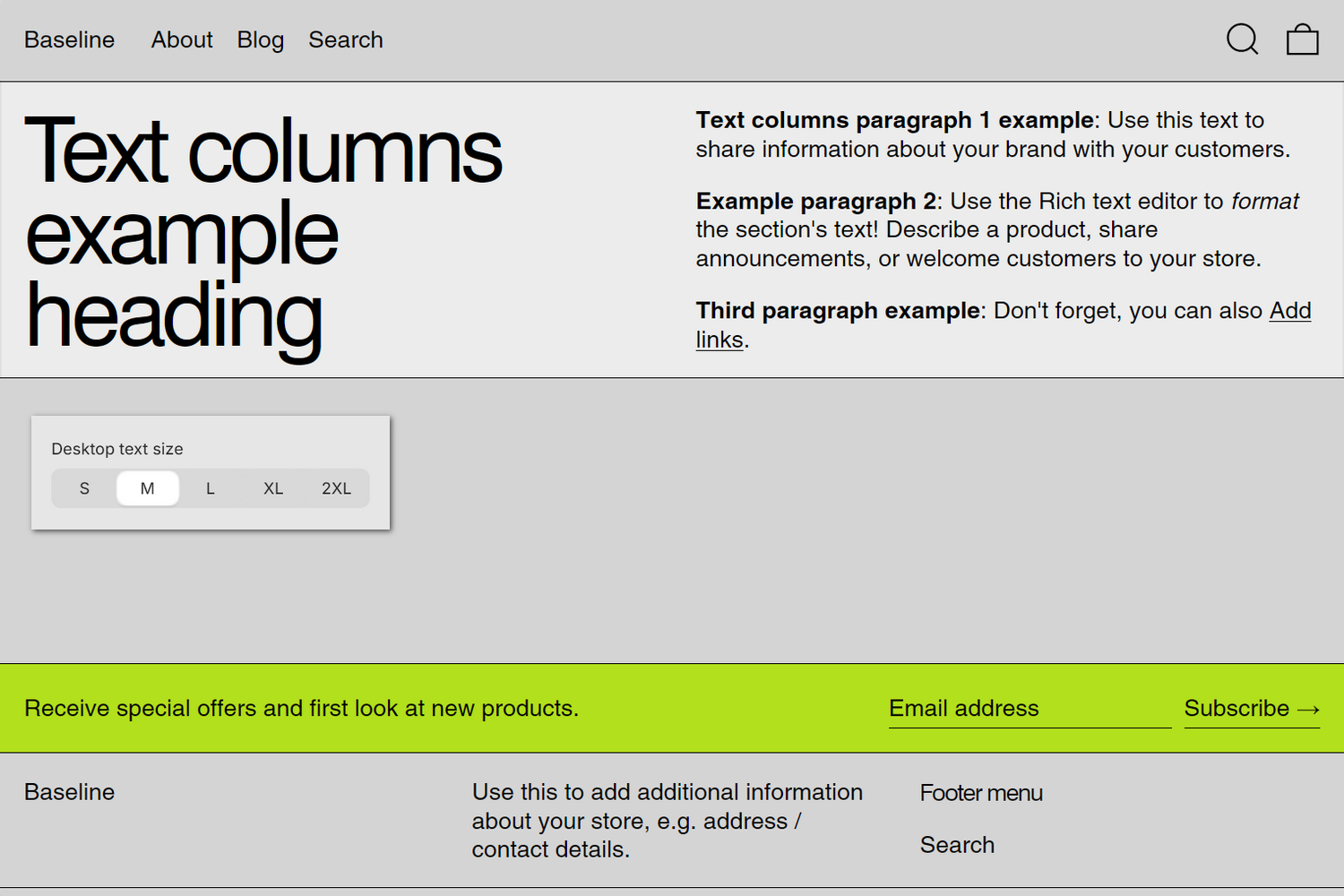
The previous image shows a Text columns section on a store's home page. In the center left, part of Theme editor's section menu is displayed. To specify a size for the section's (body) text on desktop display devices, the menu's Desktop text size option is set to M (medium).
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Text columns section
To set up a Text columns section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Text columns section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Text columns. Refer to Shopify help: Add a section.
From the side menu, select Text columns.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as title text inside the section. |
| Text | In the Text box, enter text to display as body text inside the section. Format the text and add links using the Text editor pane. |
| Text > Connect dynamic source | To display text from a dynamic source, if available, select the Connect dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Columns on desktop | Use the Columns on desktop setting to specify the number of columns to use inside the section for displaying body text. The options are 2, 3, and 4. This setting applies to desktop display devices. |
| Text alignment | Use the Text alignment options to align the section's text to the Left, Center or Right. |
| Desktop text size | Use the Desktop text size setting to specify a size for the section's text on desktop display devices. The options are S = small, M = medium, L = large, XL = extra large, and 2XL = two times extra large. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |