Appearance
Collections list page
This guide describes setting up the Collections list page section.
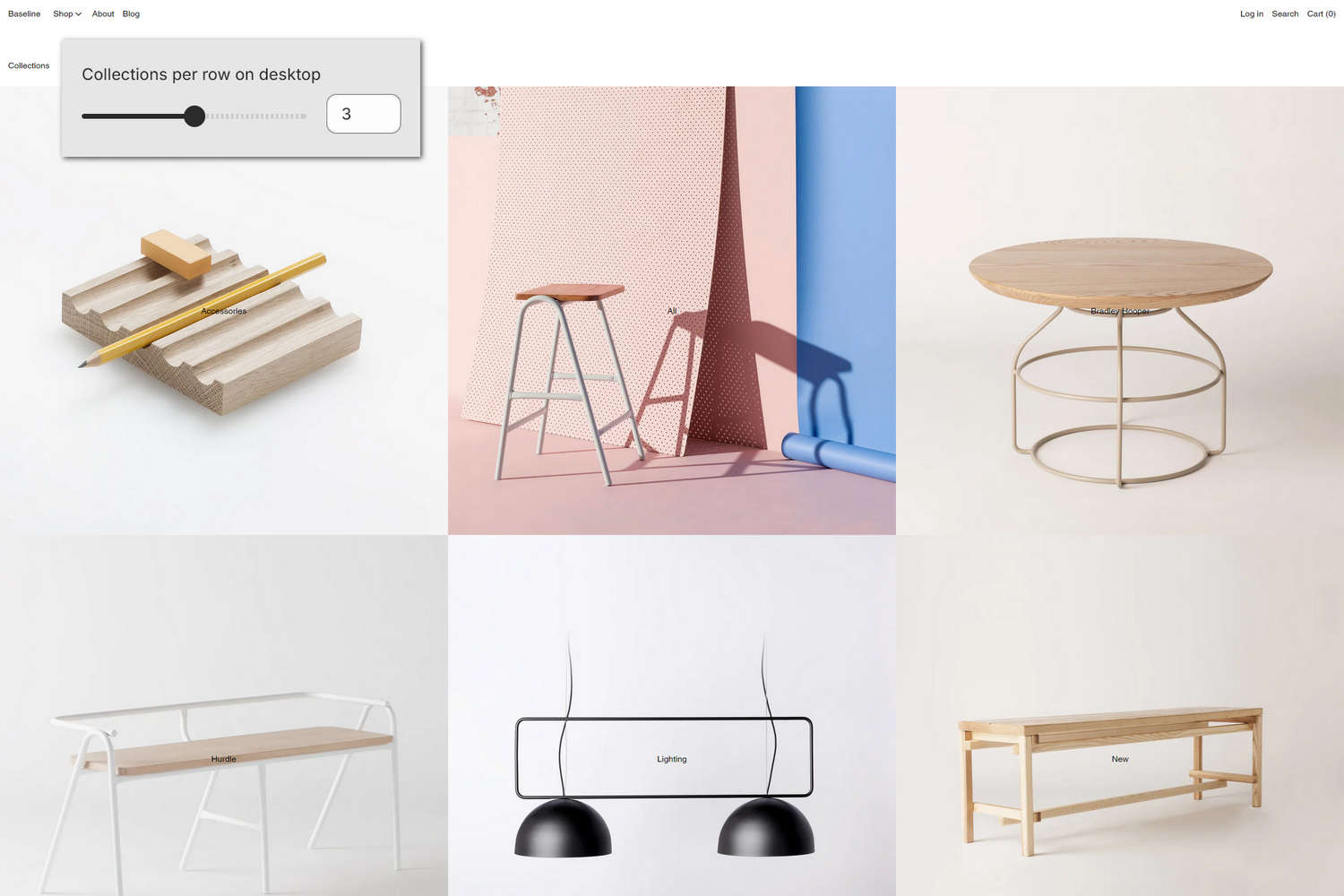
Use the section to set how collections are displayed on the Collections list page. The section lists all your store's collections by default. To display specific collections inside the section, use a dedicated Collection block for each collection.

The previous image shows a Collections list page section on a store's Collections list page. On the left, part of Theme editor's section menu is displayed. To specify the number of collections to display in each row inside the section, on desktop display devices, the menu's Collections per row on desktop option is set to 3.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Collections list page section
To set up a Collections list page section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Collections list.
Note
The section is available only on Collections list pages.
From the side menu, select Collections list page.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Show title | Select the Show title checkbox to show/hide the section's title inside the section. |
| Collections per row on desktop | Adjust the Collections per row on desktop slider to set the number of collections to display in each row, inside the section. The slider ranges from 2 to 4. This setting applies to desktop display devices. |
| Rows | Adjust the Rows slider to set the number of rows to use for displaying the section's collections. The slider ranges from 1 to 8. |
| Crop images | Use the Crop images options to set a cropping shape for images inside the section. The options are No crop, Landscape, Square, and Portrait. |
| Content > Font | Use the Font setting to specify a font for the section's text. Set the section's text to use the same font as Heading or Body text. |
| Content > Text size | Use the Text size setting to specify a text size for the section's text. Set the section's text to use the same text size as Body, Standard heading, Feature heading, or Secondary heading text. |
| Content > Content position | Use the Content position setting to specify a position for text inside the section. The options are: Top left, Top center,Top right, Left, Center, Right, Bottom left, Bottom center, and Bottom right. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use this color scheme for header and footer | Select the Use this color scheme for header and footer checkbox to turn on/off "header and footer color" mode. With this setting enabled, the color scheme you choose for the section is also applied to the current page's header and footer. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a Collection within a Collections list pages section
A default Collections list pages section contains no Collection blocks. To configure a Collection block within a Collections list pages section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Collections list.
From the side menu, expand the Collections list pages section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add Collection, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Select a block setting described in the following table.
| Setting name | Description |
|---|---|
| Collection | Use the following Collection selector options to set up a collection inside the block.
|
| Content position | Use the Content position setting to specify a position for text inside the block. The options are: Use default, Top left, Top center,Top right, Left, Center, Right, Bottom left, Bottom center, and Bottom right. The Use default option applies the section's content position setting to the block. All other options override the section's content position setting. |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the block. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Follow section color scheme | Select the Follow section color scheme checkbox to turn on/off "Follow section" mode. With this setting enabled, the section's color scheme is applied to the block. |
| Remove block | Select Remove block to delete the block from the current section. |