Appearance
Featured collection
This guide describes setting up the Featured collection section.
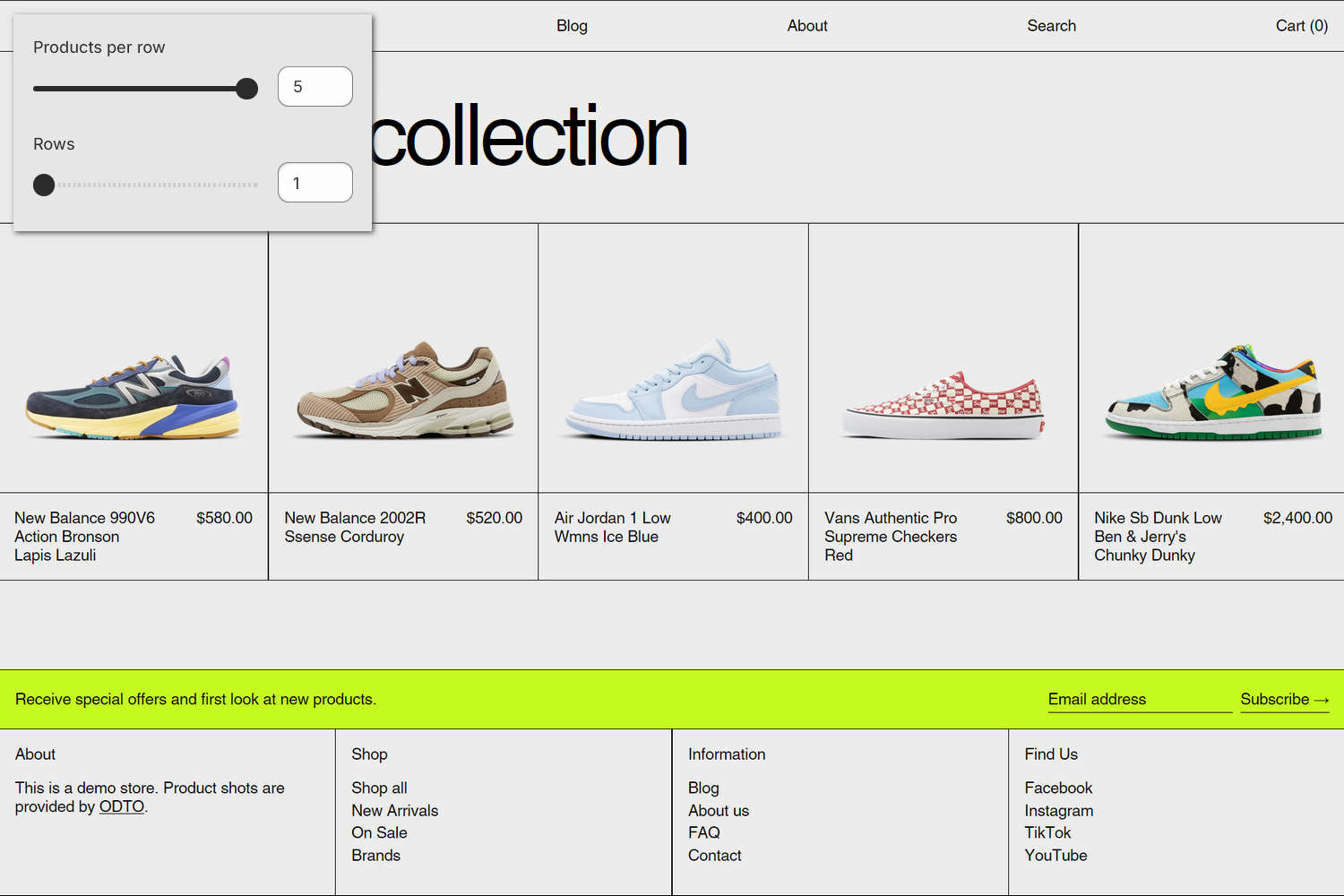
Use the section to advertise and promote a selection of products from a collection on a store page.

The previous image shows a Featured collection section on a store's home page. In the upper left, part of Theme editor's section menu is displayed. The menu's Products per row option is set to 5, and the Rows option is set to 1. Inside the section, these options display 5 products, in a single row, from the store's selected "featured" collection.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Set up a Featured collection section
To set up a Featured collection section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Featured collection section.
Note
The section can be added into any page, except Checkout and Giftcard pages. To add the section into the current page, select Add section > Featured collection. Refer to Shopify help: Add a section.
From the side menu, select Featured collection.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Heading | In the Heading box, enter text to display as title text inside the section. |
| Heading > Connect dynamic source | To display heading text from a dynamic source, if available, select the Connect dynamic source icon beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Collection | Use the following Collection selector options to set up a collection to display inside the section.
|
| Product tile type | Select the Product tile type radio buttons to specify the type of product tile to display inside the section. The options are Standard or Text overlay. With Standard product tiles, product details, like product title and price, are displayed below the section's product images. With Text overlay product tiles, product details overlay the section's product images. |
| Products per row | Adjust the Products per row slider to specify the number of products to display within each row inside the section. The minimum number is 2 products and the maximum is 5. This setting applies to desktop display devices. |
| Rows | Adjust the Rows slider to specify the number of (product) rows to display inside the section. The minimum number is 1 row and the maximum is 5. |
| Products per row on mobile | Use the Products per row on mobile radio buttons to specify the number of products to display in each row inside the section. The options are 1 and 2. This setting applies to mobile display devices. |
| Show "View all" link | Select the Show "view all" link checkbox to show/hide a link inside the section for accessing an entire collection. |
| Enable quick buy | Select the Enable quick buy checkbox to show/hide a "Choose options" button on product tiles inside the section. A store visitor uses the button to choose product options, like variants, to add to their cart. To use this option, set the Product tile type to Standard. |
| Button style | Use the Button style setting to specify a button style for the section's quick buy buttons. To use this option, set the Product tile type to Standard, and then check the Enable quick buy option (set to on). |
| Color > Color scheme | Use the Color scheme options to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |