Appearance
Add custom shapes
This guide describes how to add custom shapes to your store.
Note
This is an advanced customization guide that requires editing theme code. These actions are not supported by Switch Themes or Shopify. We recommend hiring an expert if you're not comfortable editing Liquid, HTML, CSS, and Javascript.
Before you customize a theme, make a backup. Refer to Shopify help: Duplicating themes
Shapes theme includes over 70 different shapes and 20 blobs for setting a shape that's applied to the media item tiles displayed on your store's pages. Refer to Style images and videos with shapes. You can also add your own custom shapes!
To add custom shapes, you must be comfortable with SVGs and editing code. Otherwise, contact a Shopify expert.
Add a custom shape
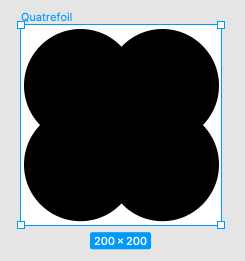
Ensure your shape is inside a
200x200px(pixels) square.The
200x200pxsquare provides the custom shape's boundaries, and it must be this size.In this example we use Figma. The steps are similar for other graphics editors.

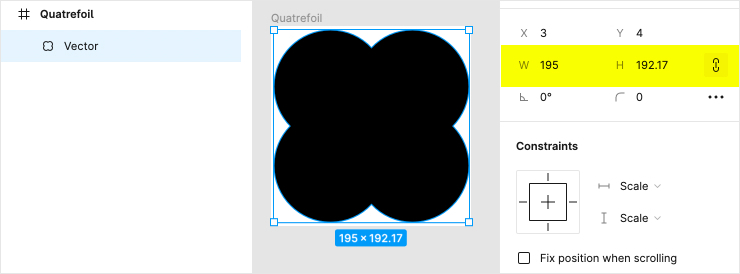
Make sure the shape object itself is no greater than
195pxwide or195pxhigh.This ensures that any borders applied to the shape are not cropped.

Export the SVG.
Ensure you export the
200x200pxsquare artboard, and not just the shape object directly.
Open the SVG in a code editor, text editor, or notepad.
The SVG code should be similar to the following code.
html<svg width="200" height="200" viewBox="0 0 200 200" fill="none" xmlns="http://www.w3.org/2000/svg"> <path d="M198 60.5217C198 29.4348 172.565 4 141.478 4C125.37 4 110.674 10.7828 100.5 21.8048C90.3263 10.7828 75.6304 4 59.5217 4C28.4348 4 3 29.4348 3 60.5217C3 76.0652 9.21692 89.913 19.1082 100.087C9.21692 110.261 3 124.109 3 139.652C3 170.739 28.4348 196.174 59.5217 196.174C75.63 196.174 90.3261 189.391 100.5 178.369C110.674 189.391 125.37 196.174 141.478 196.174C172.565 196.174 198 170.739 198 139.652C198 124.109 191.783 110.261 181.892 100.087C191.783 89.9133 198 76.0652 198 60.5217Z" fill="black"/> </svg>Copy the data from inside the
<path>element.The data starts after
d="and ends before" fill=".In the previous example, the following data is copied.
htmlM198 60.5217C198 29.4348 172.565 4 141.478 4C125.37 4 110.674 10.7828 100.5 21.8048C90.3263 10.7828 75.6304 4 59.5217 4C28.4348 4 3 29.4348 3 60.5217C3 76.0652 9.21692 89.913 19.1082 100.087C9.21692 110.261 3 124.109 3 139.652C3 170.739 28.4348 196.174 59.5217 196.174C75.63 196.174 90.3261 189.391 100.5 178.369C110.674 189.391 125.37 196.174 141.478 196.174C172.565 196.174 198 170.739 198 139.652C198 124.109 191.783 110.261 181.892 100.087C191.783 89.9133 198 76.0652 198 60.5217ZNote
The copied data might seem like random numbers - but these are the coordinates that tell the theme how to make your custom shape.
In the Shopify Code editor, navigate to the Snippets folder for your theme.
From the sidebar, select the snippet file
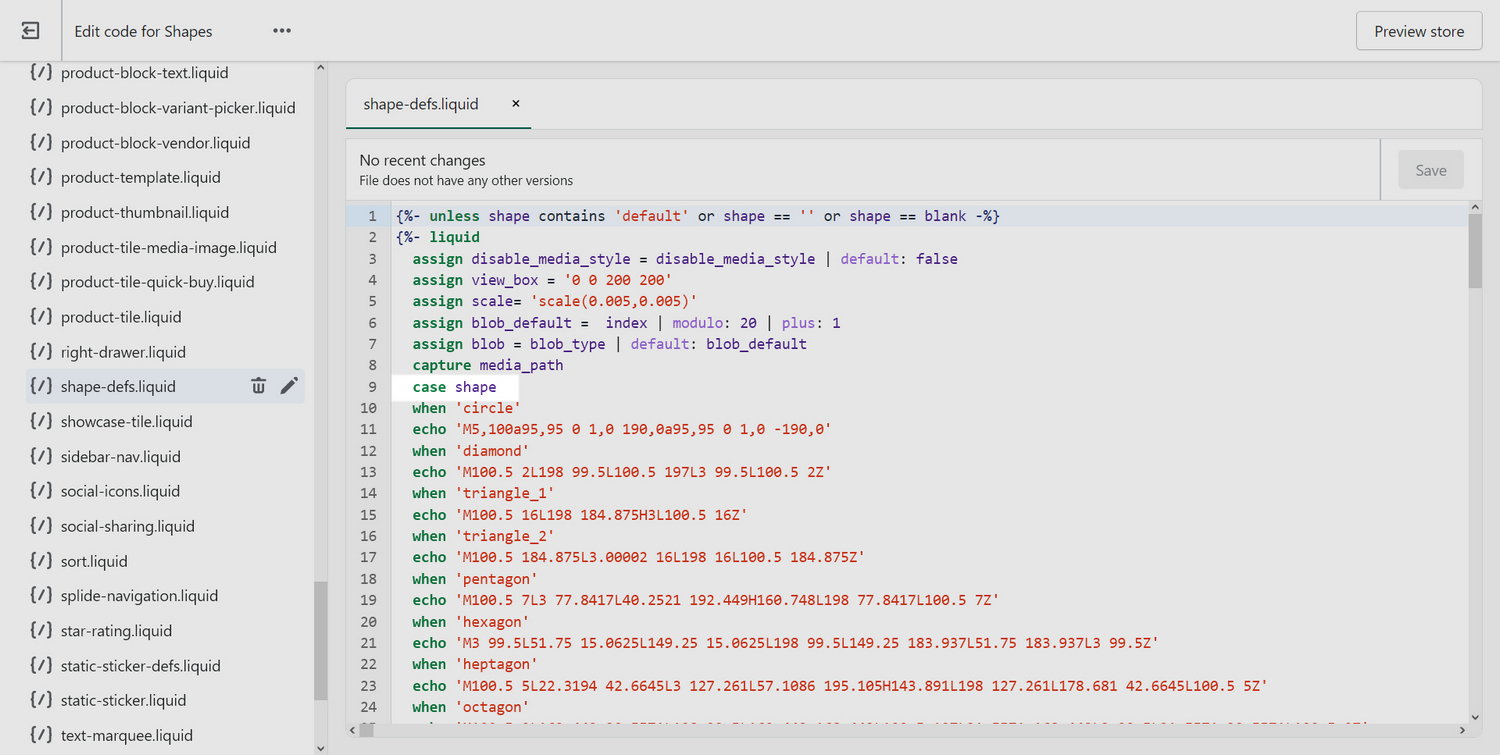
shape-defs.liquid.Note how the file contains code that defines coordinates for every shape included in the Shapes theme. These coordinate definitions are similar to the code you copied previously.

Inside the
shape-defs.liquidfile, locate the line that containscase shape.
Add a new line below the
case shapeline.On the new line, enter
when 'custom_shape_name'.Replace
custom_shape_namewith a name to reference the coordinates for your custom shape. This name must be lowercase, and with underscores instead of spaces.Create a second new line, below the line you added previously.
On this second new line, enter
echo 'SHAPE COORDINATES COPIED FROM SVG FILE'.Replace
SHAPE COORDINATES COPIED FROM SVG FILEwith the coordinates you copied previously from your SVG file.Verify that the updated line contents of the file
shape-defs.liquidare similar to the following.htmlwhen 'shape_name' echo 'SHAPE COORDINATES COPIED FROM SVG FILE'For example, the following code adds the custom shape named
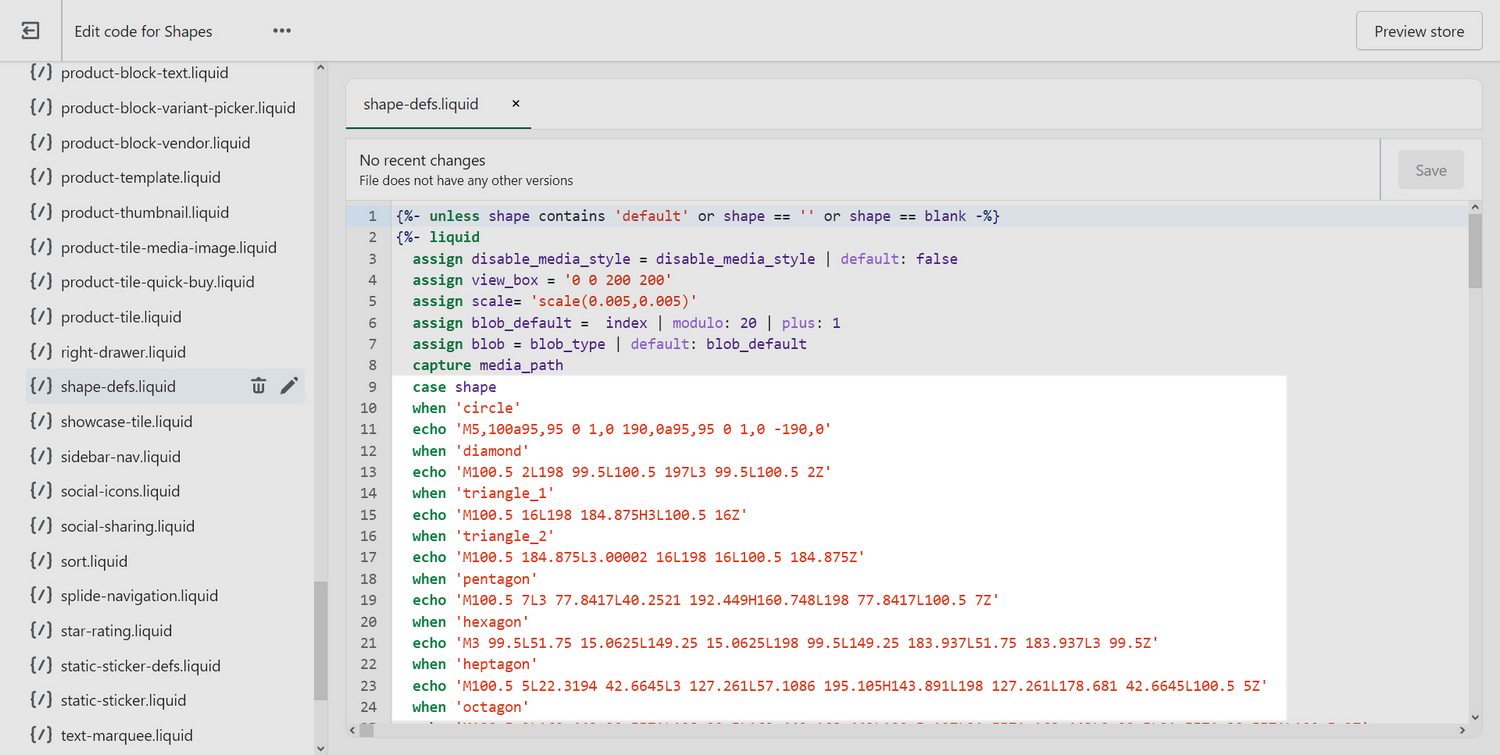
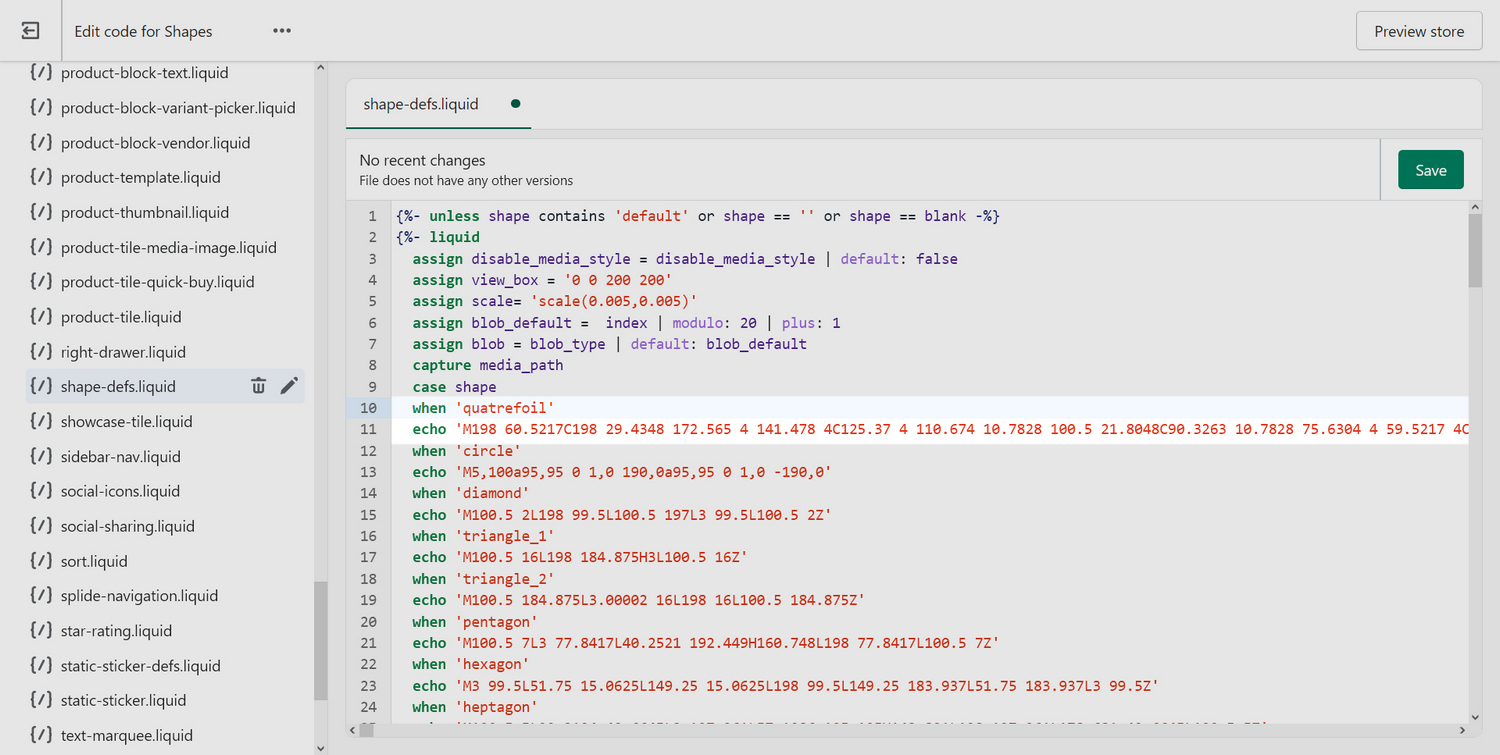
quatrefoilinto the fileshape-defs.liquid, with coordinates.htmlwhen 'quatrefoil' echo 'M198 60.5217C198 29.4348 172.565 4 141.478 4C125.37 4 110.674 10.7828 100.5 21.8048C90.3263 10.7828 75.6304 4 59.5217 4C28.4348 4 3 29.4348 3 60.5217C3 76.0652 9.21692 89.913 19.1082 100.087C9.21692 110.261 3 124.109 3 139.652C3 170.739 28.4348 196.174 59.5217 196.174C75.63 196.174 90.3261 189.391 100.5 178.369C110.674 189.391 125.37 196.174 141.478 196.174C172.565 196.174 198 170.739 198 139.652C198 124.109 191.783 110.261 181.892 100.087C191.783 89.9133 198 76.0652 198 60.5217Z'In the following image, the previous code example is added into the file
shape-defs.liquidinside the Code editor.
Select Save to save your file changes.
Make your custom shape available for use
Many of the Shapes theme's page templates and files provide a setting for choosing the particular shape that's applied to the media item tiles displayed on your store's pages. For example, this setting is available as an Image shape dropdown in Theme Settings > Product tiles. To use this setting to apply your custom shape to media items, add your custom shape into the setting's list of options.
As an example, the following steps add a custom "quatrefoil" shape to the list of Image shape dropdown menu items in Theme Settings > Product tiles. To make your custom shape available for selection elsewhere, repeat these steps for every custom shape and for each Shapes theme file that contains a corresponding setting.
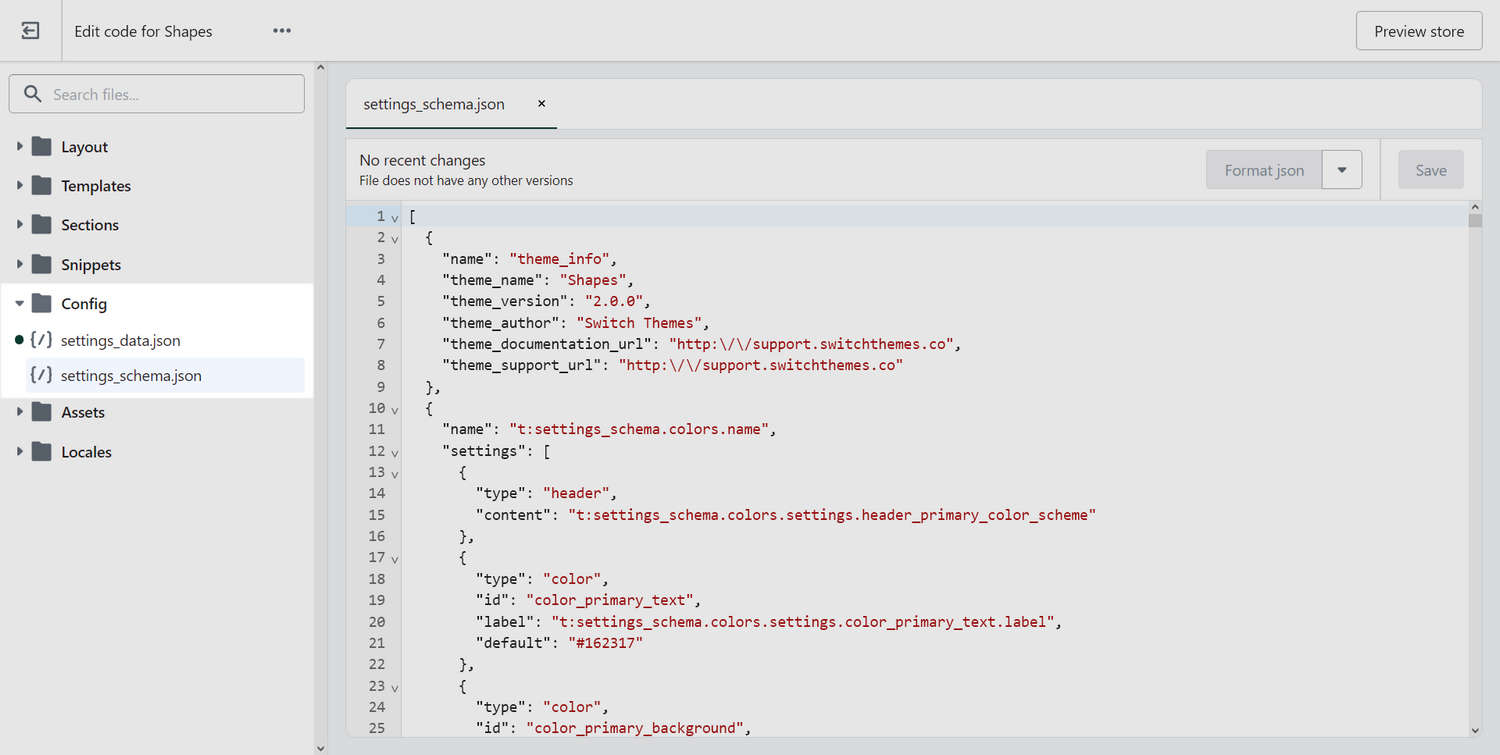
In the Shopify Code editor, navigate to the Config folder for your theme.
From the sidebar, select the
settings_schema.jsonfile.
Inside the file, locate the
product_tile_media_shapesetting definition.
Note how the shape's settings definition has the following key/value data:
json{ "value": "shape_name", "label": "Shape name", "group": "Group name" },Key name Description value This is the value that Liquid reads, in the code. Use this key/value to add the lowercase name that you used previously for the custom shape name. label This key/value defines what's displayed in the Theme editor settings menu for selecting the shape. group Use this key/value to create groups of custom shapes inside the Theme editor settings menu. This can also be left blank. To add your custom shape into the list of setting options, after the
"options: [line, enter key/value data for your custom shape.For example, the following key/value data adds a custom shape named
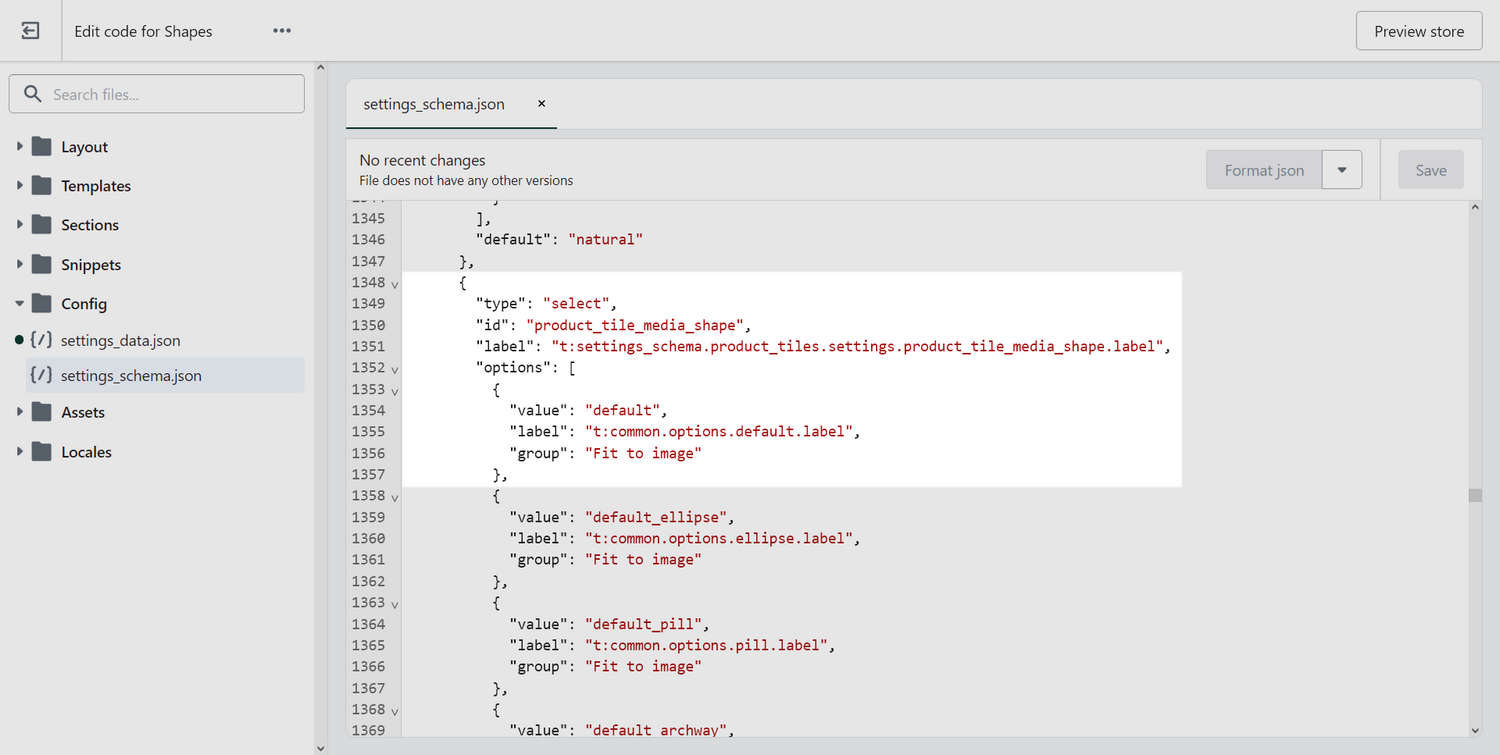
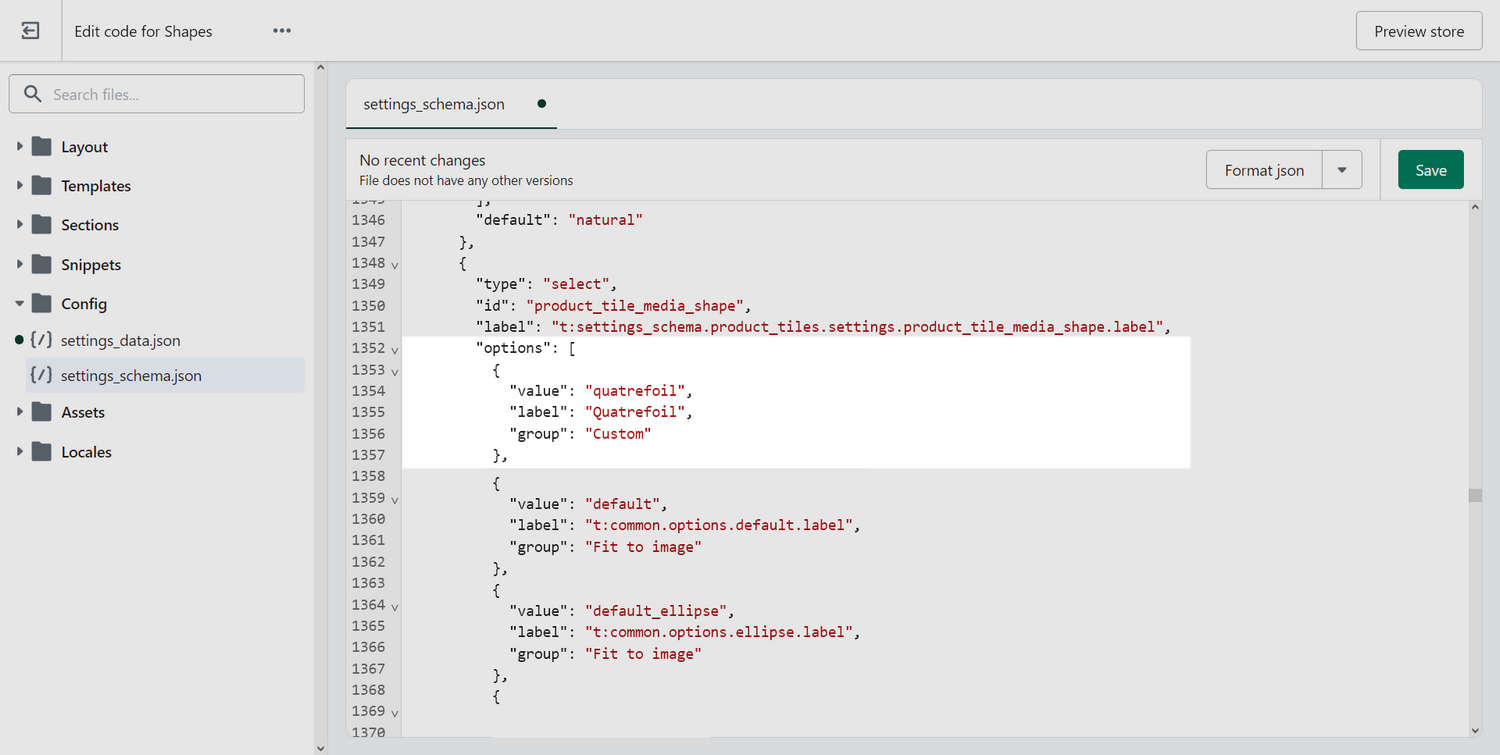
quatrefoilto the setting options.json{ "value": "quatrefoil", "label": "Quatrefoil", "group": "Custom" },In the following image, the previous key/value data is added into the
settings_schema.jsonfile, in the Code editor, for the customquatrefoilshape.
Select Save to save your file changes.
Return to the Theme editor, and verify that your custom shape can now be selected from the appropriate settings menu.
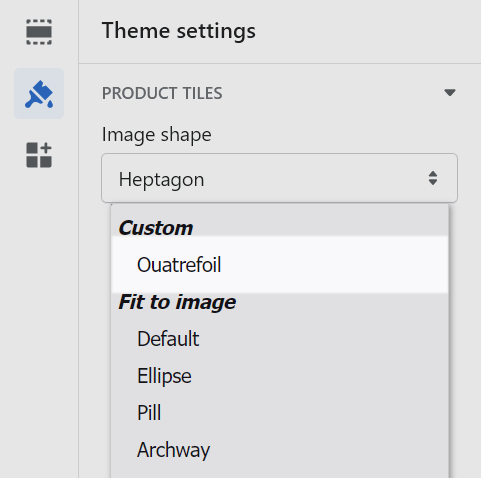
For example, in the following image, the custom Quatrefoil shape is listed as a selectable dropdown option in Theme Settings > Product tiles > Image shape.

Repeat Steps 1 - 8 to add your custom shape as a selectable option to other files. Restart from the beginning of this guide to add a new custom shape.