Appearance
FAQ
This guide describes the FAQ section.
Use the section to provide your store's visitors with answers to FAQ. With an FAQ section, you spend less time responding to common visitor questions. A good FAQ section might help to create new sales. Refer to Shopify blog: Turning questions into sales.

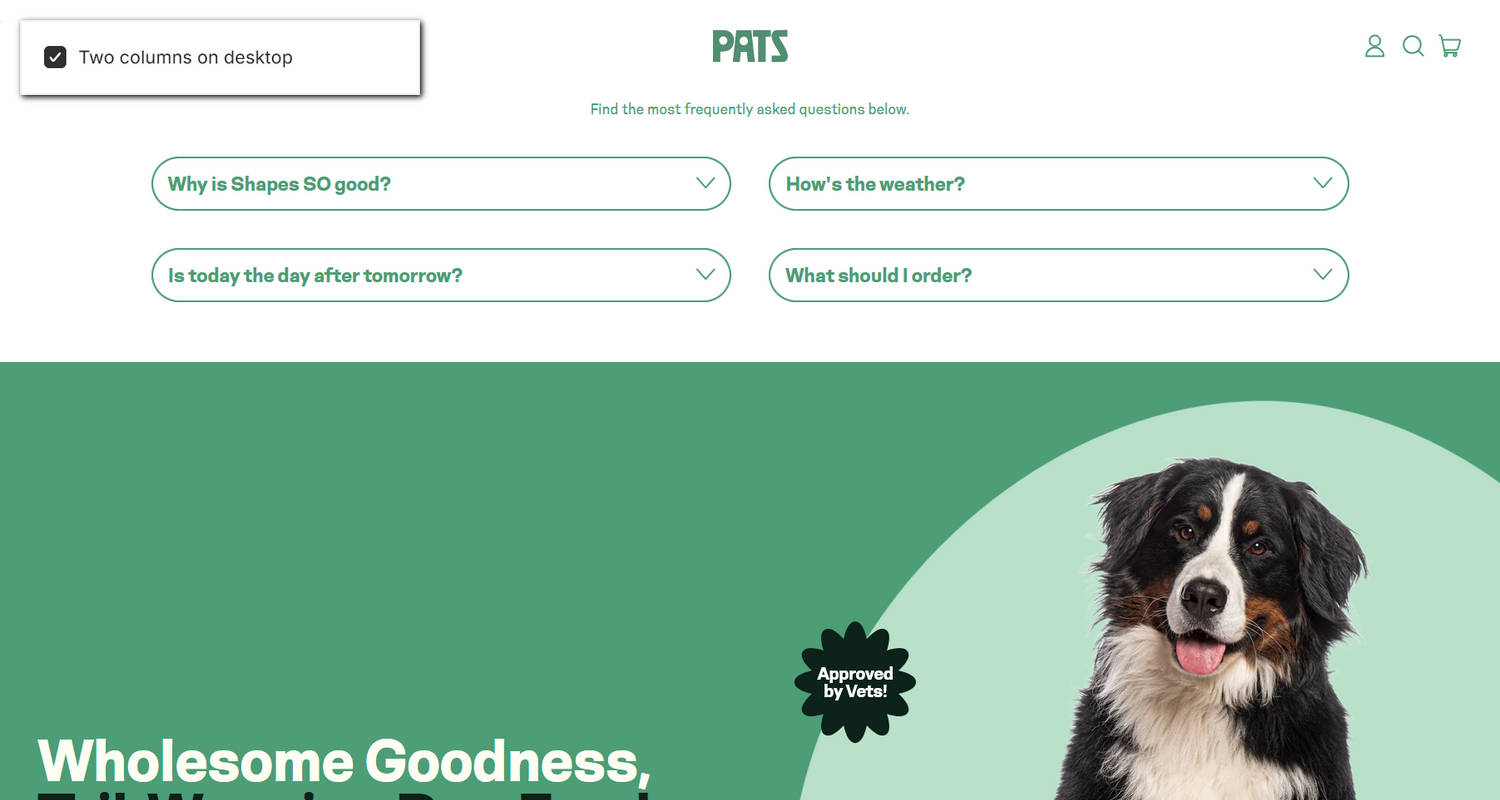
The previous image shows an example store's home page. In the upper left, part of Theme editor's FAQ section menu is displayed. The menu's Two columns on desktop option is set to on. This option turns on/off displaying the FAQ list in a two column layout inside the section. For example, in the previous image, a two column layout is applied to the FAQ section on the store's home page.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the FAQ section
To configure your FAQ section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a FAQ section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > FAQ. Refer to Shopify help: Add a section.
From the side menu, select FAQ.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Display on card | Set the Display on card checkbox to on or off. Use this option to show/hide a card behind every block inside the section. Refer to Shopify help: Cards. |
| Heading text style | Use the Heading text style options to select Heading or Body. Use this option to set the style for the section's title (heading) text. |
| Two columns on desktop | Set the Two columns on desktop checkbox to on or off. Use this option to turn on/off displaying the FAQ list in two columns (side-by-side). With this setting off, FAQs are listed in a single column. This setting applies to desktop display devices. |
| Title | In the Title text box, enter (heading) text to display inside the section. |
| Heading > Connect dynamic source | To display (heading) text from a dynamic source, select the Connect dynamic source icon beside the Title box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Text | In the Text box, enter (body) text to display inside the section. |
| Text > Connect dynamic source | To display (body) text from a dynamic source, select the Connect dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a FAQ section
To configure a block for your FAQ section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a FAQ section.
From the side menu, expand the FAQ section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
Question * | Displays a question (and answer) inside the section |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |