Appearance
Hero slideshow
This guide describes the Hero slideshow section.
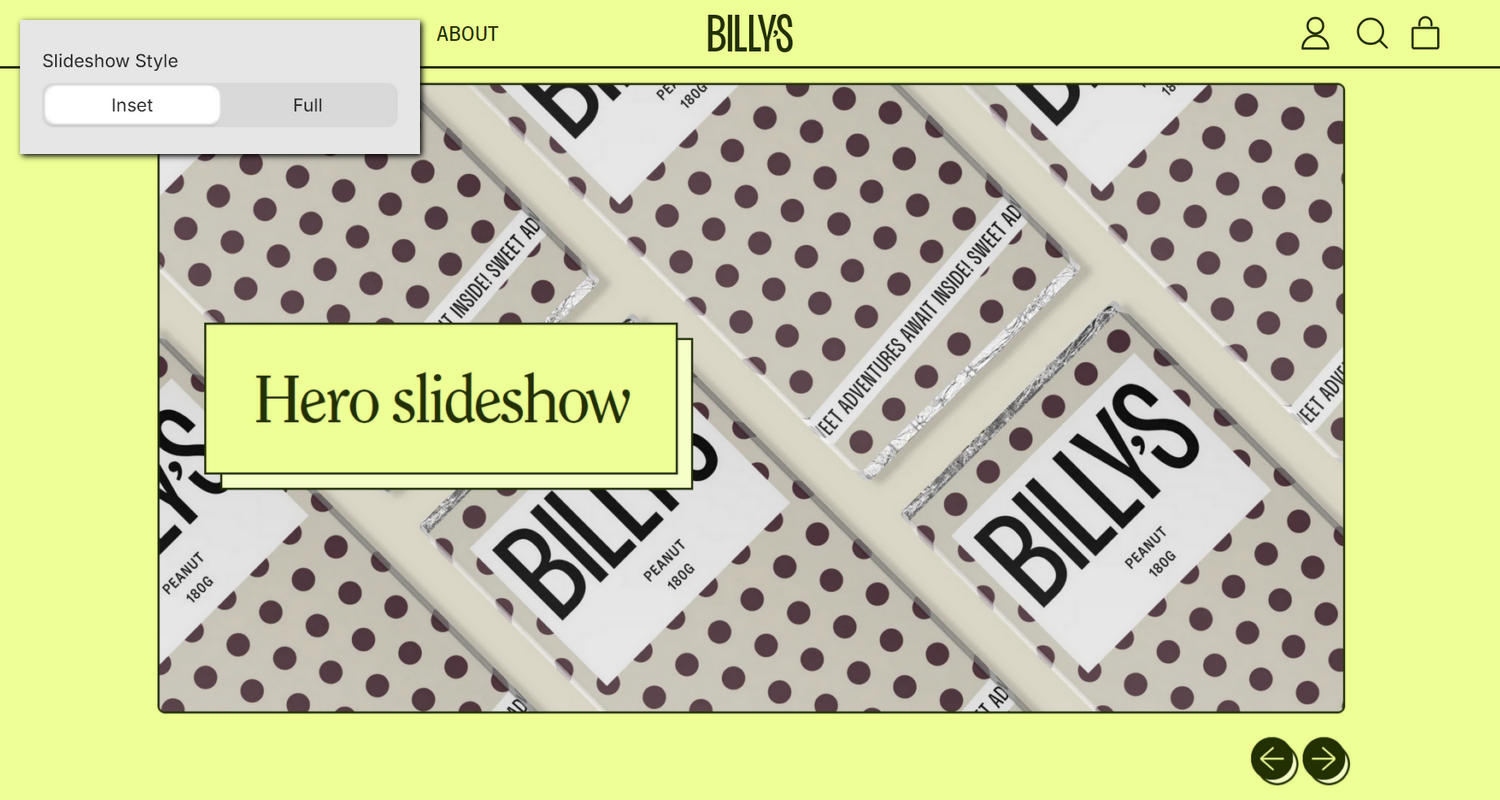
Use this section to display a series of images, at the top of a store page (hero), overlaid with text.

The previous image shows an example store's home page. In the upper left, part of Theme editor's Hero slideshow section menu is displayed. The menu's Slideshow style option is set to Inset. This option specifies a display style for the section's slideshow. For example, in the previous image, an inset style is applied to the section's slideshow.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Hero slideshow section
To configure your Hero slideshow section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Hero slideshow section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Hero slideshow. Refer to Shopify help: Add a section.
From the side menu, select Hero slideshow.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Slideshow style | Use the Slideshow style options to select Inset or Full. Use this option to specify a display style for the section's slideshow. |
| Height | Use the Height options to select Adapt to first slide, Screen height, Three quarters screen height, Two thirds screen height, Half screen height, 600px, 700px or 800px. Use this option to specify a height for displaying the section's slideshow. |
| Display text overlay on cards | Set the Display text overlay on cards checkbox to on or off. Use this option to show/hide a card behind the text overlay area for each of the section's blocks (slides). |
| Display content below image on mobile | Set the Display content below image on mobile checkbox to on or off. Use this option to turn on/off displaying the text overlay area below the image for each of the section's blocks (slides). This option applies to mobile display devices. |
| Auto-rotate slides | Set the Auto-rotate slides checkbox to on or off. Use this option to turn on/off playing the section's slideshow automatically. Enabling this option shows an auto-play/pause button inside the section, and disables the dragging action to move between slides. |
| Change slides every | Use the Change slides every options to select 5 Seconds, 6 Seconds, 7 Seconds, 8 Seconds, 9 Seconds or 10 Seconds. Use this option to specify the number of seconds to wait before showing the next slide in the slideshow sequence. To use this setting, enable the Auto-rotate slides option. |
| Text overlay defaults > Content position | Use the Content position options to select Top left, Top center, Top right, Middle left, Middle center, Middle right, Bottom left, Bottom center or Bottom right. Use this option to specify a position for the text overlay area for each of the section's blocks (slides). This setting applies to all slides by default but the setting can be changed on each individual slide block. |
| Text overlay defaults > Text alignment | Use the Text alignment options to select Left, Center or Right. Use this option to align text inside the text overlay area for each of the section's blocks (slides). This setting applies to all slides by default but the setting can be changed on each individual slide block. |
| Text overlay defaults > Heading size | Use the Heading size options to specify a size for heading text, inside the text overlay area, for each of the section's blocks (slides). Set heading text to use the same text size as Standard or Feature text. This setting applies to all slides by default but the setting can be changed on each individual slide. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Hero slideshow section
To configure a block for your Hero slideshow section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Hero slideshow section.
From the side menu, expand the Hero slideshow section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
Slide - Image * | Displays an image, within a series of media (slides), overlaid with text. |
|
| Slide - Video | Displays a video from your store's media library, within a series of media (slides), overlaid with text. |
|
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |