Appearance
Image with text slideshow
This guide describes the Image with text slideshow section.
Use the section to display a series of images with corresponding text on a page.

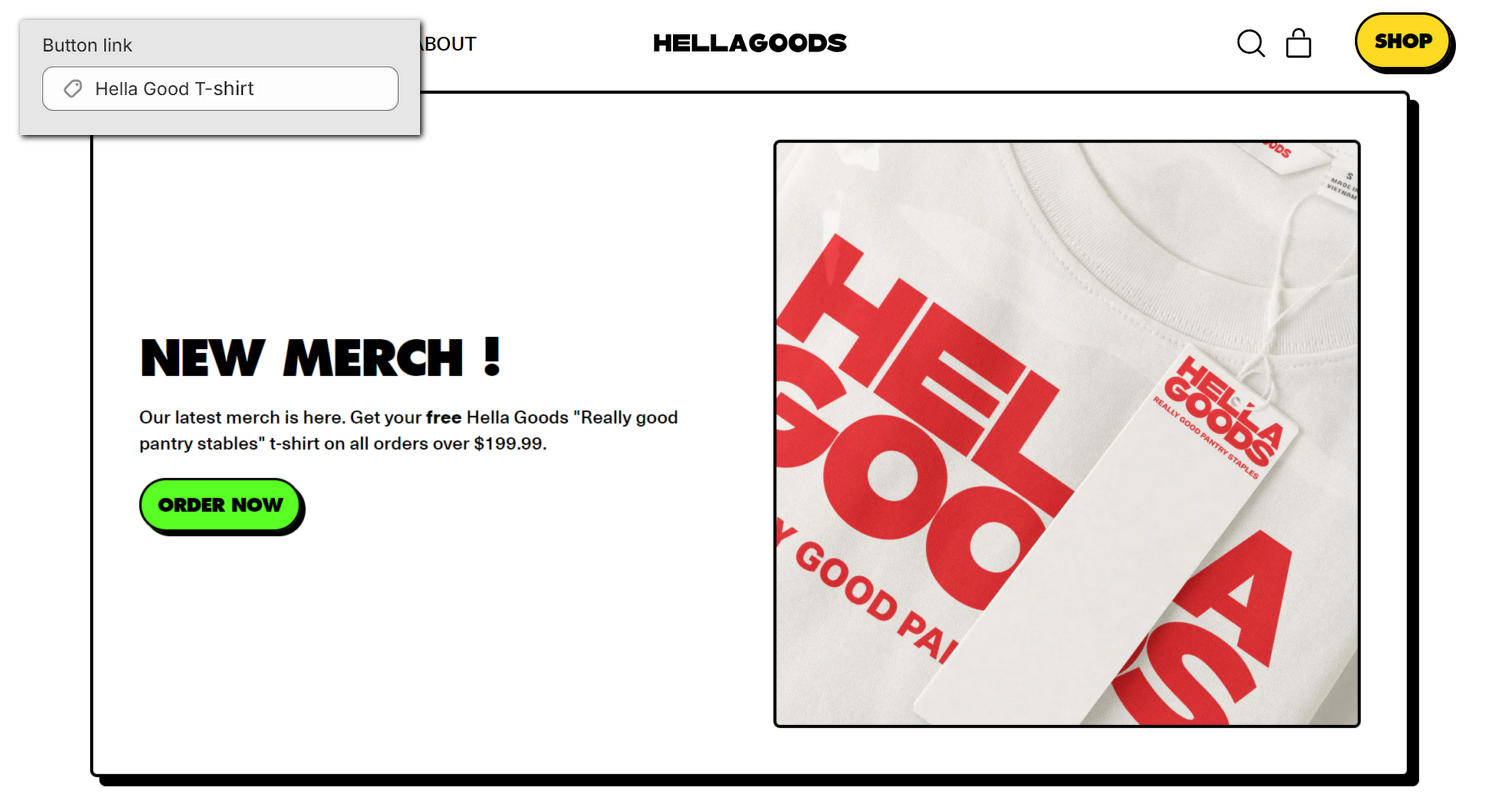
The previous image shows an example store's home page. In the upper left, part of Theme editor's Slide block menu is displayed. The block is inside an Image with text slideshow section. Inside the menu, the Button link option is set to the store's Hella Good T-shirt product page. This option specifies a link for the block's button to use inside the section. For example, in the previous image, the Order now button is displayed inside the section. When a store visitor selects the button, the store's Hella Good T-shirt product page opens.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Image with text slideshow section
To configure your Image with text slideshow section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains an Image with text slideshow section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Image with text slideshow. Refer to Shopify help: Add a section.
From the side menu, select Image with text slideshow.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Display on card | Set the Display on card checkbox to on or off. Use this to option to display a card behind the section's slideshow. |
| Image size on desktop | Use the Image size on desktop options to select 1/3, 1/2, 3/5 or 2/3. Use this to option to specify a size for the section's image. This option applies to desktop display devices. |
| Image crop | Use the Image crop options to select No crop, Landscape, Square or Portrait. Use this option to set a cropping style for images inside the section. Apply this setting to keep image sizes consistent across slides. |
| Heading size | Use the Heading size options to select Standard or Feature. Use this option to set the section's heading text to use the same text size as Standard or Feature text. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within an Image with text slideshow section
To configure a block for your Image with text slideshow section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains an Image with text slideshow section.
From the side menu, expand the Image with text slideshow section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
Slide * | Displays an image, within a series of images, side-by-side with text. |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |