Appearance
Testimonials
This guide describes the Testimonials section.
Use the section to display comments from customers, clients, and staff.

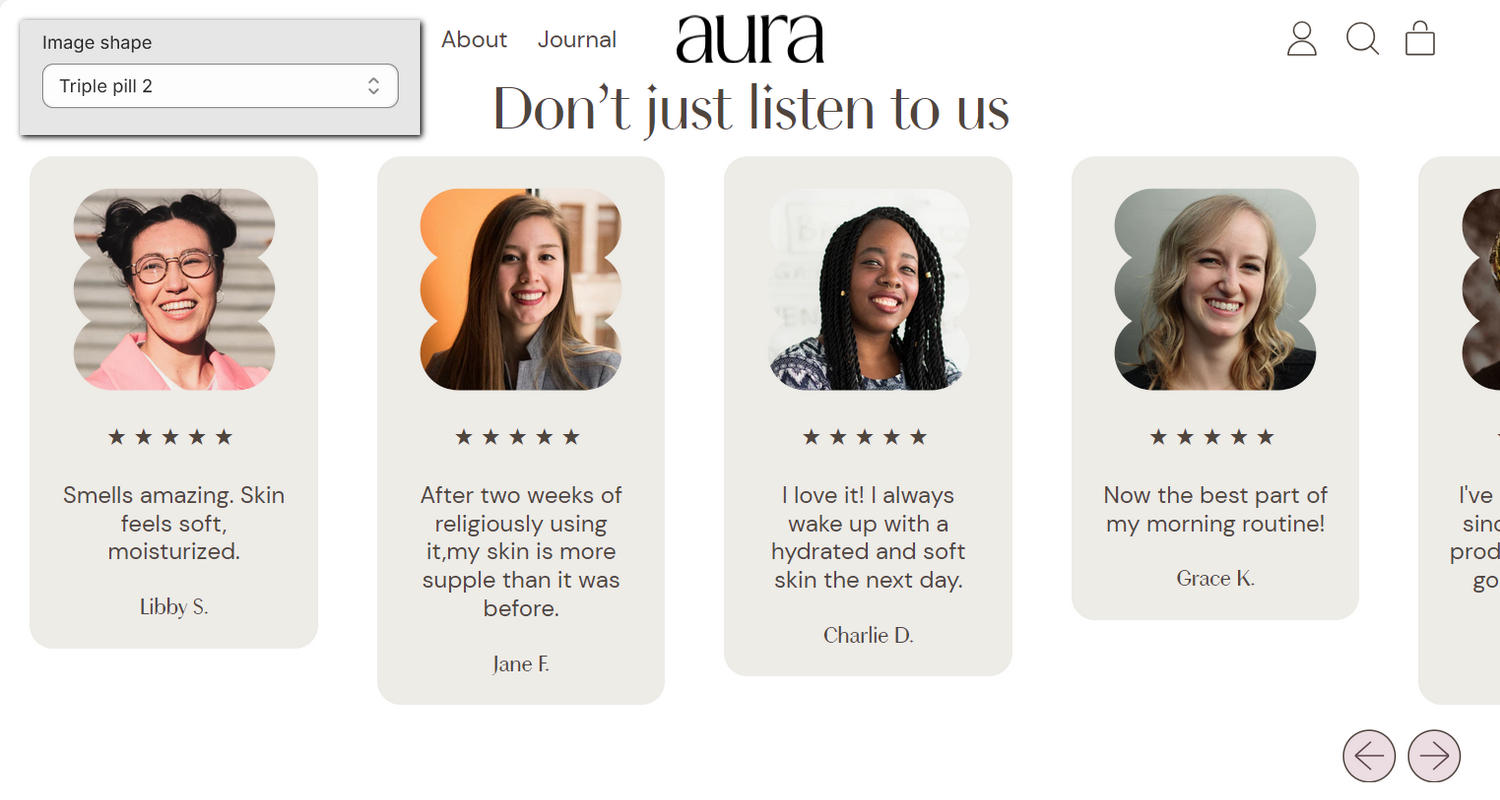
The previous image shows an example store's home page. In the upper left, part of Theme editor's Testimonials section menu is displayed. The menu's Image shape option is set to Triple pill 2. This option specifies a shape for images inside the section. For example, in the previous image, the Triple pill 2 shape is applied to the image inside each of the section's testimonials (blocks).
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Testimonials section
To configure your Testimonials section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Testimonials section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Testimonials. Refer to Shopify help: Add a section.
From the side menu, select Testimonials.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Display on card | Set the Display on card checkbox to on or off. Use this option to show/hide a card behind the section. Refer to Shopify help: Cards. |
| Title | In the Title text box, enter (heading) text to display inside the section. Format the text and add links, using the Text editor pane. |
| Title > Connect dynamic source | To display (title) text from a dynamic source, select the Connect dynamic source icon beside the Title box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Images max width | Adjust the Images max width slider between 50 and 500 pixels. Use this option to specify a maximum width for the section's images. |
| Disable media style | Set the Disable media style checkbox to on or off. Recommended if using brand logos for testimonials. Use this option to show/hide the styles applied to the section's image. |
| Crop | Use the Crop options to select No crop, Landscape, Square or Portrait. Use this option to specify an image cropping style for images inside the section. |
| Image shape | Use the Image shape options to select a shape. For example, select Default, Circle, Rounded nonagon, or Pixelated. Use this option to specify a shape for images inside the section. Selecting some shapes will crop the image. |
| Desktop slide width | Adjust the Desktop slide width slider between 20 and 60 percent. Use this option to specify a width for the section's blocks on desktop display devices. |
| Autoscroll mode | Use the Autoscroll mode options to select Right to left, Left to right or Disabled. Use this option to set the section's blocks to move from Right to left or Left to right automatically. To turn off automatic scrolling mode, select Disabled. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Testimonials section
To configure a block for your Testimonials section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Testimonials section.
From the side menu, expand the Testimonials section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
Testimonial * | Displays comment text, with an optional image, inside the section. |
|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |