Appearance
404 page
This guide describes setting up the 404 page section.
Use the section to provide a message that's displayed when a visitor follows a link to a store page that cannot be found.

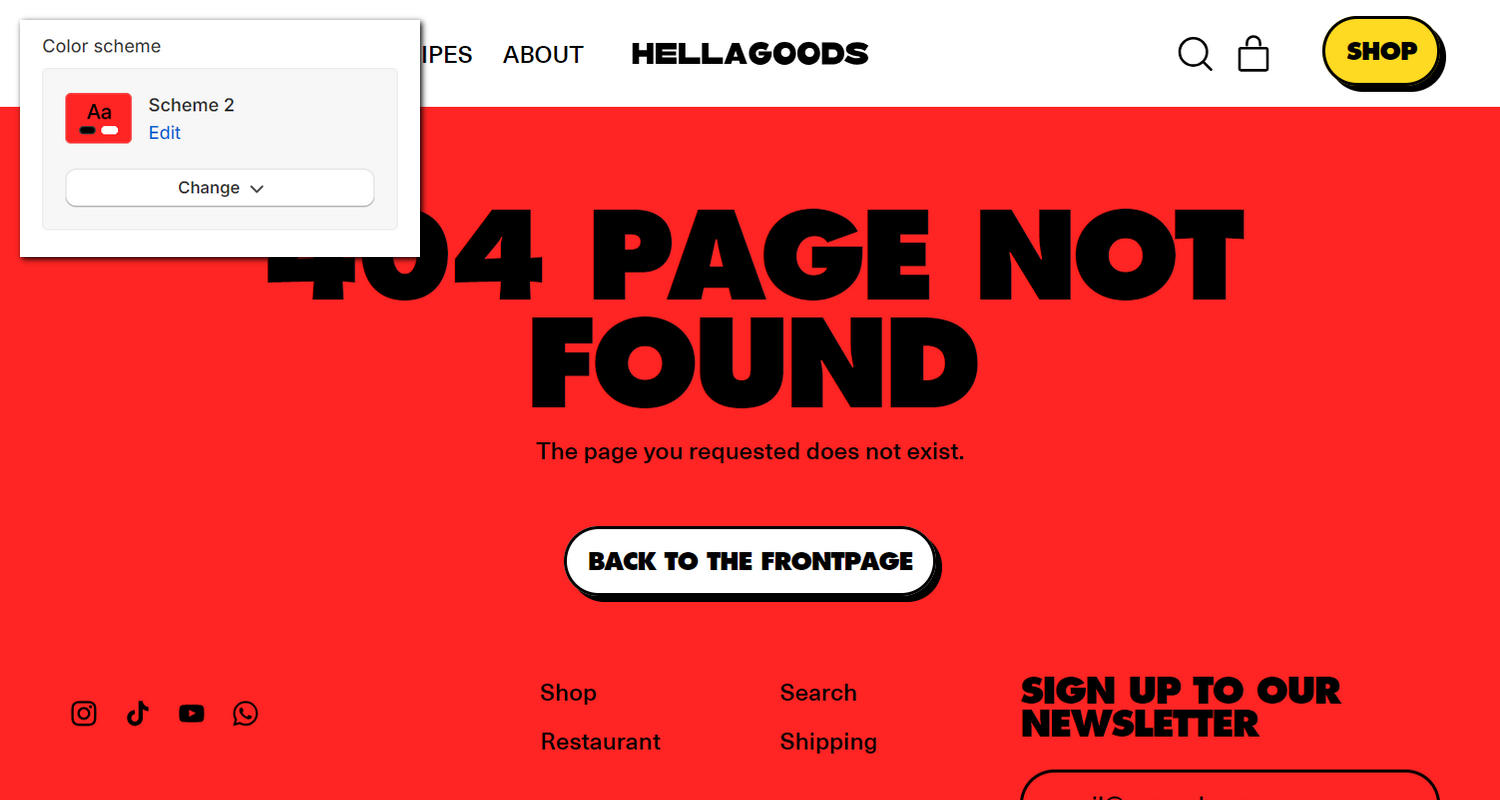
The previous image shows an example store's 404 page. In the upper left, part of Theme editor's 404 page section menu is displayed. The menu's Color scheme option is set to Scheme 2. This option specifies a color scheme to apply to the section. For example, in the previous image, the Scheme 2 color is applied to the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks
Configure the 404 page section
To configure your 404 page section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select 404 page.
Note
The section is available only on the 404 page template.
From the side menu, select 404 page.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/ off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a 404 page section
To configure a block within your 404 page section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select 404 page.
From the side menu, expand the 404 page section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show/ hide, or move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/ previous section. | Refer to Shape divider. |