Appearance
Password
This guide describes the Password section.
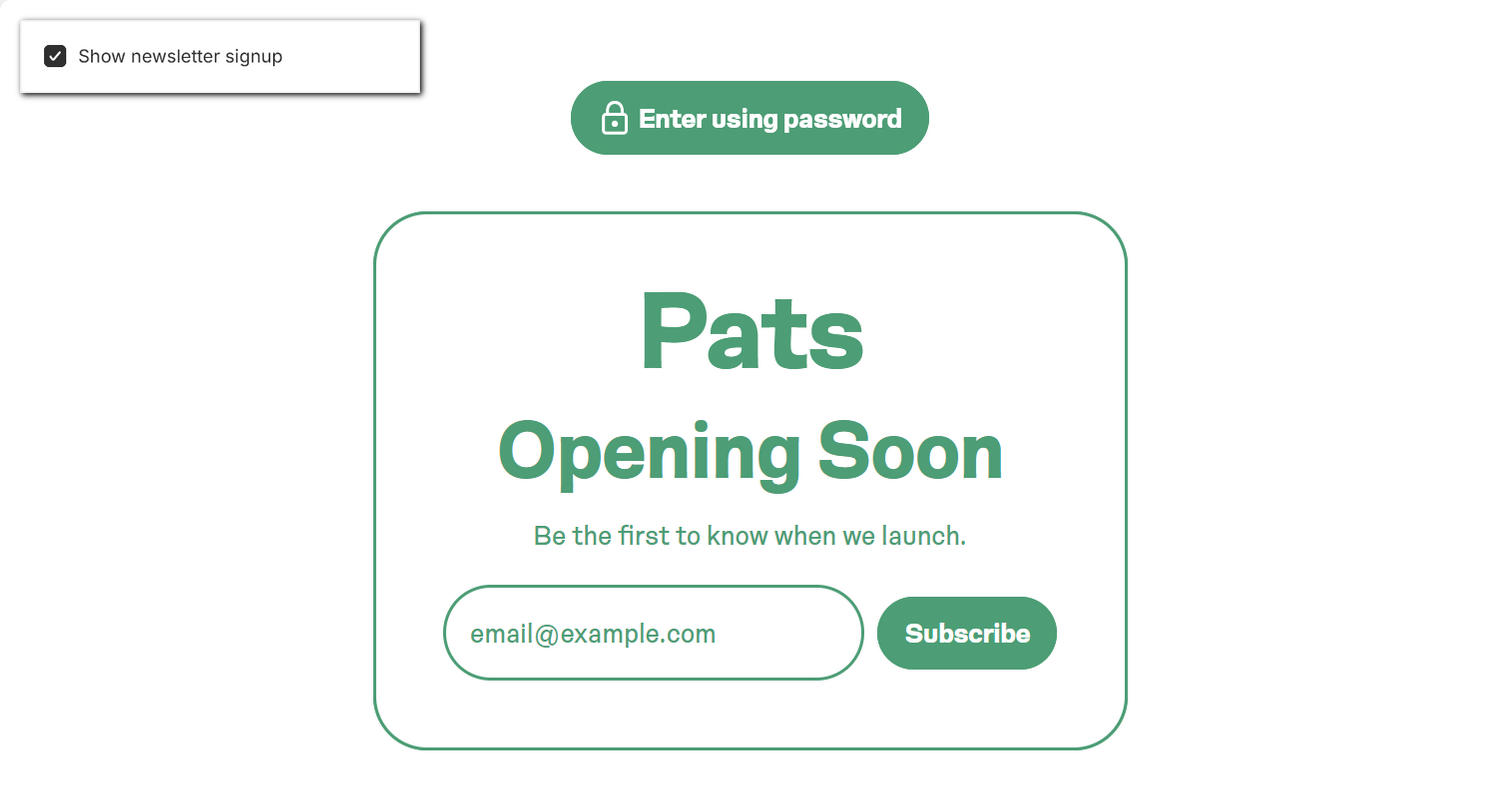
Use the section on the Password page to provide "Opening Soon" information about store content that's pending release.

The previous image shows an example store's Password page. In the upper left, part of Theme editor's Password section menu is displayed. The menu's Show newsletter signup option is set to on. This option specifies shows/hides a form inside the section that prompts store visitors to subscribe to your store's newsletter by submitting their email addresses. For example, in the previous image, the newsletter sign up option is displayed inside the section's "Opening soon" area.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Password section
To configure your Password section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Password.
Note
The section is available only on the Password page template.
From the side menu, select Password.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Display on card | Set the Display on card checkbox to on or off. Use this option to show/hide a card behind the section. Refer to Shopify help: Cards. |
| Logo | Use the Logo picker to select an image. Use this option to specify an image display as a logo inside the section. Refer to Add, replace or remove an image or video inside a section or block. |
| Logo > Connect dynamic source | To display a logo image from a dynamic source, select the Connect dynamic source icon beside the Logo selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Logo max width | Adjust the Logo max width slider between 20 px and 450 px pixels. Use the option to specify a maximum size for the logo image inside the section. |
| Heading | In the Heading box, enter text to display as (title) text inside the section. Format the text and add links, using the Text editor pane. |
| Heading > Connect dynamic source | To display (heading) text from a dynamic source, select the Connect dynamic source icon beside the Heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Background image | Use the Background image picker to select an image to use as the section's background. Refer to Add, replace or remove an image or video inside a section or block. |
| Background image > Connect dynamic source | To display an image from a dynamic source, select the Connect dynamic source icon beside the Background image image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Newsletter > Show newsletter signup | Set the Show newsletter signup checkbox to on or off. Use this option to show/hide a form inside the section that prompts store visitors to subscribe to your store's newsletter by submitting an email address. |
| Newsletter > Newsletter form heading | In the Newsletter form heading box, enter text to display as a title inside the section's newsletter form. Format the text and add links using the Text editor pane. |
| Newsletter > Newsletter form heading > Connect dynamic source | To display (newsletter heading) text from a dynamic source, select the Connect dynamic source icon beside the Newsletter form heading box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Newsletter > Tell your visitors about a launch day discount | Follow the link Tell your visitors about a launch day discount to open a Shopify blog post about using discounts for marketing and promotion. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a Password section
To configure a block for your Password section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Password.
From the side menu, expand the Password section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |