Appearance
Product
This guide describes the Product section.
Use the section to set what's displayed on a product page created from the Default product, Accessories, Bundle, Merch, and Preorder Product page templates.

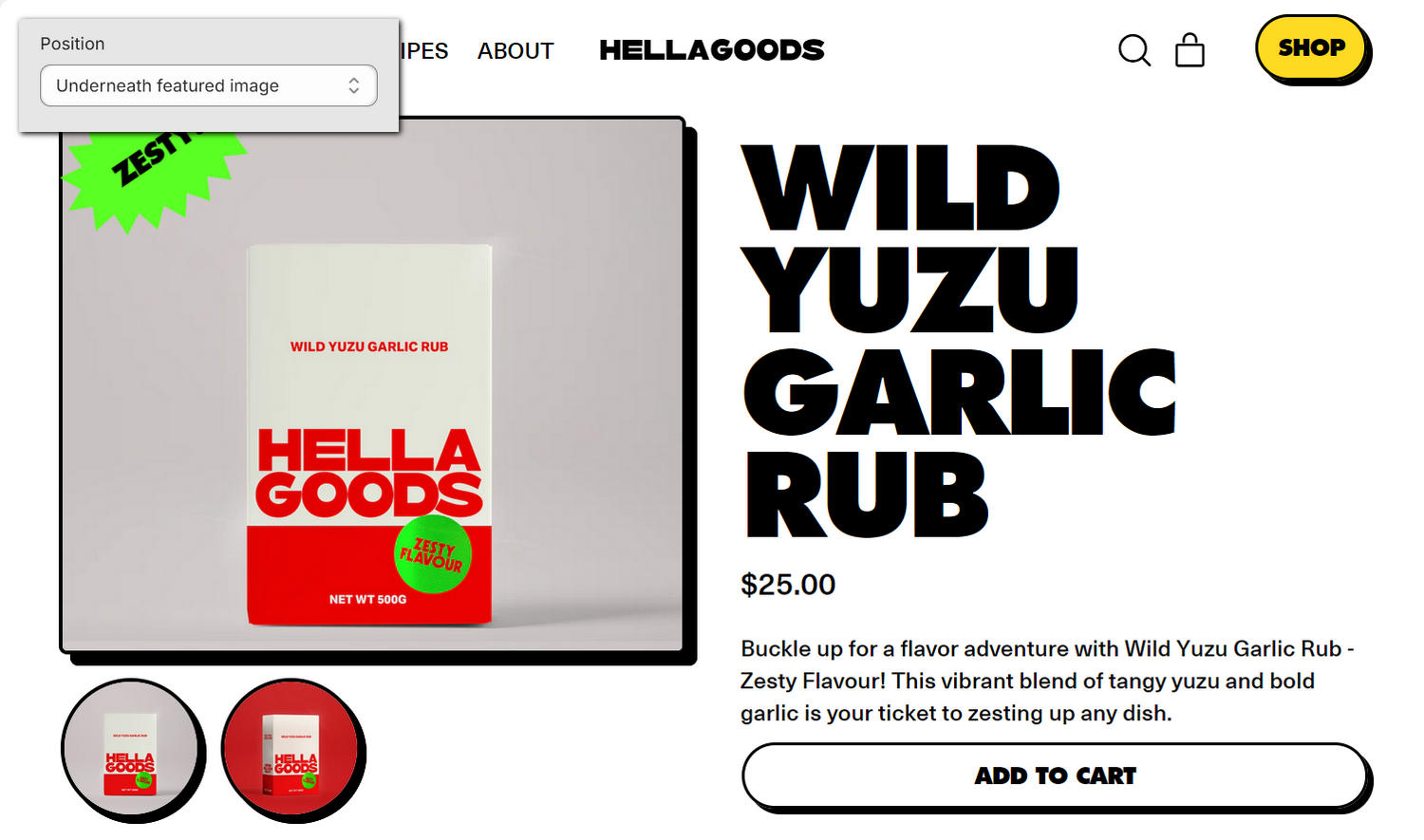
The previous image shows an example store's (default) Product page. In the upper left, part of Theme editor's Product section menu is displayed. The menu's Thumbnails > Position option is set to Underneath featured image. This option specifies a position for thumbnail (product gallery) images inside the section. For example, in the lower left area of the previous image, the section displays the thumbnail images below the product's featured image.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Product section
To configure your Product section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Products > Default product, Products > Accessories, Products > Bundle, Products > Merch, or Products > Preorder.
Note
The section is available only on the Products > Default product, Products > Accessories, Products > Bundle, Products > Merch, or Products > Preorder page templates.
From the side menu, select Product.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Media > Crop | Use the Crop options to select No crop, Landscape, Square or Portrait. Use this option to specify a cropping style for media inside the section. |
| Media > Image shape | Use the Image shape options to select a shape. For example, select Default, Circle, Rounded nonagon, or Pixelated. Use this option to set a shape for images inside the section. Selecting some shapes will crop the image. Refer to Style images and videos with shapes. Does not apply to videos or models. |
| Media > Desktop media width | Use the Desktop media width options to select 1/2, 3/5 or 2/3. Use this option to set a width for media inside the section. This setting applies to desktop display devices. |
| Media > Show slideshow arrows on desktop | Set the Show slideshow arrows on desktop checkbox to on or off. For products with multiple images or videos, use this option to show/hide the arrow icons that move to the next/previous media item in the slideshow (media gallery). This setting applies to desktop display devices. |
| Media > Enable image zoom | Set the Enable image zoom checkbox to on or off. Use this option to show/hide a panel that contains images of a product. The panel opens when a product's image is selected inside the section. The panel provides zoom in/out for images, arrow icons for navigating between images, and an X icon to close the panel. |
| Media > Enable video looping | Set the Enable video looping checkbox to on or off. Use this option to turn on/off continuous replay for videos inside the section. If this setting is set to off, the video plays once. Using this setting requires uploading video media to the Products area of your Shopify admin. Refer to Shopify help: Product media. |
| Media > Autoplay videos on desktop | Set the Autoplay videos on desktop checkbox on or off. Use this option to turn on/off playing videos automatically, inside the section. This setting applies to desktop displays. |
| Media > Mobile media size | Use the Mobile media size options to select Full width or 4/5. Use this option to set a size for media inside the section. This setting applies to mobile display devices. |
| Thumbnails > Position | Use the Position options to select Left of featured image or Underneath featured image. Use this option to set a position for thumbnail (product gallery) images inside the section. |
| Thumbnails > Crop | Use the Crop options to select No crop, Landscape, Square or Portrait. Use this option to set a cropping style shape for thumbnail (gallery) images inside the section. Refer to Style images and videos with shapes. |
| Thumbnails > Shape | Use the Shape options to select a shape. For example, select Default, Circle, Rounded nonagon, or Pixelated. Use this option to set a shape for thumbnail (gallery) images inside the section. Refer to Style images and videos with shapes. Selecting some shapes will crop the image. |
| Thumbnails > Thumbnail size | Use the Mobile media size options to select Standard or Large. Use this option to set a size for thumbnail (gallery) images inside the section. |
| Thumbnails > Show thumbnails on mobile | Set the Show thumbnails on mobile checkbox to on or off. Use this option to to show/hide the section's thumbnail (gallery) images on mobile display devices. |
| Layout on mobile | Use the Layout on mobile options to apply a Grid or Carousel layout to thumbnail (gallery) images inside the section. This setting applies to mobile display devices. Note the options are available only when the Show thumbnails on mobile option is set to on (enabled). |
| Thumbnails > Hide media shadow | Set the Hide media shadow checkbox to on or off. Use this option to to show/hide a shadow effect for thumbnail (gallery) images inside the section. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a Product section
To configure a block for your Product section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Products > Default product, Products > Accessories, Products > Bundle, Products > Merch, or Products > Preorder.
From the side menu, expand the Product section menu.
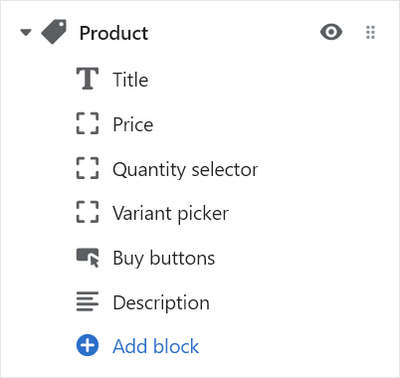
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
Title * | Displays a product's title inside the section. |
|
Price * | Displays a product's price inside the section. |
|
Quantity selector * | Displays a quantity selector, inside the section, for choosing the number of products to purchase. |
|
Variant picker * | Displays a variant picker for choosing variations of a product, inside the section. |
|
Buy buttons * | Displays the Add to cart and Buy it now buttons inside the section. |
|
Description * | Displays a text area to contain additional product information, inside the section. |
|
| Vendor | Displays the name of a product's vendor inside the section. |
|
| Star rating | Displays customer submitted product ratings, represented as star icons, inside the section. |
|
| Rich text | Displays an area of formated text inside the section. |
|
| Text | Displays a text area to contain additional product information, inside the section. |
|
| Icon row | Displays a list of items with icons, inside the section, arranged in a horizontal row. |
|
| Image row | Displays a list of items with images, inside the section, arranged in a horizontal row. |
|
| Inventory status | Displays a text indicator of a product's availability, inside the section. |
|
| Pop-up | Displays a pop-up overlay to contain additional product information, inside the section. |
|
| Liquid | Displays advanced customizations from Liquid code, like app snippets, inside the section. |
|
| Collapsible tab | Displays a text area with expandable tabs, to contain additional product information, inside the section. |
|
| Share buttons | Displays an area, inside the section, with buttons for sharing links to your store's products via social media. Refer to Social media. |
|
| Nutritional information | Displays formatted nutritional information inside the section. | Refer to Show nutritional information on product pages. |
| Horizontal bar chart | Displays a bar chart inside the section to illustrate a product feature. | Refer to Add bar charts to product pages. |
| Comparative scale | Displays a scale inside the section to illustrate relationships between product features. | Refer to Add comparative scales to product pages. |
| Complementary products | When a customer selects a product from your store, related products are displayed inside the section. To setup complementary products, install the Shopify search & discovery app, and refer to Shopify developer help: Product recommendations. |
|
| Tags | Displays product tags associated with the section's featured product. |
|
| Features list | Displays details about a product's features inside the section, using a table layout. |
|
| Dot rating | Displays a product rating scale graphic, with "dots" as rating markers. |
|
| Tabs | Displays a row of body text below a selectable heading inside the section. |
|
| Information list | Displays additional product information inside the section, using a list layout. |
|
| Spacer | Displays an area of empty (white) space inside the section. | Adjust the Height slider between 0.5 and 10 times (x). Use this option to display more/less empty (white) space inside the block. |
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |