Appearance
Layout
This guide describes the Theme settings > Layout menu options.
Use the menu options to define how spaces and borders between sections are displayed throughout your store. Refer to Shopify help: Layout.

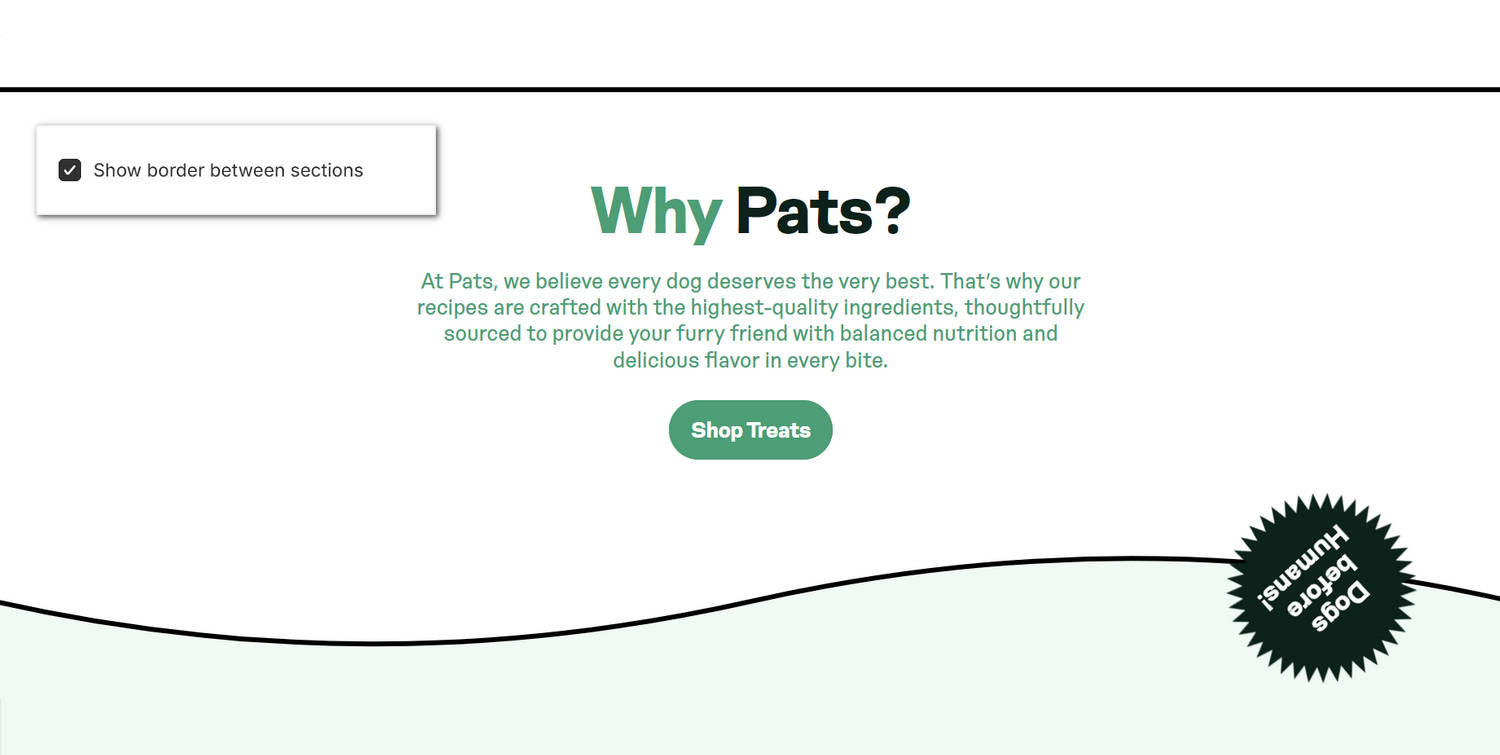
The previous image shows a store's home page. In the upper left, part of Theme editor's Theme settings > Layout menu is displayed. The menu's Show border between sections option is enabled. This option displays borders between the store's sections. The setting is applied to display a border above and below the store's "Why Pats?" Rich text section.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Configure Layout
To configure your Layout settings:
In Theme editor, go to Theme settings > Layout.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Vertical spacing between sections | Use the Vertical spacing between sections options to add more or less vertical space between your store's sections. The options are Small, Medium or Large. |
| Show border between sections | Set the Show border between sections checkbox to on or off. Enable this option to display borders between your store's sections. |
| Border color | Use the Border color picker to specify a color to apply to the borders displayed between your store's sections. |
| Border color > Connect dynamic source | To display a border color from a dynamic source, if available, select the Connect dynamic source icon beside the Border color picker, and then choose a dynamic source to add. Refer to Shopify help: Metafields. |
| Thickness | Adjust the Thickness slider between 1 and 4 px (pixels). This option specifies a thickness for the borders displayed between your store's sections. To use this option, set the Show border between sections checkbox to on. |