Appearance
Image with text
This guide describes the Image with text section.
The section to display an image and text, side-by-side, on a page.

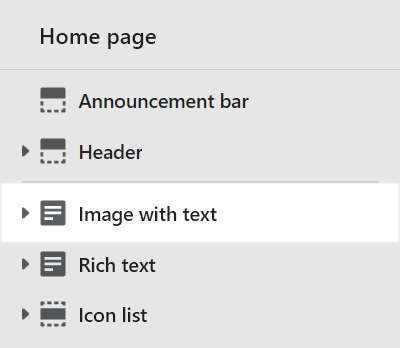
The previous image shows an example store's home page. In the upper left, part of Theme editor's Image with text section menu is displayed. The menu's Disable media style option is set to on. Use this option to show/hide the media styles applied to the section's image. Enable this setting if you use an image with a transparent background. For example, in the previous image, the image of the store's Slam soda product is displayed with a transparent background With the media styles turned off, the image's transparent background blends into the section's background.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Image with text section
To configure your Image with text section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains an Image with text section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Image with text. Refer to Shopify help: Add a section.
From the side menu, select Image with text.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Display on card | Set the Display on card checkbox to on or off. Use this to option to display a card behind the section's slideshow. |
| Image > Image | Use the Image picker options to set up an image inside the section. Refer to Add, replace or remove an image or video inside a section or block. |
| Image > Connect dynamic source | To display an image from a dynamic source, select the Connect dynamic source icon beside the Image image selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Image > Crop | Use the Crop options to select No crop, Landscape, Square or Portrait. Use this option to specify an image cropping style for images inside the section. |
| Image > Image shape | Use the Image shape options to select a shape. For example, select Default, Circle, Rounded nonagon, or Pixelated. Use this option to specify a shape for images inside the section. Selecting some shapes will crop the image. |
| Image > Blob type | Adjust the Blob type slider between 1 and 20. Use this option to specify the type (shape) of blob to apply to the section's image. This setting applies only when you set the Image shape option to Blob. |
| Image > Rotate | Adjust the Rotate slider between -90 and 90 degrees. Use this option to rotate the image inside the section. |
| Image > Image position on desktop | Use the Image position on desktop options to select Right or Left. Use this option to position the section's image on desktop display devices. |
| Image > Image size on desktop | Use the Image size on desktop options to select 1/3, 1/2, 3/5 or 2/3. Use this to option to specify a size for the section's image. This option applies to desktop display devices. |
| Image > Disable media style | Set the Disable media style checkbox to on or off. Use this option to show/hide the styles applied to the section's image. Enable this setting if you use an image with a transparent background. |
| Content > Title | In the Title text box, enter (heading) text to display inside the section. Format the text and add links using the Text editor pane. |
| Content > Title > Connect dynamic source | To display (heading) text from a dynamic source, select the Connect dynamic source icon beside the Title box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Content > Heading size | Use the Heading size options to select Standard or Feature. Use this option to set the section's heading text to use the same text size as Standard or Feature text. |
| Content > Text | In the Text box, enter text to display inside the section. Format the text and add links, using the Text editor pane. |
| Content > Text > Connect dynamic source | To display (body) text from a dynamic source, select the Connect dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Content > Text alignment | Use the Text alignment options to select Left, Center or Right. Use this option to control the alignment of text inside the section. |
| Link > Button ink | In the Button link box, enter a URL or select a store page to link to. The link is use by the section's button. To remove a link, select the X icon inside the Button link box. |
| Link > Button link > Connect dynamic source | To display a (Button) link from a dynamic source, select the Connect dynamic source icon beside the Button link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Link > Label | In the Label text box, enter text to display as a button label text inside the section. |
| Link > Label > Connect dynamic source | To display (Button label) text from a dynamic source, select the Connect dynamic source icon beside the Button text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within an Image with text section
To configure a block for your Image with text section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains an Image with text section.
From the side menu, expand the Image with text section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |