Appearance
Article recipe structured data
This guide describes the Article recipe structured data section.
Use the section to generate a structured data schema for displaying recipes. Refer to Google search central documentation: Recipe.

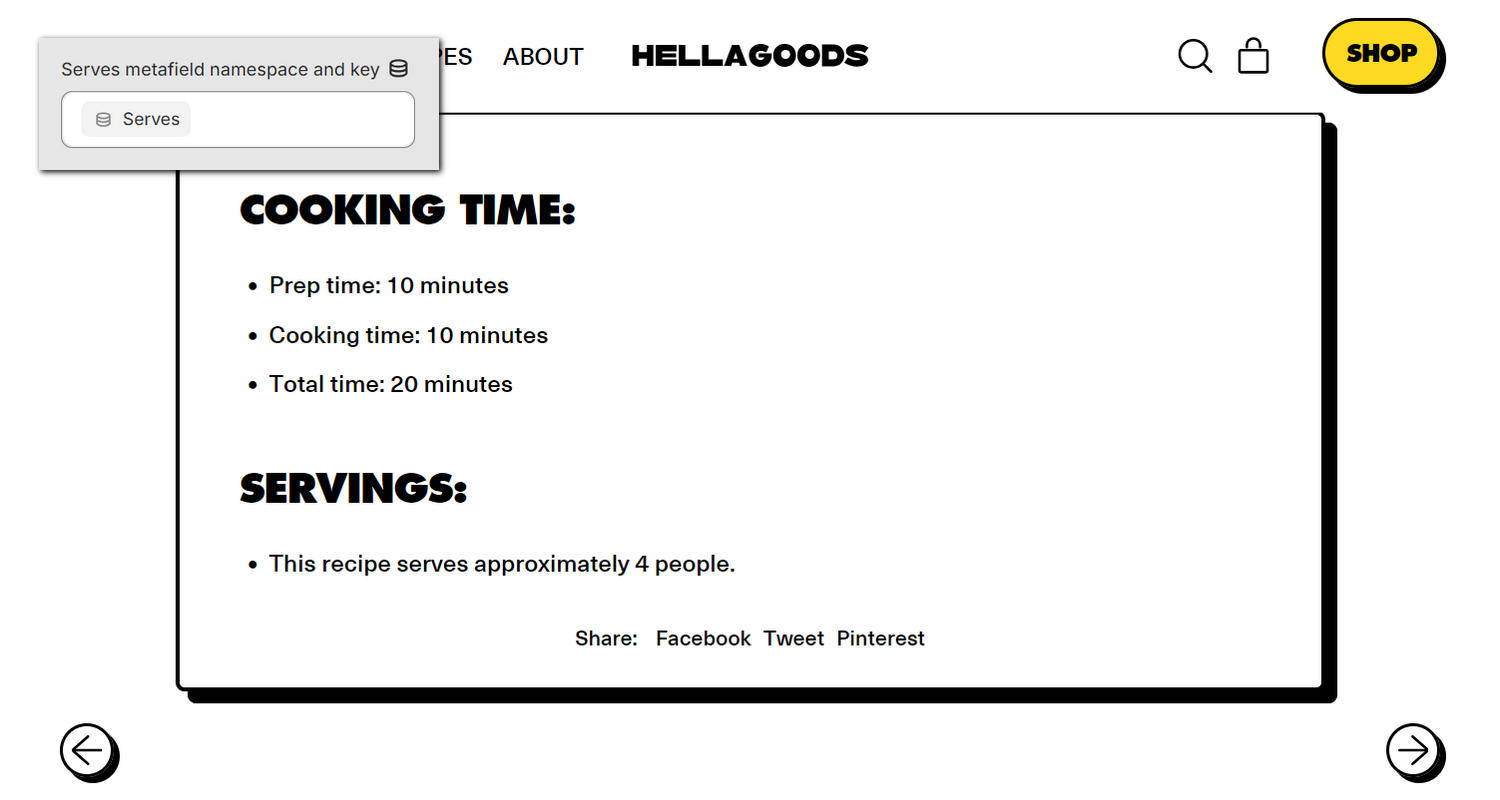
The previous image shows an example store's Blog posts (Recipe) page. In the upper left, part of Theme editor's Article recipe structured data section menu is displayed. The menu's Serves metafield namespace and key option is set to the Serves metafield. This option specifies a metafield namespace and key to display on the page. The Serves metafield describes the number of people a recipe serves. For example, in the previous image, the metafield is displayed as the number 4, inside the text "This recipe serves approximately 4 people". Refer to Add a recipe blog post article.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Article recipe structured data section
To configure your Article recipe structured data section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Blog posts > Recipe.
Note
The section is available only on the Blog posts > Recipe page template.
From the side menu, select Article recipe structured data.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Ingredients metafield namespace and key | In the Ingredients metafield namespace and key text box, enter a metafield namespace and key for recipes' ingredients. Use a multiple single-line text metafield. |
| Serves metafield namespace and key | In the Serves metafield namespace and key text box, enter a metafield namespace and key for the number of people recipes serve. The value you enter must be a whole number. |
| Total time metafield namespace and key | In the Total time metafield namespace and key text box, enter a metafield namespace and key for the time it takes to prepare recipes. Enter the total time it takes to prepare recipes in ISO 8601 format. For example, PT1H30M represents 1 hour and 30 minutes. Refer to Wikipedia: ISO 8601. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |