Appearance
Rich text
This guide describes the Rich text section.
Use the section to display formatted text with headings to a page.

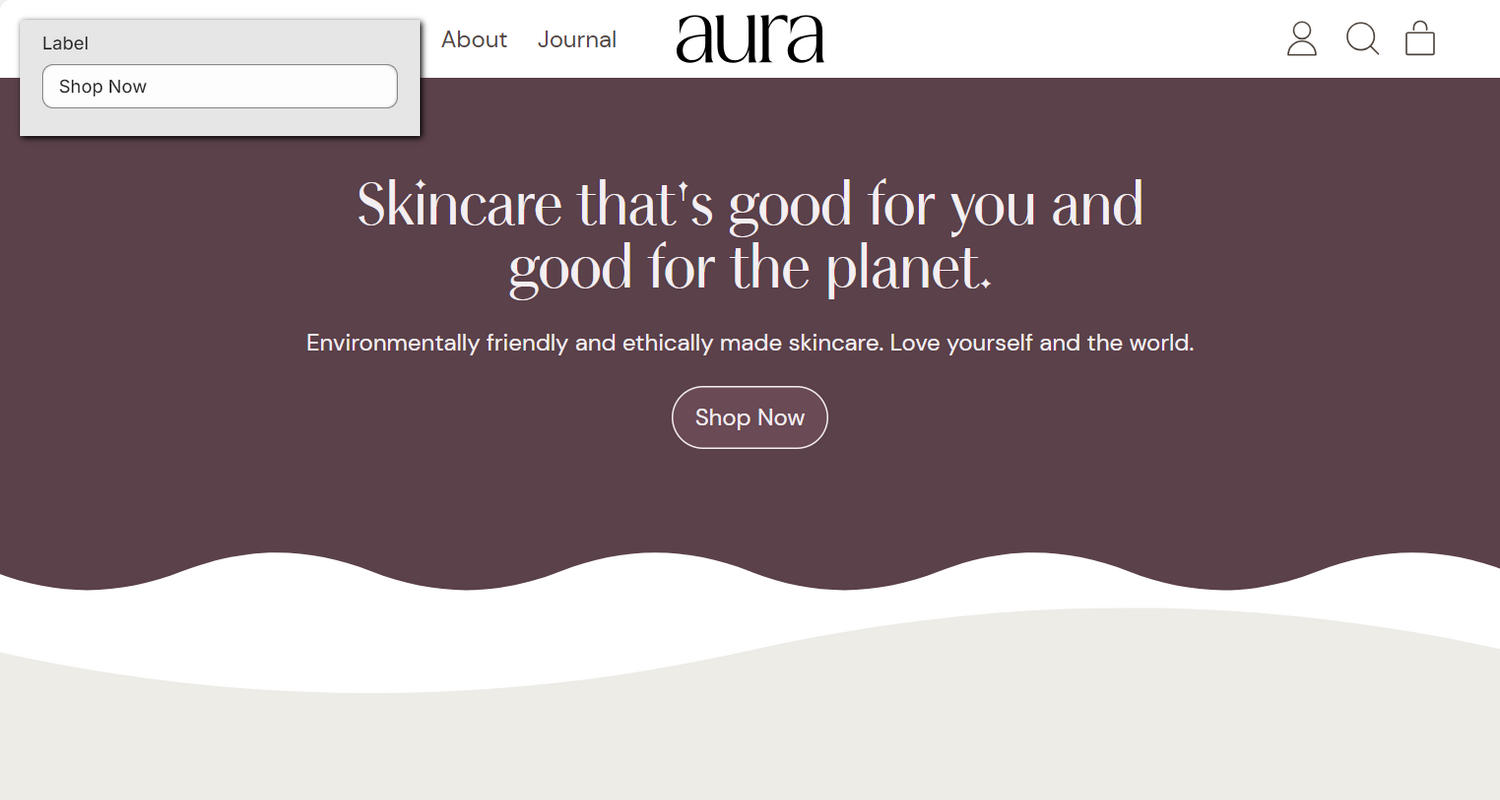
The previous image shows an example store's home page. In the upper left, part of Theme editor's Rich text section menu is displayed. The menu's Label box contains the text "Shop now". This option specifies text to display as the section's button label text. The button is displayed inside the section when the Button link box is populated. For example, in the previous image, the Shop now text label is displayed inside the section's button.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Rich text section
To configure your Rich text section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Rich text section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Rich text. Refer to Shopify help: Add a section.
From the side menu, select Rich text.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Title | In the Title text box, enter (heading) text to display inside the section. |
| Title > Connect dynamic source | To display (title) text from a dynamic source, select the Connect dynamic source icon beside the Title box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Heading size | Use the Heading size options to select Standard or Feature. Use this option to set the section's (heading) title text to use the same text size as Standard or Feature text. |
| Text | In the Text box, enter (body) text to display. Format the text and add links using the Text editor pane. |
| Text > Connect dynamic source | To display (body) text from a dynamic source, select the Connect dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Display on card | Set the Display on card checkbox to on or off. Use this option to show/hide a card behind the section. Refer to Shopify help: Cards. |
| Content width on desktop | Use the Content width on desktop options to select 1/3, 1/2, 2/3 or Full. Use this option to specify a width for the section's content area. The setting applies to desktop display devices. |
| Link > Button link | In the Button link box, enter a URL or select a link to store page. The link is used by the section's button. To remove a link, select the X icon inside the text box. To visit the link, select the Visit link icon above the Link box. |
| Link > Button link > Connect dynamic source | To display a (button) link from a dynamic source, select the Connect dynamic source icon beside the Button link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Link > Label | In the Label box, enter text to display as the section's button label text. The button is displayed inside the section when the Button link box is populated. |
| Link > Label > Connect dynamic source | To display (button label) text from a dynamic source, select the Connect dynamic source icon beside the Label box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Rich text section
To configure a block for your Rich text section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Rich text section.
From the side menu, expand the Rich text section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |