Appearance
Video with text
This guide describes the Video with text section.
Use the section to display a video from your store's media library, side-by-side with text, on a page.

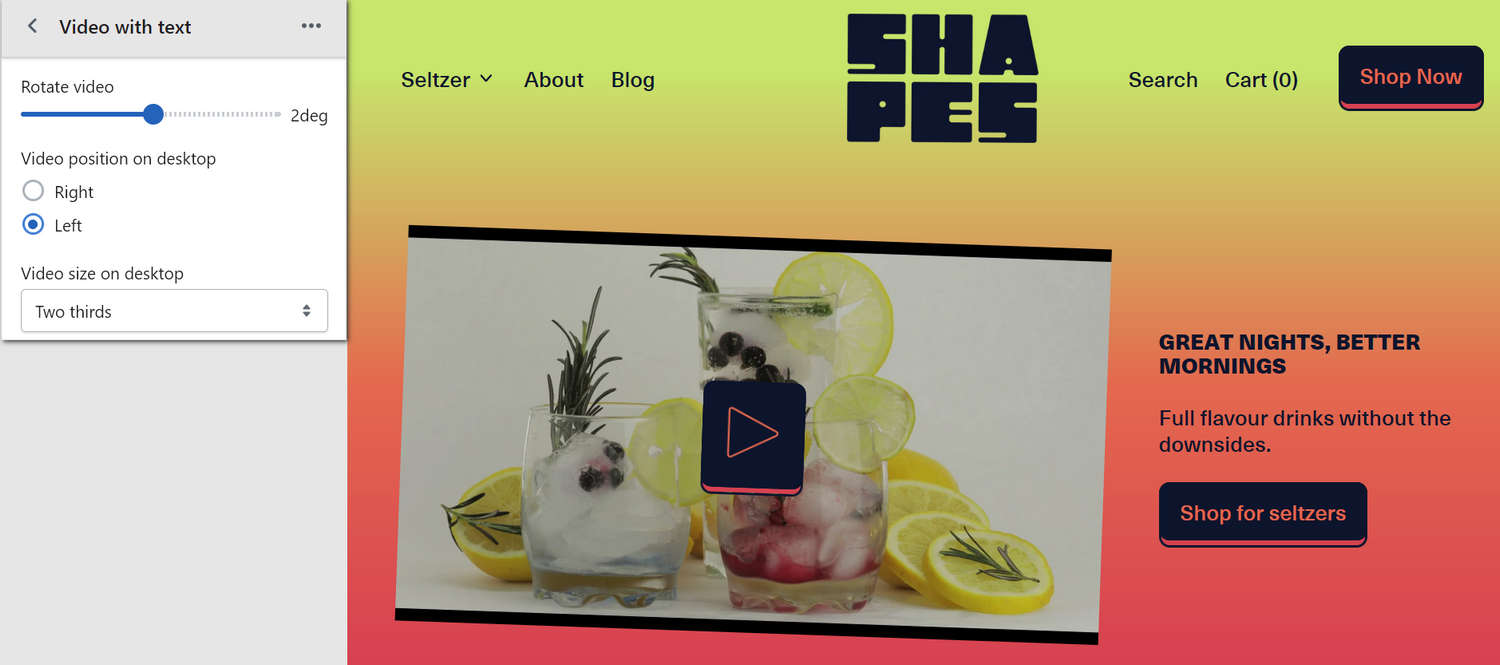
The previous image shows an example store's home page. In the upper left, part of Theme editor's Video with text section menu is displayed. The menu's Video size on desktop option is set to 2/3. This option specifies a size for the video inside the section on desktop display devices. For example, in the previous image, the section's video occupies 2/3 of the section's width.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Video with text section
To configure your Video with text section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Video with text section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Video with text. Refer to Shopify help: Add a section.
From the side menu, select Video with text.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Display on card | Set the Display on card checkbox to on or off. Use this option to show/hide a card behind the section. Refer to Shopify help: Cards. |
| Video > Video | Use the Video picker to select a video to display inside the section. Refer to Add, replace or remove an image or video inside a section or block. |
| Video > Video > Connect dynamic source | To display a video from a dynamic source, select the Connect dynamic source icon beside the Video selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Video > Mode | Use the Mode options to select Preview or Autoplay. Use this option to specify a play mode for the section's video. Autoplay plays the entire video automatically. Preview plays a few seconds of the video. The Autoplay will not play sound or show controls. |
| Video > Playback | Use the Playback options to select Inline or Modal. Modal displays the video inside a (modal) overlay area during playback. Inline contains the video within the section during playback. This option does not apply if mode is set to autoplay. |
| Video > Crop | Use the Crop options to select No crop, Landscape, Square or Portrait. Use this option to set a cropping style for the section's video. |
| Video > Video shape | Use the Video shape options to select a shape for the section's video. Some shapes will crop the video. For example, select Default, Circle, Rounded nonagon, or Pixelated. Refer to Style images and videos with shapes. For example, select Default, Circle, Rounded nonagon, or Pixelated. Selecting some shapes will crop the video. Some shapes may crop out video controls, in this case we recommend Autoplay mode or Modal playback. |
| Video > Blob type | Adjust the Blob type slider to select the type (shape) of blob to apply to the section's video. This setting applies only when the Video shape option is set to Blob. The slider ranges from 1 to 20. Refer to Style images and videos with shapes. |
| Video > Rotate video | Adjust the Rotate video slider between -90 and 90 degrees. Use this option to rotate the video inside the section. |
| Video > Video position on desktop | Use the Video position on desktop options to select Right or Left. Use this option to specify a position for the section's video. This setting applies to desktop display devices. |
| Video > Video size on desktop | Use the Video size on desktop options to select 1/3, 1/2, 3/5 or 2/3. Use this option to set a size for the video inside the section. This setting applies to desktop display devices. |
| Video > Disable media style | Set the Disable media style checkbox to on or off. Use this option to show/hide styles applied to the section's video. Enable this setting if you use a video with a transparent background. |
| Content > Title | In the Title text box, enter text to display as heading (title) text inside the section's text area. Format the text and add links, using the Text editor pane. |
| Content > Title > Connect dynamic source | To display (title) text from a dynamic source, select the Connect dynamic source icon beside the Title box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Content > Heading size | Use the Heading size options to select Standard or Feature. Use this opiotn to set the section's heading text to use the same text size as Standard or Feature text. This setting applies to the heading inside the section's text area. |
| Content > Text | In the Text box, enter text to display as body text inside the section's text area. Format the text and add links, using the Text editor pane. |
| Content > Text > Insert dynamic source | To display (body) text from a dynamic source, select the Connect dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Content > Text alignment | Use the Text alignment options to select Left, Center or Right. Use this option to control the alignment of text inside the text area. |
| Link > Button link | In the Button link box, enter a URL for the section's button to use or select a link to a store page. The button is displayed inside the section's text area. To remove a link, select the X icon inside the text box. To visit the link, select the Visit link icon above the Link box. |
| Link > Button link > Connect dynamic source | To display a button link from a dynamic source, select the Connect dynamic source icon beside the Button link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Link > Label | In the Label box, enter text to display as a label for the section's button. The button is displayed inside the section's text area. |
| Link > Label > Connect dynamic source | To display a button label text from a dynamic source, select the Connect dynamic source icon beside the Label box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Video with text section
To configure a block for your Video with text section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Video with text section.
From the side menu, expand the Video with text section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |