Appearance
Buttons
This guide describes the Theme settings > Buttons menu options.
Use the menu options to set how buttons are displayed throughout your store. Refer to Shopify help: Buttons.

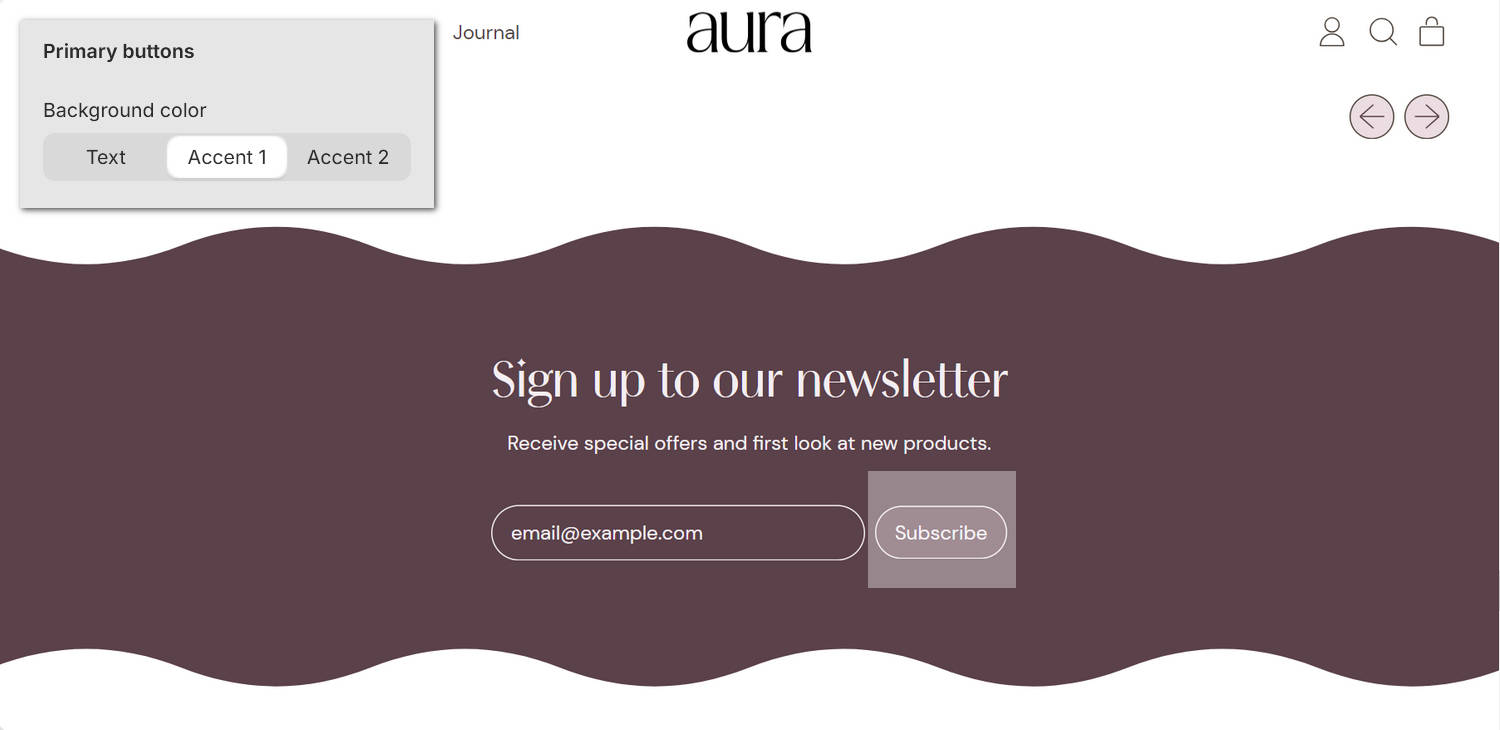
The previous image shows a store's home page in Theme editor. In the upper left, part of Theme editor's Theme settings > Buttons menu is displayed. The menu's Primary buttons > Background color option is set to Accent 1. This option specifies a background color for solid (primary) buttons. In the lower right, the Accent 1 color is applied to the Subscribe button. The Accent 1 color is defined by the color scheme applied to the section that contains the button.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Configure Buttons
To configure your Buttons settings:
In Theme editor, go to Theme settings > Buttons.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Border radius | Use the Border radius options to select None (off), Rounded small, Rounded medium or Rounded full. This option specifies a (roundness) shape for button borders. |
| Primary buttons > Background color | Use the Background color options to select Text, Accent 1, or Accent 2. This option specifies a background color for primary buttons. The color you choose is from the color scheme that's applied to the section containing the button. |
| Form inputs and secondary buttons > Background color | Use the Background color options to specify a background color for form inputs and secondary buttons. To set the button background to same color as the containing page, section, or block background, select Match background. To set the button background to same color as the containing card's background, select Card. |
| Border > Width | Adjust the Width slider between 0 and 5 px (pixels). This option specifies a width for the borders displayed around buttons. To show no borders, set this option to 0. |
| Shadow > Size | Adjust the Size slider between 0 and 10 px (pixels). This option specifies a size for the button shadow effect. To show no shadow, set this option to 0. |
| Shadow > Color | Use the Shadow color options to specify a color for the button shadow effect. Set the shadow effect to Transparent, set it to use the same color as the Card, or to the current color scheme's Text, Accent 1, Accent 2 or Gradient color. |
| Shadow > Shadow direction | Use the Shadow direction options to specify a position for the button shadow effect. The options are Bottom right, Bottom, Bottom left, Top right, Top or Top left. |
| Shadow > Show border on shadow | Set the Show border on shadow checkbox to on or off. Use this option to show/hide borders around the button shadow effect. The button border color and width settings are applied to the shadow effect's borders. |
| Hover > Primary background color | Use the Primary background color options to select Text, Accent 1, or Accent 2. This option specifies a primary background color for "hover over" (link) text. The color you choose is from the color scheme that's applied to the section containing the text. To use this setting, set the shadow Size option to 0. |
| Hover > Primary border color | Use the Primary border color options to select Text, Accent 1, or Accent 2. This option specifies a primary border color for "hover over" (link) text. The color you choose is from the color scheme that's applied to the section containing the text. To use this setting, set the shadow Size option to 0. |
| Hover > Secondary background color | Use the Secondary background color options to select Text, Accent 1, or Accent 2. This option specifies a secondary background color for "hover over" (link) text. The color you choose is from the color scheme that's applied to the section containing the text. To use this setting, set the shadow Size option to 0. |