Appearance
Video with text overlay
This guide describes the Video with text overlay section.
Use the section to display a video from your store's media library, overlaid with text, on a store page.

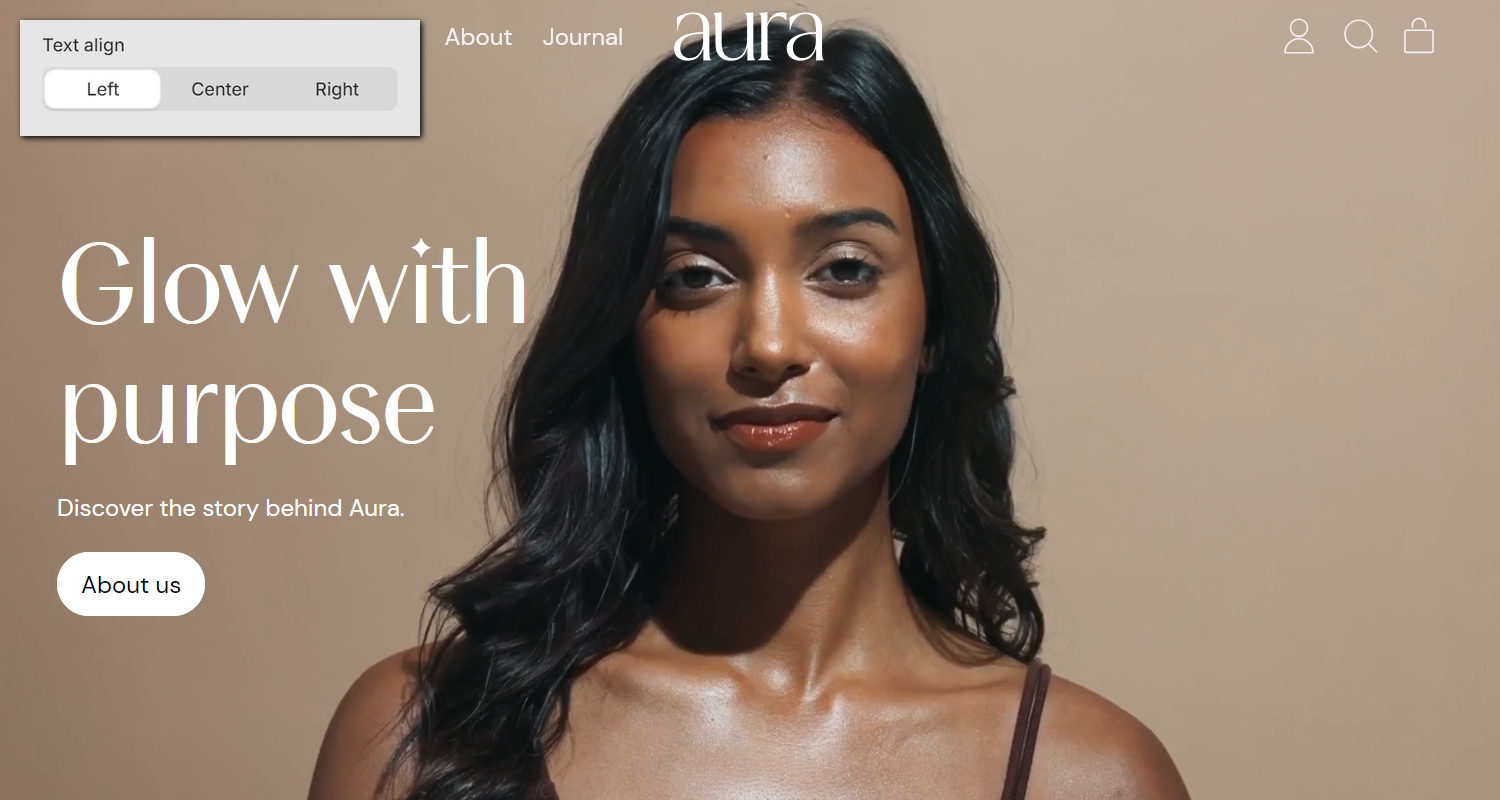
The previous image shows an example store's home page. In the upper left, part of Theme editor's Video with text overlay section menu is displayed. The menu's Layout > Content position option is set to Middle left. This option specifies a position for the section's text overlay area. For example, in the previous image, the section's "Glow with purpose" text overlay area is positioned in the middle left.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Video with text overlay section
To configure your Video with text overlay section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Video with text overlay section.
Note
The section can be added into any page, except Giftcard and Customer pages. To add the section into the current page, select Add section > Video with text overlay. Refer to Shopify help: Add a section.
From the side menu, select Video with text overlay.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Video > Video | Use the Video picker to select a video to display inside the section. Refer to Add, replace or remove an image or video inside a section or block. |
| Video > Connect dynamic source | To display a video from a dynamic source, select the Connect dynamic source icon beside the Video selector, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Aspect ratio > Aspect ratio – mobile | Use the Aspect ratio – mobile options to select Natural, Vertical (9:16), Square (1:1), Standard (4:3), Widescreen (16:9) or Full screen. Use this option to set a width-to-height size for the video inside the section. This setting applies to mobile display devices. The Natural option uses the video's native aspect ratio for videos. |
| Aspect ratio > Aspect ratio – desktop | Use the Aspect ratio – desktop options to select Natural, Standard (4:3), Widescreen (16:9), Extra wide (2.35:1) or Full screen. Use this option to set a width-to-height size for the video inside the section. This setting applies to desktop display devices. The Natural option uses the video's native aspect ratio for videos. |
| Layout > Display on card | Set the Display on card checkbox to on or off. Use this option to show/hide a card behind the section. Refer to Shopify help: Cards. |
| Layout > Display content below image on mobile | Set the Display content below image on mobile checkbox to on or off. Use this option to turn on/off displaying the text overlay area below the section's media. This option applies to mobile display devices. |
| Layout > Style | Use the Style options to select Inset or Full. Use this option to specify a display style for the section's media. |
| Layout > Content position | Use the Content position options to select Top left, Top center, Top right, Middle left, Middle center, Middle right, Bottom left, Bottom center or Bottom right. Use this option to specify a position for the section's text overlay area. |
| Layout > Text align | Use the Text align options to select Left, Center or Right. Use this option to control the alignment of the text inside the section's text overlay area. |
| Content > Title | In the Title text box, enter (heading) text to display inside the section. Format the text and add links, using the Text editor pane. |
| Content > Title > Connect dynamic source | To display (heading) text from a dynamic source, select the Connect dynamic source icon beside the Title box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Content > Heading size | Use the Heading size options to select Standard or Feature. Use this option to set the section's heading text to use the same text size as Standard or Feature text. |
| Content > Text | In the Text box, enter (body) text to display inside the section. Format the text and add links, using the Text editor pane. |
| Content > Text > Connect dynamic source | To display (body) text from a dynamic source, select the Connect dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Content > Link | In the Link box, enter a URL or select a store page to link to. The link is use by the section's button. To remove a link, select the X icon inside the Link box. |
| Content > Link > Connect dynamic source | To display a (Button) link from a dynamic source, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Content > Button text | In the Button text text box, enter text to display as a button label text inside the section. |
| Content > Button text > Connect dynamic source | To display (Button label) text from a dynamic source, select the Connect dynamic source icon beside the Button text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
| Remove section | Select Remove section to delete the section from the current page. |
Configure a block within a Video with text overlay section
To configure a block for your Video with text overlay section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select a page that contains a Video with text overlay section.
From the side menu, expand the Video with text overlay section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |