Appearance
Announcement bar
This guide describes the Announcement bar section.
Use the section to display messages about sales, special discounts, and new products at the top of your store's pages.

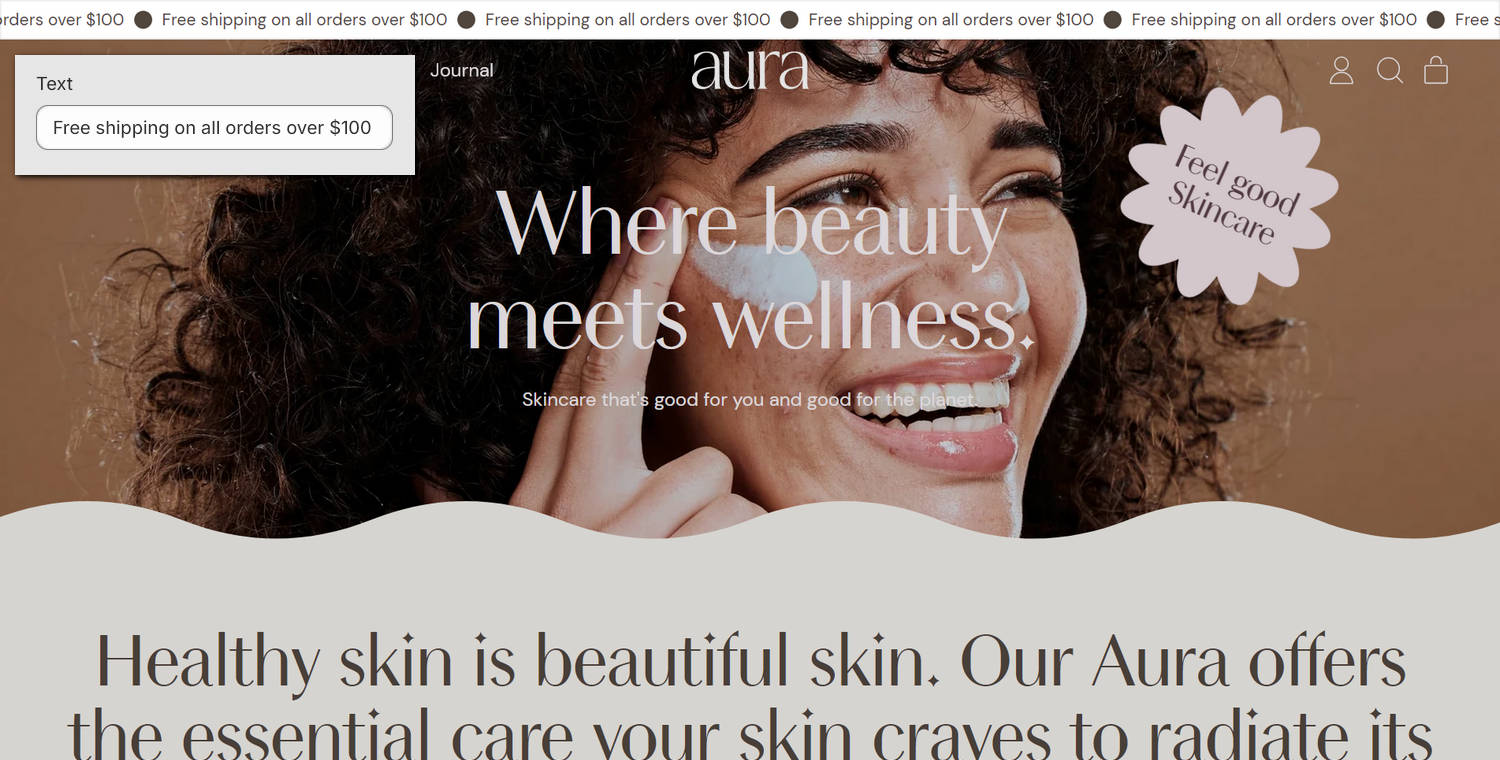
The previous image shows an example store's home page. In the upper left, part of Theme editor's section menu is displayed. The menu's Text box contains the text "Free shipping on all orders over $100". This option specifies the text to display inside the section. The text is displayed across the top of the store's home page.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Announcement bar section
To configure your Announcement bar section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select the Home page.
Note
The section is accessible from all pages, excluding the Checkout, Gift card, and Password pages.
From the side menu, select Announcement bar.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Home page only | Set the Home page only checkbox to on or off. Use the option to show/hide the section on the home page only. |
| Display | Use the Display options to select Scrolling text or Static. The Scrolling text option applies a scrolling text effect to the section's text. Alternatively, the Static option displays the section's text without the scrolling text effect applied. |
| Text | In the Text text box, enter (body) text to display inside the section. |
| Text > Connect dynamic source | To display (body) text from a dynamic source, select the Connect dynamic source icon beside the Text box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Link | In the Link box, enter a URL or select a link to a store page. If you add a URL or link to a store page, the section's text is hyperlinked. |
| Link > Connect dynamic source | To display (Link) text from a dynamic source, select the Connect dynamic source icon beside the Link box, and then choose a metafield to add. Refer to Shopify help: Metafields. |
| Color > Color scheme | Use the Color scheme selector to select a color scheme. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/off using a gradient as the section's background. |
| Scrolling text > Repeat text | Select the checkbox Repeat text to turn on/off repeating text inside the section. With this setting enabled, the text repeatedly scrolls across the section. To use this setting, set the Display option to Scrolling text. |
| Scrolling text > Shape between repeated text | Use the Shape between repeated text options to select None, Circle, Diamond, Triangle, Star, 10 point star or Flower. The shape you select is displayed between each instance of repeated text. To use this setting, set the Display option to Scrolling text. |
| Scrolling text > Animate shape between text | Set the Animate shape between text checkbox to on or off. Use this option to turn on/off animation for shapes inside the section. The shapes are displayed between each instance of repeated text. To use this setting, set the Display option to Scrolling text. |
| Scrolling text > Speed | Adjust the Speed slider between 10 and 400. Use this option to specify a scroll speed between 10 and 400 (seconds) for the section' repeated text. To use this setting, set the Display option to Scrolling text. |
| Scrolling text > Direction | Use the Direction options to select Right to left or Left to right. Use this option to specify a direction of movement for the section' repeated text. To use this setting, set the Display option to Scrolling text. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |