Appearance
Footer
This guide describes the Footer section.
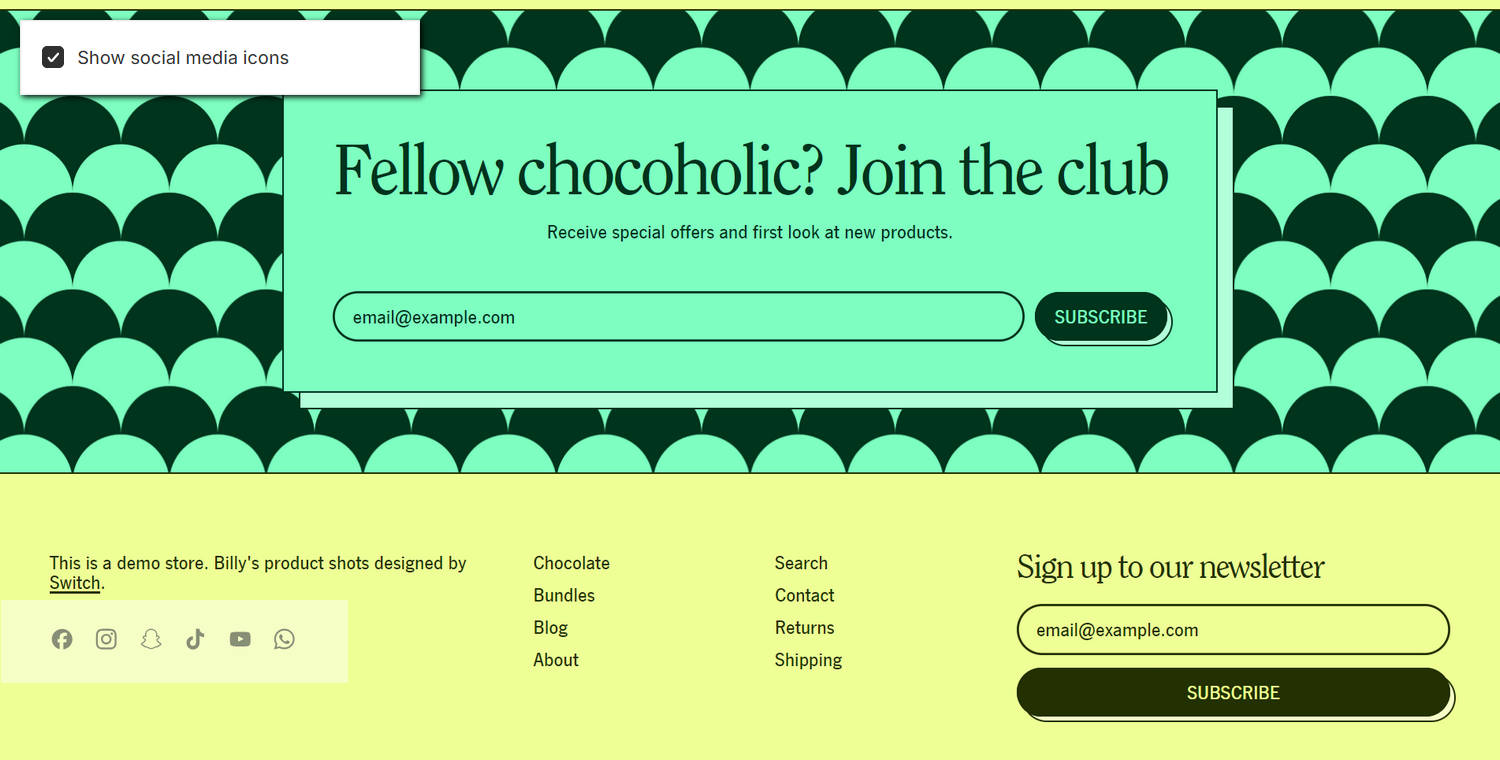
Use the section to provide visitors with information, and a secondary menu for navigating your store's pages. The Footer is typically displayed at the bottom of store pages.

The previous image shows an example store's home page. In the upper left, part of Theme editor's Footer section menu is displayed. The menu's Show social media icons checkbox is enabled inside the section's Tagline and social links area (block). This option shows icons that link to the store's social media, inside the block. In the bottom left, the icons are displayed in the home page's Footer area.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Footer section
To configure your Footer section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select the Home page.
Note
The section is accessible from all pages, excluding the Checkout, Gift card, and Password pages.
From the side menu, select Footer.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Show payment icons | Set the Show payment icons checkbox to on or off. Use this option to show/hide icons that represent your store's acceptable payment methods, inside the section. |
| Country/region selector > Payment settings (link) | To add a country/region and currency, follow the payment settings link to the Payments area of your store's Shopify admin page. Refer to Shopify help: Payments. |
| Country/region selector > Show country/region selector | Set the Show country/region selector checkbox to on or off. For stores that support multiple countries/regions, use the checkbox to show/hide a region selector inside the section. The region selector allows visitors to switch between your store's supported regions and currencies. |
| Language selector > Language settings (link) | To add a language, follow the language settings link to the Store languages area of your store's Shopify admin page. Refer to Shopify help: Selling in multiple languages. |
| Language selector > Show language selector | Set the Show language selector checkbox to on or off. For stores that support multiple languages, use the checkbox to show/hide a language selector inside the section. The language selector allows visitors to switch between different language versions of your store. |
| Color > Color scheme | Use the Color scheme selector to select a color scheme. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Select the checkbox Use gradient for background to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a Footer section
To configure a block for your Footer section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select the Home page.
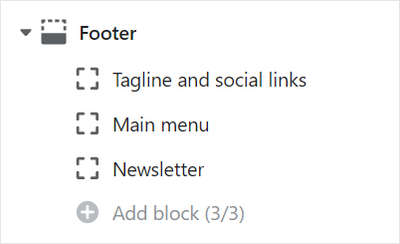
From the side menu, expand the Footer section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table. The blocks indicated with an asterisk
*are contained in a default Footer section.
| Block name | Block description | Block setting(s) |
|---|---|---|
Tagline and social links * | Displays formatted text and icons that link to your store's social media, inside the section. |
|
(Main) Menus * | Displays menus inside the section with links for navigating your store's pages. |
|
Newsletter * | Displays a newsletter subscription form inside the section. |
|
| Logo | Displays an images as a logo inside the section. |
|
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |
Set up a Footer menu
A default Footer section contains a Menus block. The block supports three menus,
To set up a menu inside the Footer's Menus block:
In Theme editor, at the top of the page, use the dropdown to select the Home page.
From the side menu, expand the Footer section menu.
Select the Menus (Main or Footer menu) block.

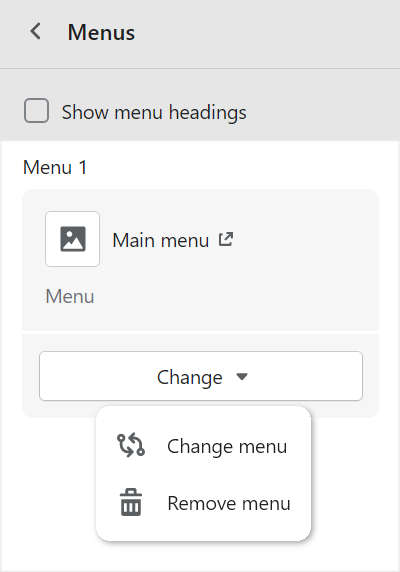
Apply the following settings to Menu 1, Menu 2 or Menu 3.
If the section has no menu, to select a menu, choose Select menu. Enter the name of a menu into the Search box, or pick a menu from the list, and then choose Select.
To edit the current menu, select the menu link. The link opens the Navigation menu editor in Shopify admin. Use the editor to modify the menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.
To create a new menu, select Change > Change menu, and then follow the Create menu link. The link opens the Navigation > Add menu page in Shopify admin. Use the menu editor to create a new menu, and then the select the new menu. Refer to Shopify help: Add, remove, or edit menu items in your online store.

To replace the current menu, select Change > Change menu. Enter the name of the replacement menu into the Search box, or pick a replacement menu from the list, and then choose Select.
To delete the current menu, select Change > Remove menu.