Appearance
Article page
This guide describes the Article page section.
Use the section to set how page content displays on a blog post (article) page.

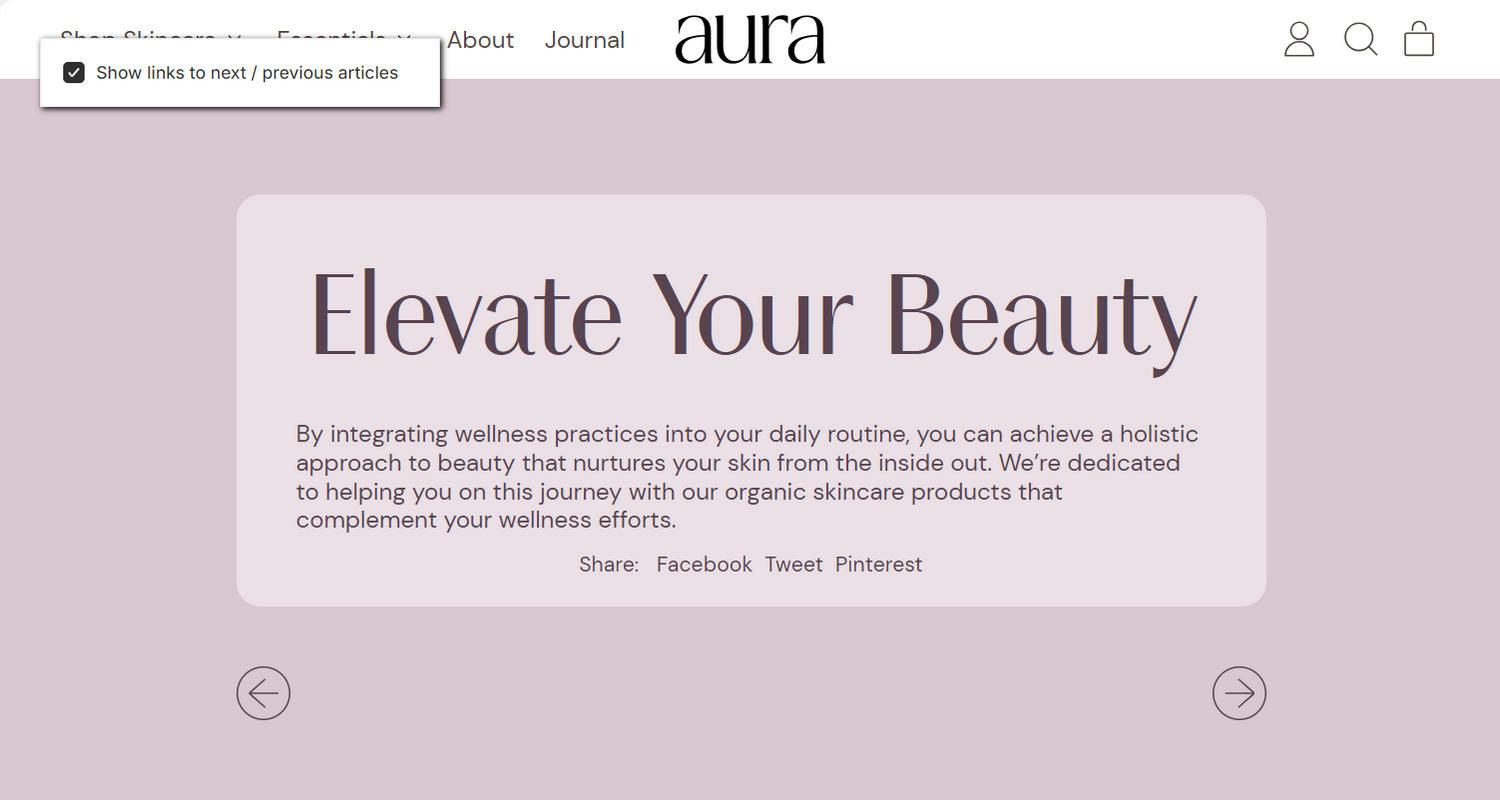
The previous image shows an example store's Default blog post page. In the upper left, part of Theme editor's Article page section menu is displayed. The menu's Show links to next / previous articles option is set to on. This option shows/hides links to next and previous blog articles inside the section. For example, in the previous image, the section shows arrows that link to the blog's next and previous articles.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Article page section
To configure your Article page section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Blog posts > Default blog post.
Note
The section is available only on the Blog posts > Default blog post page template.
From the side menu, select Article page.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Display on card | Set the Display on card checkbox to on or off. Use this option to show/hide a card behind the section. Refer to Shopify help: Cards. |
| Show image | Set the Show image checkbox to on or off. Use this option to show/hide the article's (featured) image inside the section. |
| Show author | Set the Show author checkbox to on or off. Use this option to show/hide the name of an article's writer inside the section. |
| Show date | Set the Show date checkbox to on or off. Use this option to show/hide the article's posting date inside the section. |
| Show share links | Set the Show share links checkbox to on or off. Use this option to show/hide a Share list area inside the section. Store visitors use the share list to share links to the article on social media. Refer to Social media. |
| Show tags | Set the Show tags checkbox to on or off. Use this option to show/hide tags associated with the article inside the section. Refer to Shopify help: Creating and using tags in Shopify. |
| Show links to next / previous articles | Set the Show links to next / previous articles checkbox to on or off. Use this option to show/hide links to next/previous blog article inside the section. |
| Width | Use the Width options to select Medium, Large or Extra large. Use this option to specify a width for the section's (text) content area. |
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within an Article page section
To configure a block for your Article page section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Blog posts > Default blog post.
From the side menu, expand the Article page section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |