Appearance
Collection banner
This guide describes the Collection banner section.
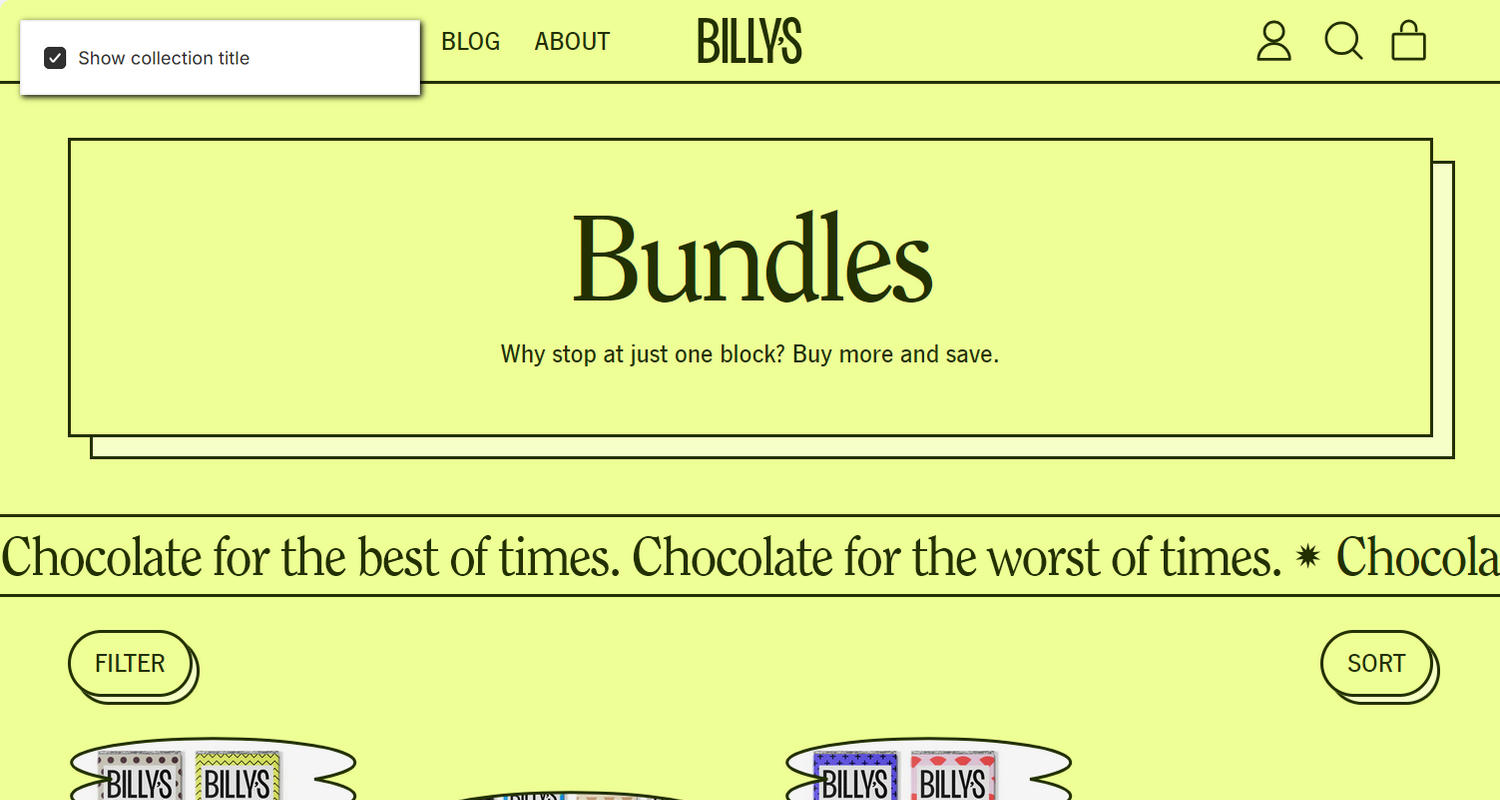
Use the section to display a banner image above a collection on a collection page.

The previous image shows an example store's Collection page. In the upper left, part of Theme editor's Collection banner section menu is displayed. The menu's Show collection title option is set to on. This option shows/hides collection title text inside the section. For example, in the previous image, the Bundles collection title text is displayed inside the section.
For general guidance with modifying sections, refer to Sections overview, and Shopify help: Sections and blocks.
Configure the Collection banner section
To configure your Collection banner section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Collections > Default collection.
Note
The section is available only on the Collections > Default collection page template.
From the side menu, select Collection banner.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Display on card | Set the Display on card checkbox to on or off. Use this option to show/hide a card behind the section. Refer to Shopify help: Cards. |
| Show collection title | Set the Show collection title checkbox to on or off. Use this option to show/hide collection title text inside the section. With this setting enabled, the collection title text is displayed on the banner. |
| Show collection description | Set the Show collection description checkbox to on or off. Use this option to show/hide the collection description text inside the section. With this setting enabled, the collection description text is displayed on the banner. |
| Collection menu | Use the following Collection menu selector options to set up a navigation menu inside the section. For example, add a menu for navigating your store's collections. This menu won't show dropdown items.
|
| Color > Color scheme | Use the Color scheme picker to select a color scheme for the section. Refer to Colors. |
| Color > Theme settings (link) | Follow the Theme settings link to open Theme editor's Color theme settings. Use the settings to edit the theme colors for your entire store. |
| Color > Use gradient for background | Set the Use gradient for background checkbox to on or off. Use this option to turn on/off using a gradient as the section's background. |
| Theme settings | If available, select Theme settings to access additional settings for the section. Refer to Section theme settings menu. |
| Custom CSS | Select Custom CSS. In the box, enter custom CSS styles to apply only to the current section. Refer to Shopify help: Add custom CSS. To apply custom styles to your entire online store, refer to Theme settings > Custom CSS. |
Configure a block within a Collection banner section
To configure a block for your Collection banner section:
Go to Customize theme.
In Theme editor, at the top of the page, use the dropdown to select Collections > Default collection.
From the side menu, expand the Collection banner section menu.
To configure an existing block, select the block from the side menu.
To add a new block, select Add block, choose a block to add, and then select the block you added.

Note
Inside the section, you can add, remove, show, hide, and move blocks. Refer to Configure blocks inside a section, and Shopify help: Sections and blocks.
Apply a block setting described in the following table.
| Block name | Block description | Block setting(s) |
|---|---|---|
| Background pattern | Displays a stylistic pattern as a background inside the section. | Refer to Background pattern. |
| Background shape | Displays a stylistic shape as a background inside the section. | Refer to Background shape. |
| Sticker | Overlays the section with a stylized sticker. | Refer to Stickers. |
| Shape divider | Displays a stylized separator between the current section and the next/previous section. | Refer to Shape divider. |