Appearance
Stickers
This guide describes the Theme settings > Stickers menu options.
Use the settings to specify how stickers are displayed throughout your store.

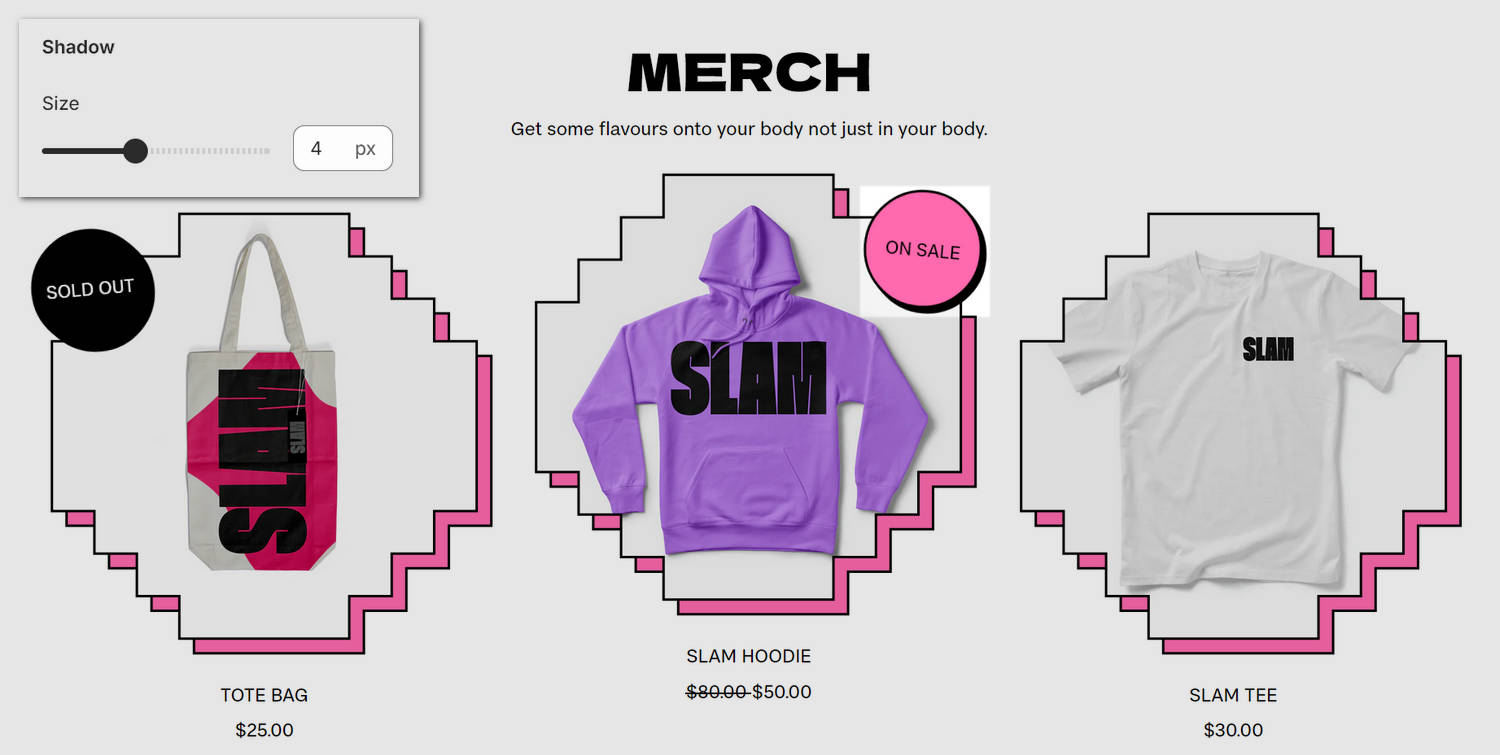
The previous image shows a store's home page. In the upper left, part of Theme editor's Theme settings > Stickers is displayed. The menu's Shadow > Size options is set at 4 px (pixels). This option adjusts the size of the sticker shadow effect from 0 px to 10 px. Near the center, the shadow effect setting is applied to the store's "On sale" sticker.
For general guidance with adjusting a theme setting, refer to Settings overview and Shopify help: Theme settings.
Configure Stickers
To configure your Stickers settings:
In Theme editor, go to Theme settings > Stickers.

Select a setting described in the following table.
| Setting name | Description |
|---|---|
| Border radius | Use the Border radius options to set the shape of sticker borders to None (off), Rounded small, Rounded medium or Rounded full. This setting applies to fit to text shape. |
| Border > Width | Adjust the Width slider to set a width for sticker borders between 0 and 5 px (pixels). Set this option to 0 to show no borders. |
| Border > Color | Use the Color options to set the sticker borders to use the same color as the color scheme's Text, Accent 1 or Accent 2 color. |
| Shadow > Size | Adjust the Size slider to set a size for the sticker shadow effect. The slider ranges from 0 and 10 px (pixels). |
| Shadow > Color | Use the Color options to set a color for the sticker shadow effect. Set the shadow effect to Transparent, set it to use the same color as the Card, or to the current color scheme's Text, Accent 1, Accent 2, or Gradient color. |
| Shadow > Shadow direction | Use the Shadow direction options to set a position for the sticker shadow effect. The options are Bottom right, Bottom, Bottom left, Top right, Top or Top left. |
| Shadow > Show border on shadow | Set the Show border on shadow checkbox to on or off. Use this option to show or hide borders around the sticker shadow effect. The sticker border color and width settings are applied to the shadow effect's borders. |